-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
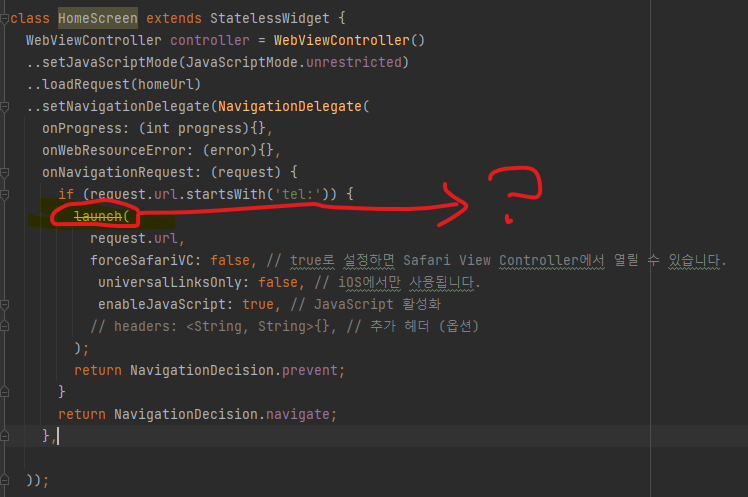
WebViewController에서 launch 사용시 문의드립니다.
23.10.30 13:03 작성 조회수 177
1
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:url_launcher/url_launcher.dart';
final homeUrl = Uri.parse('https://blog.codefactory.ai');
class HomeScreen extends StatelessWidget {
WebViewController controller = WebViewController()
..setJavaScriptMode(JavaScriptMode.unrestricted)
..loadRequest(homeUrl)
..setNavigationDelegate(NavigationDelegate(
onProgress: (int progress){},
onWebResourceError: (error){},
onNavigationRequest: (request) {
if (request.url.startsWith('tel:')) {
launch(
request.url,
forceSafariVC: false, // true로 설정하면 Safari View Controller에서 열릴 수 있습니다.
universalLinksOnly: false, // iOS에서만 사용됩니다.
enableJavaScript: true, // JavaScript 활성화
// headers: <String, String>{}, // 추가 헤더 (옵션)
);
return NavigationDecision.prevent;
}
return NavigationDecision.navigate;
},
));
HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Code Factory'),
centerTitle: true,
actions: [
IconButton(
onPressed: (){
controller.loadRequest(homeUrl);
},
icon: Icon(
Icons.home,
),
),
],
),
body: WebViewWidget(
controller: controller,
),
);
}
}webview_flutter: ^4.0.2
url_launcher:잘 실행은 되는데 launch 에 가운데선을 없애기 위해서는 어떻게 해야 하나요.

답변을 작성해보세요.
0

코드팩토리
지식공유자2023.10.30
안녕하세요!
deprecation 워닝인가요?
워닝이나 에러는 항상 메세지를 함께 첨부 해야합니다. "그냥 에러/워닝이 있어요"는 아무런 의미를 담지 않습니다.
url launcher 버전이 변경되면서 launch에서 launchUrl로 함수가 이전 됐습니다. 변경하시면 문제 없으리라 봅니다.
감사합니다!



답변 1