-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
React에서 배열 사용하기 4 - 데이터 수정하기 18분 50초 질문드립니다.
23.11.03 17:22 작성 조회수 206
0
🚨 아래의 가이드라인을 꼭 읽고 질문을 올려주시기 바랍니다 🚨
질문 하시기 전에 꼭 확인해주세요
- 질문 전 구글에 먼저 검색해보세요 (답변을 기다리는 시간을 아낄 수 있습니다)
- 코드에 오타가 없는지 면밀히 체크해보세요 (Date와 Data를 많이 헷갈리십니다)
- 이전에 올린 질문에 달린 답변들에 꼭 반응해주세요 (질문에 대한 답변만 받으시고 쌩 가시면 속상해요 😢)
질문 하실때 꼭 확인하세요
- 제목만 보고도 무슨 문제가 있는지 대충 알 수 있도록 자세한 제목을 정해주세요 (단순 단어 X)
- 질문의 배경정보를 제공해주세요 (이 문제가 언제 어떻게 발생했고 어디까지 시도해보셨는지)
- 문제를 재현하도록 코드샌드박스나 깃허브 링크로 전달해주세요 (프로젝트 코드에서 문제가 발생할 경우)
- 답변이 달렸다면 꼭 확인하고 반응을 남겨주세요
- 강의의 몇 분 몇 초 관련 질문인지 알려주세요!
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
강사님 안녕하세요
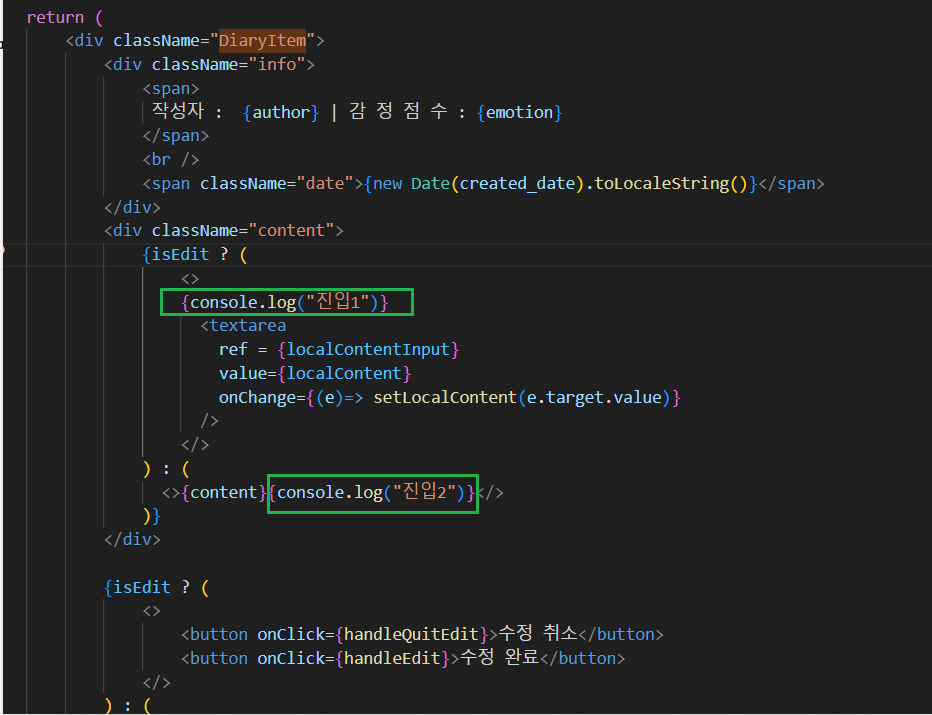
18분 50초에서 DiaryItem.js에서 이 코드 부분 질문드립니다.
스크린샷을 봐주시면 제가 임의로
{console.log("진입1")} {console.log("진입2")}를 넣었습니다.
이번에는
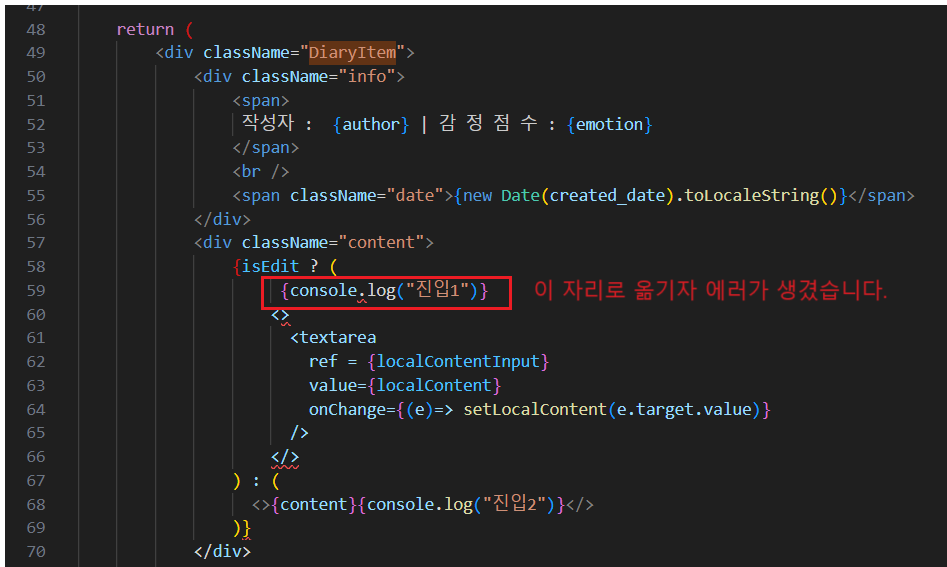
{console.log("진입1")}을 <> </> 밖으로 뺐습니다.
그러자 오류가 생겼습니다.
제가 이해하기로는,
JSX 표현식인 { } 은 하나의 태그로 묶어줘야 합니다.
그런데 저 위치로 console.log("진입1")을 옮겨줘도
<div className="content">
</div>가 감싸줘서
<div className="content">
console.log("진입1")
</div>
인 것과 같아서 JSX 표현식을 태그가 감싸준 것이므로
오류가 안생겨야 할 것 같은데, 생기는 이유에 대해 질문드리고 싶습니다.
답변을 작성해보세요.
1

