-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
장고 모델 폼을 사용했는데 웹페이지에 표시되지 않습니다.
23.10.13 15:39 작성 조회수 166
0
안녕하세요? 강의에 대한 질문이 아니라서 커뮤니티를 이용해도 될지 모르겠지만, 검색을 해봐도 마땅한 해결방법을 찾지 못해서 이렇게 질문을 드립니다.
해당 강의를 완강하고 직접 사이트를 제작하며 실습을 진행하고 있는데요. 섹션 4 3강 실습 - django-bootstrap 5 적용 및 post_new 뷰 구현에서 배웠던 모델 폼을 사용하였는데 웹페이지에 데이터를 입력할 수 있는 입력칸이 표시되지 않습니다. 이런 경우에는 어떻게 해결해야 하나요?
우선, 다음과 같이 모델 폼을 정의하였습니다.
# models.py
 # forms.py
# forms.py
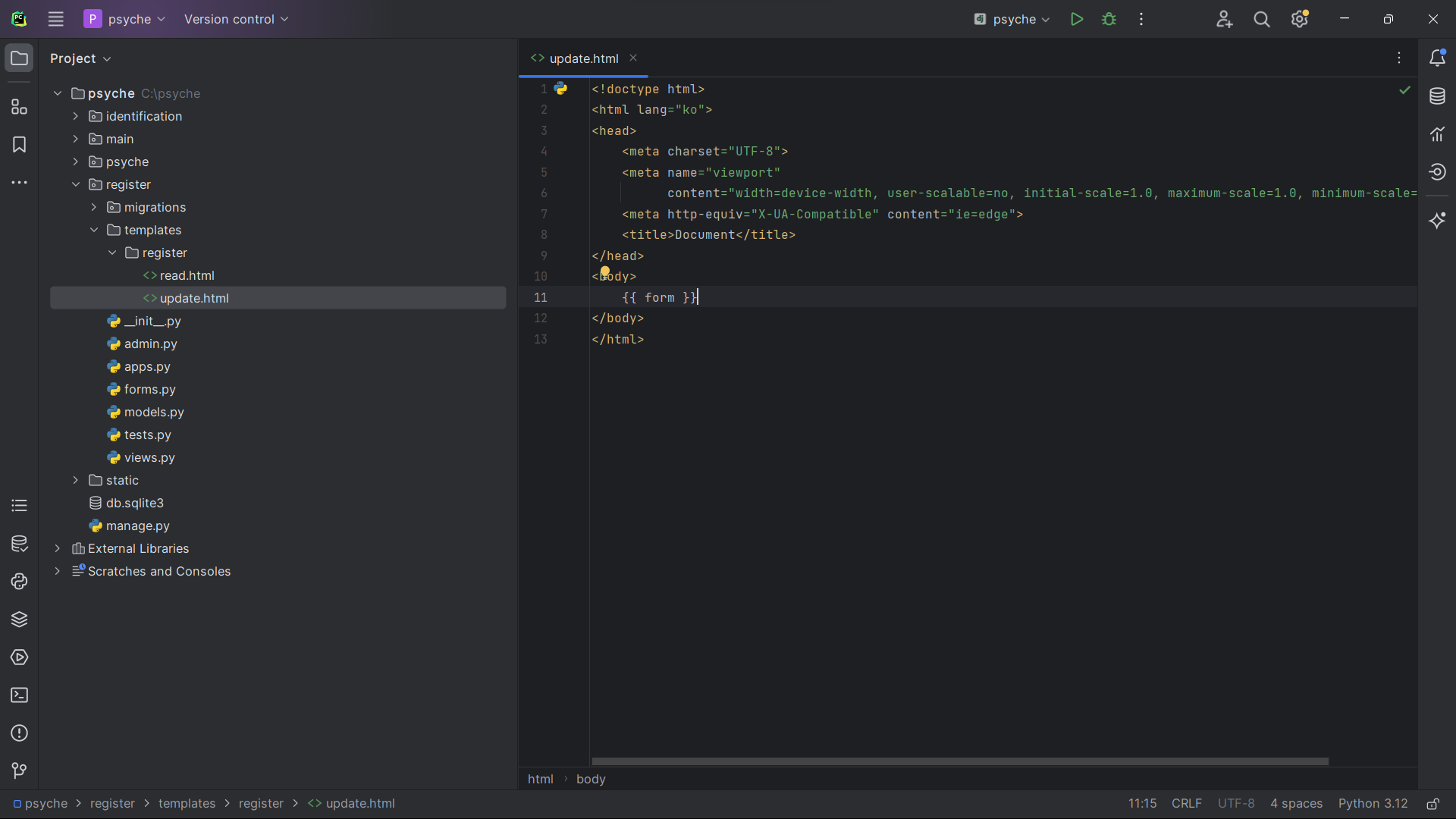
 그런 다음, update.html 파일을 작성하였습니다.
그런 다음, update.html 파일을 작성하였습니다.
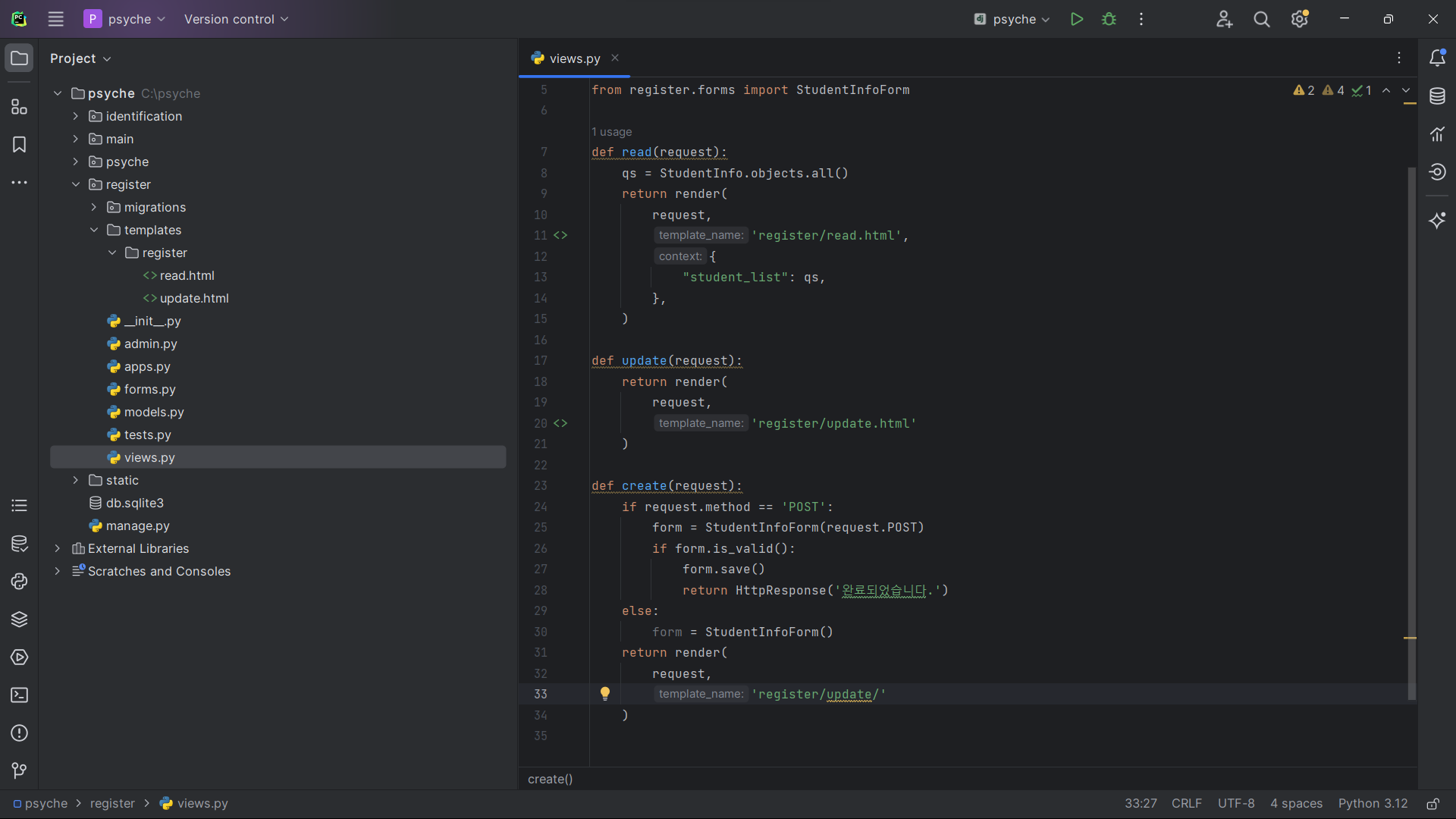
 마지막으로, views.py 파일에 update.html을 불러올 함수 update()와 입력된 데이터를 저장할 함수 create()를 정의하였습니다.
마지막으로, views.py 파일에 update.html을 불러올 함수 update()와 입력된 데이터를 저장할 함수 create()를 정의하였습니다.

답변을 작성해보세요.
0

이진석
지식공유자2023.10.13
안녕하세요. 다양한 장고 질문 환영합니다. :-)
create 뷰에서 form 인스턴스를 생성하셨는 데, render 함수 호출 시에 세번째 인자로 context data (템플릿에서 사용할 변수 목록)로서 form 을 넘겨주시지 않았습니다. form 값을 넘겨주지 않았으니, 템플릿 렌더링 시에는 {{ form }} 에서의 form은 없는 context data에 접근하고 있으니 렌더링되는 것이 없습니다.
return render(request, "register/update.html", {"form": form})
그리고 템플릿 이름도 "register/update.html" 처럼 지정해주셔야 합니다. "register/update/" 로 지정하시면 템플릿 파일을 찾을 수 없다는 오류가 발생할 것입니다.
확인해보시고 댓글 남겨주세요.
화이팅입니다.



답변 1