-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
자동생성되는 th:field의 value를 th:value의 value로 덮어쓰기되는지 확인 문의
23.11.02 11:28 작성 조회수 154
0
안녕하세요 강사님 강의듣고 이해안되는 부분이 있어서 질문 남깁니다.
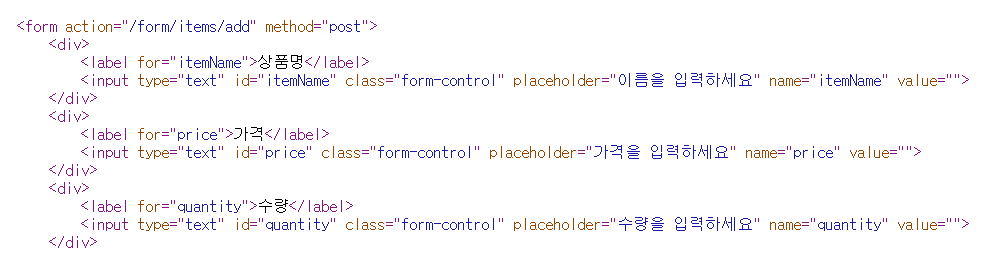
 최초로 상품등록을 하면 컨트롤러에서 Get메서드형식인 아래의 컨트롤러가 호출이되면서 빈깡통의 Item 객체가 모델에 담겨서 addForm.html로 값이 넘기는것으로 알고있는데요 그래서 최초 등록폼에서 소스보기를 하면 상품명 ,가격,수량부분이 value 가 공백이 들어간것으로 이해했습니다.
최초로 상품등록을 하면 컨트롤러에서 Get메서드형식인 아래의 컨트롤러가 호출이되면서 빈깡통의 Item 객체가 모델에 담겨서 addForm.html로 값이 넘기는것으로 알고있는데요 그래서 최초 등록폼에서 소스보기를 하면 상품명 ,가격,수량부분이 value 가 공백이 들어간것으로 이해했습니다.
@GetMapping("/add")
public String addForm(Model model) {
model.addAttribute("item", new Item());
return "form/addForm";
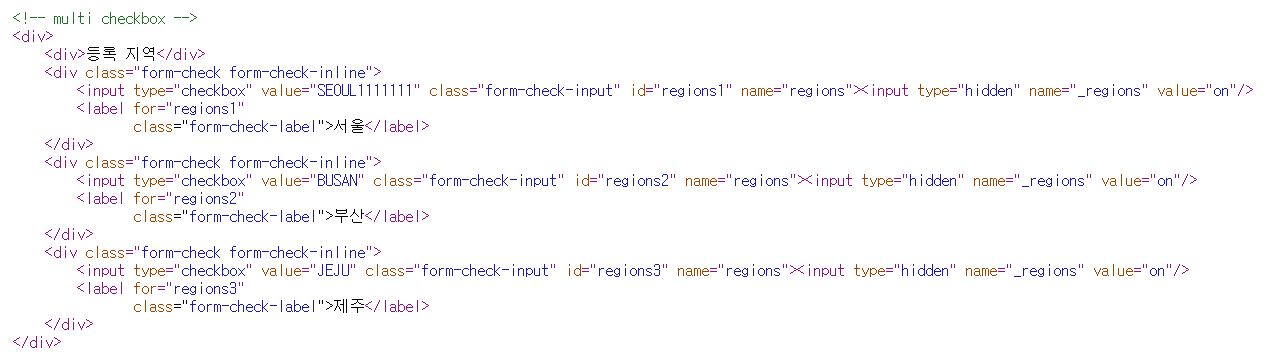
}하지만 의문드 드는점이 등록지역의 value는 SEOUL이 들어갔습니다 답은 메서드단위의 resions의 값이 들어갔다는것을 알고있지만 이해가 되지 않는점이 addForm에 등록지역 부분에는 th:field부분에서
ModelAttribute의 값인 ${resions}이아니고 선택변수인 {resions}가 들어갔으니 최초에는 값이 없으니 위의 상품명처럼 value가공백이 들어가야하는데 SEOUL로 들어가는 것이 이해가 안갑니다. th:field={resion}의 자동생성되는 value가 th:value의 ${resions}의 벨류로 덮어쓰기가 되는건가요?
긴글 읽어주셔서 감사합니다.


답변을 작성해보세요.
0

y2gcoder
2023.11.02
안녕하세요. yohan.cho님, 공식 서포터즈 y2gcoder입니다.
여기서 체크박스를 만들어주는 것은 결국 div에 있는 th:each 구문이라고 생각해주시면 될 것 같습니다. 이에 따라 각 region 체크박스를 만들기 때문에 th:value에 있는 값들로 체크박스 목록이 만들어집니다. 만약 item.regions로 만들어졌다면 여기서는 item.regions가 빈 리스트기 때문에 하나의 체크박스도 만들어지지 않았을 것입니다!
여기에 있는 th:field의 역할에 대해서는 정리된 링크(클릭)을 참고해보시겠습니까?
감사합니다.



답변 1