-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
해결됨
npm run android 후 번들 에러
23.10.19 03:49 작성 조회수 589
0
제로초님 깃에 있는 setting 파일을 클론 해서 만들고 npm run android를 실행하면
우선 다음과 같이 깃 베쉬 에서는 오류 없이 잘됩니다
혹시 모르니 사진과 텍스트 둘다 올리겠습니다

82106@DESKTOP-10F7MVV MINGW64 ~/FoodDeliveryApp
$ npm run android
> fooddeliveryapp@0.0.1 android
> react-native run-android
info Running jetifier to migrate libraries to AndroidX. You can disable it using "--no-jetifier" flag.
Jetifier found 952 file(s) to forward-jetify. Using 12 workers...
info Starting JS server...
info Launching emulator...
info Successfully launched emulator.
info Installing the app...
> Task :app:installDebug
Installing APK 'app-debug.apk' on 'Nexus_5_API_30(AVD) - 11' for app:debug
Installed on 1 device.
Deprecated Gradle features were used in this build, making it incompatible with Gradle 7.0.
Use '--warning-mode all' to show the individual deprecation warnings.
See https://docs.gradle.org/6.9/userguide/command_line_interface.html#sec:command_line_warnings
BUILD SUCCESSFUL in 9s
67 actionable tasks: 2 executed, 65 up-to-date
info Connecting to the development server...
8081
info Starting the app on "emulator-5554"...
Starting: Intent { cmp=com.fooddeliveryapp/.MainActivity }
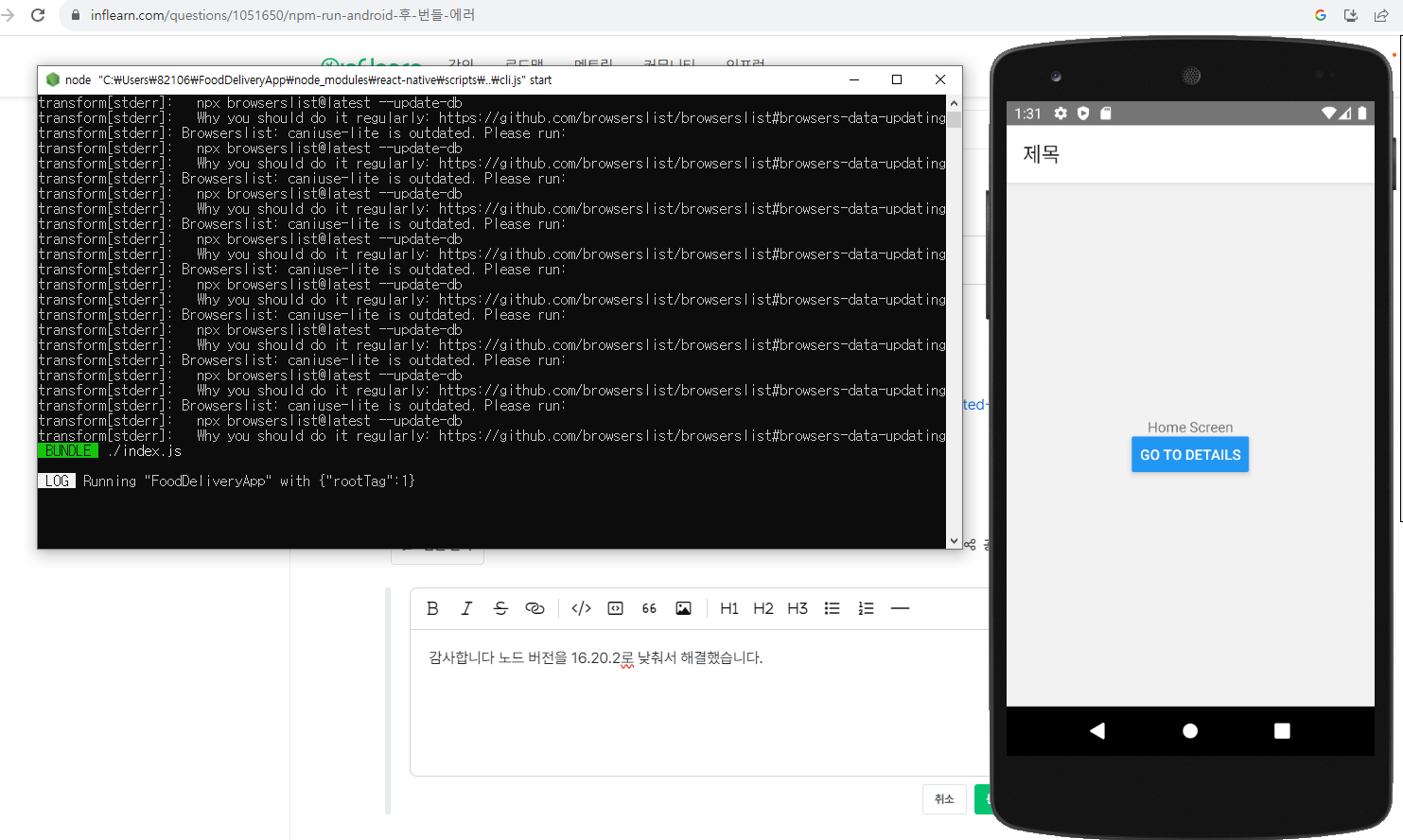
다음으로는 총 3가지의 프로그램이 열리는데

메트로 서버, 중간은 모르겠습니다 , 에뮬레이터 이런식으로 나옵니다 우선 에뮬레이터는 스크롤이 안되서 메트로 서버 에 나오는 오류만 텍스트로 첨부 하겠습니다
(다음과 같이 오류가 나옵니다)

Failed to construct transformer: Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:69:19)
at Object.createHash (node:crypto:133:10)
at stableHash (C:\Users\82106\FoodDeliveryApp\node_modules\metro-cache\src\stableHash.js:19:8)
