-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
여기서 백틱으로 감싸주는 이유가 궁금합니다.
23.10.16 21:54 작성 조회수 273
1

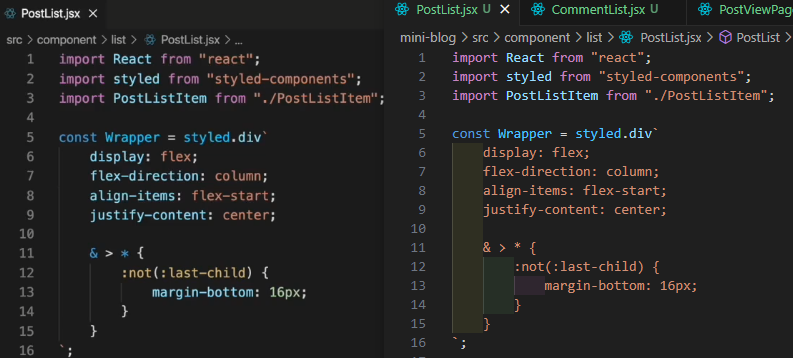
const Wrapper = ~~~ 아래에 백틱으로 감싸주는 이유가 궁금합니다.
그리고 왜 저는 강사님처럼 안나오고 전부 붉게 나올까요..?
답변을 작성해보세요.
0

Inje Lee (소플)
지식공유자2023.10.16
안녕하세요, 소플입니다.
해당 부분은 styled-components가 JavaScript의 tagged template literal을 사용하기 때문입니다.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals
Template literals에 관한 내용은 섹션 15에 styled-components 강의에서 자세히 다루고 있으니,
혹시 건너뛰셨다면 해당 강의를 들어보시기 바랍니다!
그리고 VS Code에 아래 Extension을 설치하시면 syntax highlighting이 잘 될 것입니다 😀
https://marketplace.visualstudio.com/items?itemName=styled-components.vscode-styled-components
감사합니다.




답변 1