-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
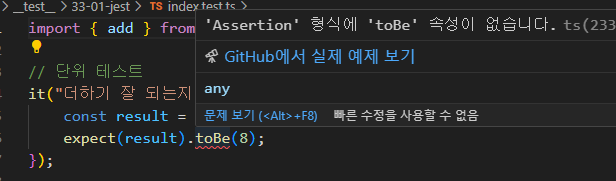
jest 오류 'Assertion' 형식에 'toBe' 속성이 없습니다.
23.11.06 11:48 작성 조회수 266
1



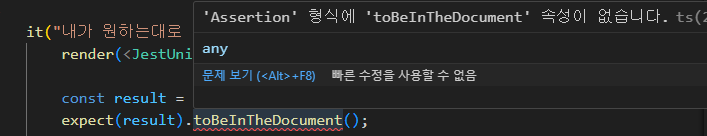
'Assertion' 형식에 'toBe' 속성이 없습니다. 이 오류가 jest관련 toBe, toEqual, toBeInTheDocument등에 다 뜹니다
답변을 작성해보세요.
0

노원두
지식공유자2023.11.06
안녕하세요! 무연님!
가장 기본적으로 eslint 설정을 체크해 보시는게 좋을 것 같아요!
eslint에서 jest를 인식할 수 있게끔 도와주세요!
module.exports = {
env: {
browser: true,
es2021: true,
jest: true, // 추가하기
},
...
}
위 내용이 이미 설정이 되어있음에도 안되는 경우, 다음 수업인 cypress를 배우고 적용하셨는지 확인해 보세요! cypress에서도 expect 함수가 존재하는데, 이 expect에는 toBe 등이 존재하지 않기 때문에 기능 충돌이 일어날 수 있어요!
이 때는 cypress 폴더 내의 support 내부의 commands.ts 파일을 보시면,/// <reference types="cypress" />위와 같은 설정이 있는데, 이 설정을 지우시게되면 jest만을 인식하여 eslint가 적용되므로 문제가 없어지며,
위 설정이 포함되게 되시면 cypress와 충돌이 나면서, expect라는 동일 함수에 대해 lint가 깨지게 됩니다.
일반적인 해결 방법으로는, 개발시점에서는 jest를 사용하여 개별적인 단위테스트를 진행하시고, 배포시점에 모든개발자의 커밋이 통합된 이후 최종 e2e테스트를 진행할 때, cypress를 사용해 주시면 됩니다!^^




답변 1