at Object.getCacheKey (C:\Users\82106\FoodDeliveryApp\node_modules\metro-transform-worker\src\index.js:593:7)
at getTransformCacheKey (C:\Users\82106\FoodDeliveryApp\node_modules\metro\src\DeltaBundler\getTransformCacheKey.js:24:19)
at new Transformer (C:\Users\82106\FoodDeliveryApp\node_modules\metro\src\DeltaBundler\Transformer.js:48:9)
at C:\Users\82106\FoodDeliveryApp\node_modules\metro\src\Bundler.js:22:29 {
opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ],
library: 'digital envelope routines',
reason: 'unsupported',
code: 'ERR_OSSL_EVP_UNSUPPORTED'
}
BUNDLE ./index.js
error: TypeError: Cannot read properties of undefined (reading 'transformFile')
at Bundler.transformFile (C:\Users\82106\FoodDeliveryApp\node_modules\metro\src\Bundler.js:48:30)
at process.processTicksAndRejections (node:internal/process/task_queues:95:5)
at async Object.transform (C:\Users\82106\FoodDeliveryApp\node_modules\metro\src\lib\transformHelpers.js:101:12)
at async processModule (C:\Users\82106\FoodDeliveryApp\node_modules\metro\src\DeltaBundler\traverseDependencies.js:137:18)
at async traverseDependenciesForSingleFile (C:\Users\82106\FoodDeliveryApp\node_modules\metro\src\DeltaBundler\traverseDependencies.js:131:3)
at async Promise.all (index 0)
at async initialTraverseDependencies (C:\Users\82106\FoodDeliveryApp\node_modules\metro\src\DeltaBundler\traverseDependencies.js:114:3)
at async DeltaCalculator._getChangedDependencies (C:\Users\82106\FoodDeliveryApp\node_modules\metro\src\DeltaBundler\DeltaCalculator.js:164:25)
at async DeltaCalculator.getDelta (C:\Users\82106\FoodDeliveryApp\node_modules\metro\src\DeltaBundler\DeltaCalculator.js:94:16)