이정환 Winterlood
지식공유자2023.11.05
안녕하세요 이정환입니다.
JSX 문법에서 삼항연산자를 사용하실 때에는 반드시 HTML 혹은 React 컴포넌트가 반환되어야 합니다
따라서 다음과 같은 코드는 오류가 발생하지 않습니다.
function App() {
const flag = true;
return <div>{flag === true ? <></> : <></>}</div>;
}이때 다음과 같이 <></> 사이에 console.log를 호출 해도 문제는 발생하지 않습니다.
function App() {
const flag = true;
return (
<div>
{flag === true ? (
<>{console.log("true")}</>
) : (
<>{console.log("false")}</>
)}
</div>
);
}이렇게 되는 이유는 JSX의 문법 때문입니다.
JSX의 문법 상 중괄호 {} 에는 자바스크립트 값을 반환하는 자바스크립트 표현식만 사용할 수 있도록 되어 있습니다. 그리고 이때 console.log 함수는 아무런 값도 반환하지 않으므로 결과적으로 flag가 true일 때 <></>가 반환되고 false 일 때에도 역시 <></>가 반환되므로 문법상 오류가 없습니다.
그러나 다음과 같이 작성하면 오류가 발생합니다.
function App() {
const flag = true;
return (
<div>
{flag === true ? (
{console.log("true")}
<></>
) : (
{console.log("true")}
<></>
)}
</div>
);
}
이때에는 삼항연산자의 반환값이 HTML 태그나 React 컴포넌트라고 볼 수 없습니다.
flag가 true 일 때의 반환값이 {console.log("true")}<></> 인데 이런 값은 불가능하며 존재하지 않기 때문입니다.

aalikesme
질문자2023.11.05
강사님 주말에도 상세한 답변을 해주셔서 감사합니다
삼항 연산자의 반환값이 HTML 혹은 React 컴포넌트가 반환되어야 하는 것은 약속 같은 것이군요



답변 1