at async DeltaBundler.buildGraph (C:\Users\82106\FoodDeliveryApp\node_modules\metro\src\DeltaBundler.js:50:5)
이런식으로 나옵니다
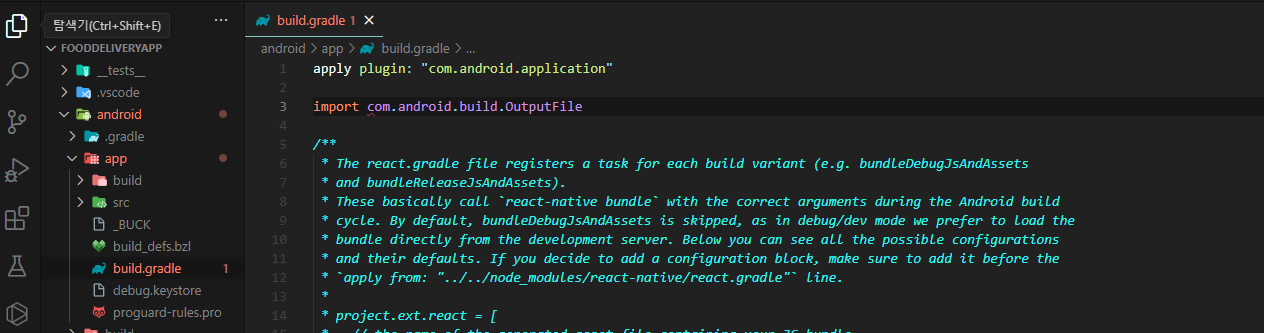
마지막으로 네이티브 폴더의 app/src/build.gradle에도 문제가 있습니다

이런 식으로 인식을 못하는 것 같습니다
apply plugin: "com.android.application"
import com.android.build.OutputFile
/**
* The react.gradle file registers a task for each build variant (e.g. bundleDebugJsAndAssets
* and bundleReleaseJsAndAssets).
* These basically call `react-native bundle` with the correct arguments during the Android build
* cycle. By default, bundleDebugJsAndAssets is skipped, as in debug/dev mode we prefer to load the
* bundle directly from the development server. Below you can see all the possible configurations
* and their defaults. If you decide to add a configuration block, make sure to add it before the
* `apply from: "../../node_modules/react-native/react.gradle"` line.
*
* project.ext.react = [
* // the name of the generated asset file containing your JS bundle
* bundleAssetName: "index.android.bundle",
*
* // the entry file for bundle generation. If none specified and
* // "index.android.js" exists, it will be used. Otherwise "index.js" is
* // default. Can be overridden with ENTRY_FILE environment variable.
* entryFile: "index.android.js",
*
* // https://reactnative.dev/docs/performance#enable-the-ram-format
* bundleCommand: "ram-bundle",
*
* // whether to bundle JS and assets in debug mode
* bundleInDebug: false,
*
* // whether to bundle JS and assets in release mode
* bundleInRelease: true,
*
* // whether to bundle JS and assets in another build variant (if configured).
* // See http://tools.android.com/tech-docs/new-build-system/user-guide#TOC-Build-Variants
* // The configuration property can be in the following formats
* // 'bundleIn${productFlavor}${buildType}'
* // 'bundleIn${buildType}'
* // bundleInFreeDebug: true,
* // bundleInPaidRelease: true,
* // bundleInBeta: true,
*
* // whether to disable dev mode in custom build variants (by default only disabled in release)
* // for example: to disable dev mode in the staging build type (if configured)
* devDisabledInStaging: true,
* // The configuration property can be in the following formats
* // 'devDisabledIn${productFlavor}${buildType}'
* // 'devDisabledIn${buildType}'
*
* // the root of your project, i.e. where "package.json" lives
* root: "../../",
*
* // where to put the JS bundle asset in debug mode
* jsBundleDirDebug: "$buildDir/intermediates/assets/debug",
*
* // where to put the JS bundle asset in release mode
* jsBundleDirRelease: "$buildDir/intermediates/assets/release",
*
* // where to put drawable resources / React Native assets, e.g. the ones you use via
* // require('./image.png')), in debug mode
* resourcesDirDebug: "$buildDir/intermediates/res/merged/debug",
*
* // where to put drawable resources / React Native assets, e.g. the ones you use via
* // require('./image.png')), in release mode
* resourcesDirRelease: "$buildDir/intermediates/res/merged/release",
*
* // by default the gradle tasks are skipped if none of the JS files or assets change; this means
* // that we don't look at files in android/ or ios/ to determine whether the tasks are up to
* // date; if you have any other folders that you want to ignore for performance reasons (gradle
* // indexes the entire tree), add them here. Alternatively, if you have JS files in android/
* // for example, you might want to remove it from here.
* inputExcludes: ["android/**", "ios/**"],
*
* // override which node gets called and with what additional arguments
* nodeExecutableAndArgs: ["node"],
*
* // supply additional arguments to the packager
* extraPackagerArgs: []
* ]
*/
project.ext.react = [
enableHermes: false, // clean and rebuild if changing
]
apply from: "../../node_modules/react-native/react.gradle"
/**
* Set this to true to create two separate APKs instead of one:
* - An APK that only works on ARM devices
* - An APK that only works on x86 devices
* The advantage is the size of the APK is reduced by about 4MB.
* Upload all the APKs to the Play Store and people will download
* the correct one based on the CPU architecture of their device.
*/
def enableSeparateBuildPerCPUArchitecture = false
/**
* Run Proguard to shrink the Java bytecode in release builds.
*/
def enableProguardInReleaseBuilds = false
/**
* The preferred build flavor of JavaScriptCore.
*
* For example, to use the international variant, you can use:
* `def jscFlavor = 'org.webkit:android-jsc-intl:+'`
*
* The international variant includes ICU i18n library and necessary data
* allowing to use e.g. `Date.toLocaleString` and `String.localeCompare` that
* give correct results when using with locales other than en-US. Note that
* this variant is about 6MiB larger per architecture than default.
*/
def jscFlavor = 'org.webkit:android-jsc:+'
/**
* Whether to enable the Hermes VM.
*
* This should be set on project.ext.react and mirrored here. If it is not set
* on project.ext.react, JavaScript will not be compiled to Hermes Bytecode
* and the benefits of using Hermes will therefore be sharply reduced.
*/
def enableHermes = project.ext.react.get("enableHermes", false);
/**
* Architectures to build native code for in debug.
*/
def nativeArchitectures = project.getProperties().get("reactNativeDebugArchitectures")
android {
ndkVersion rootProject.ext.ndkVersion
compileSdkVersion rootProject.ext.compileSdkVersion
defaultConfig {
applicationId "com.fooddeliveryapp"
minSdkVersion rootProject.ext.minSdkVersion
targetSdkVersion rootProject.ext.targetSdkVersion
versionCode 1
versionName "1.0"
}
splits {
abi {
reset()
enable enableSeparateBuildPerCPUArchitecture
universalApk false // If true, also generate a universal APK
include "armeabi-v7a", "x86", "arm64-v8a", "x86_64"
}
}
signingConfigs {
debug {
storeFile file('debug.keystore')
storePassword 'android'
keyAlias 'androiddebugkey'
keyPassword 'android'
}
}
buildTypes {
debug {
signingConfig signingConfigs.debug
if (nativeArchitectures) {
ndk {
abiFilters nativeArchitectures.split(',')
}
}
}
release {
// Caution! In production, you need to generate your own keystore file.
// see https://reactnative.dev/docs/signed-apk-android.
signingConfig signingConfigs.debug
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
}
}
// applicationVariants are e.g. debug, release
applicationVariants.all { variant ->
variant.outputs.each { output ->
// For each separate APK per architecture, set a unique version code as described here:
// https://developer.android.com/studio/build/configure-apk-splits.html
// Example: versionCode 1 will generate 1001 for armeabi-v7a, 1002 for x86, etc.
def versionCodes = ["armeabi-v7a": 1, "x86": 2, "arm64-v8a": 3, "x86_64": 4]
def abi = output.getFilter(OutputFile.ABI)
if (abi != null) { // null for the universal-debug, universal-release variants
output.versionCodeOverride =
defaultConfig.versionCode * 1000 + versionCodes.get(abi)
}
}
}
}
dependencies {
implementation fileTree(dir: "libs", include: ["*.jar"])
//noinspection GradleDynamicVersion
implementation "com.facebook.react:react-native:+" // From node_modules
implementation "androidx.swiperefreshlayout:swiperefreshlayout:1.0.0"
debugImplementation("com.facebook.flipper:flipper:${FLIPPER_VERSION}") {
exclude group:'com.facebook.fbjni'
}
debugImplementation("com.facebook.flipper:flipper-network-plugin:${FLIPPER_VERSION}") {
exclude group:'com.facebook.flipper'
exclude group:'com.squareup.okhttp3', module:'okhttp'
}
debugImplementation("com.facebook.flipper:flipper-fresco-plugin:${FLIPPER_VERSION}") {
exclude group:'com.facebook.flipper'
}
if (enableHermes) {
def hermesPath = "../../node_modules/hermes-engine/android/";
debugImplementation files(hermesPath + "hermes-debug.aar")
releaseImplementation files(hermesPath + "hermes-release.aar")
} else {
implementation jscFlavor
}
}
// Run this once to be able to run the application with BUCK
// puts all compile dependencies into folder libs for BUCK to use
task copyDownloadableDepsToLibs(type: Copy) {
from configurations.implementation
into 'libs'
}
apply from: file("../../node_modules/@react-native-community/cli-platform-android/native_modules.gradle"); applyNativeModulesAppBuildGradle(project)
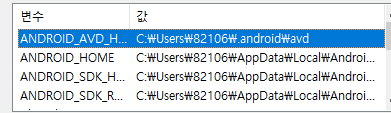
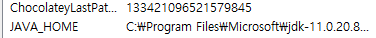
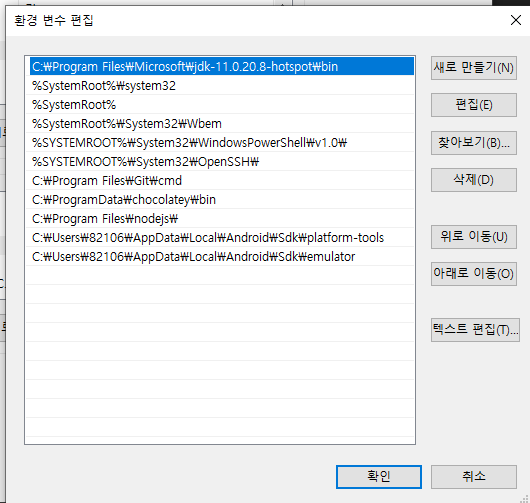
제가 amd cpu를 사용중이라 그에 맞게 환경 변수도 구글링해서 적용을 해놨는데 혹시 여기에 문제가 있을까요? 우선 환경 변수도 첨부 하겠습니다




마지막으로 현재 안드로이드 스튜디오 sdk 세팅 상태입니다


ㅠㅠ 뭐가 문제 일까요
답변을 작성해보세요.
1
조현영
지식공유자2023.10.19
일단 노드 버전 문제입니다. 저 에러메시지로 검색하시면 바로 나옵니다.
https://stackoverflow.com/questions/70479544/react-natice-err-ossl-evp-unsupported-error
그리고 build.gradle은 vscode 에디터에서 인식을 못하는 것일뿐 아닌가요?






답변 1