-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
12강/13강 에뮬레이터에서 수업화면의 "Flutter Demo Home Page" 띄우는법 문의
23.10.13 10:48 작성 조회수 277
0
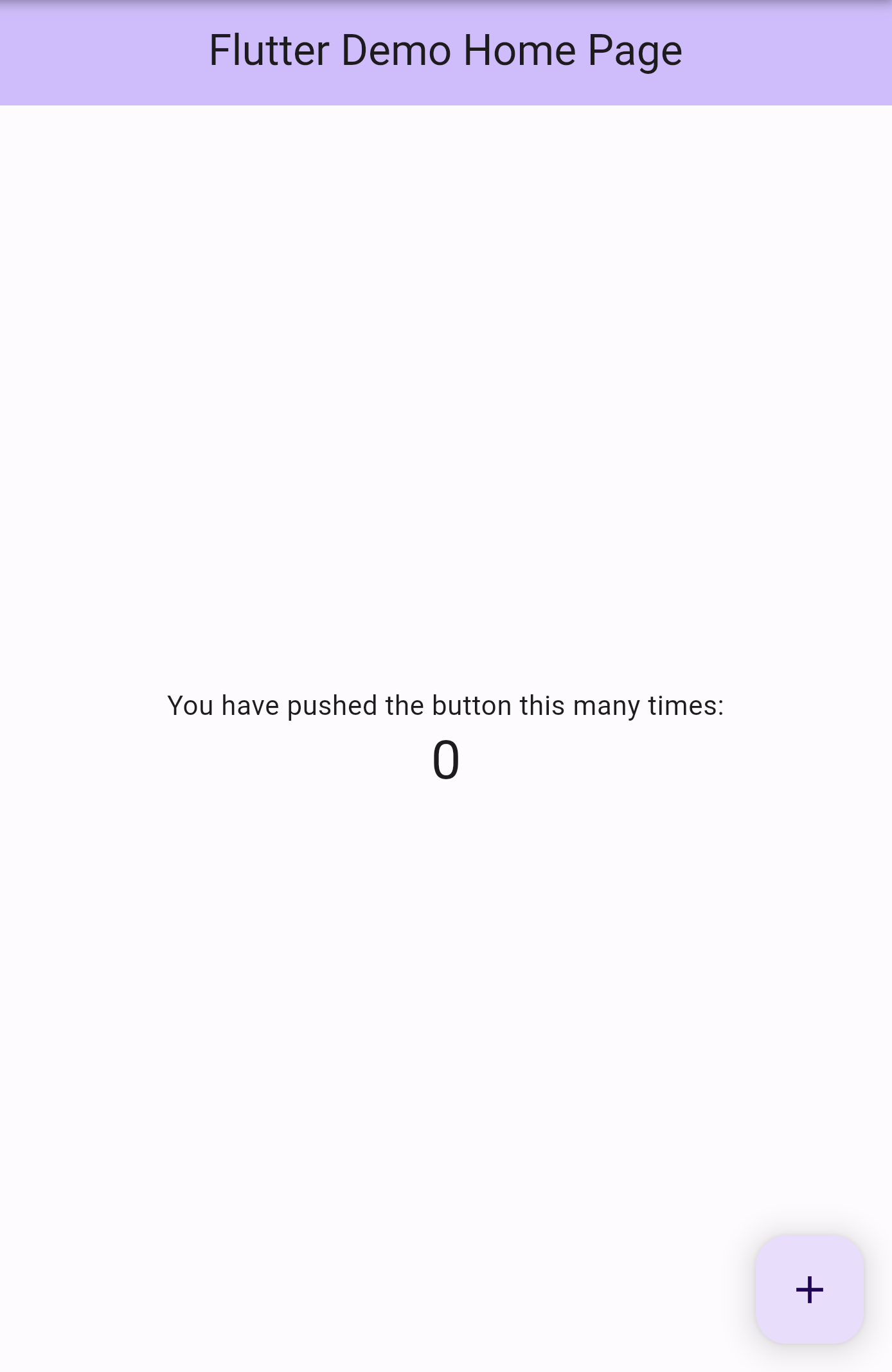
12, 13강 수업화면에서
수업 내 에뮬레이터의 기본 시작이
상단 푸른색으로 "Flutter Demo Home Page"라고 보이는 화면인데,
이화면을 어떻게 띄우는지 모르겠습니다.
수강생들은 수업절차대로 했더니 안드로이드 기본화면입니다.
13강의 코드를 삭제해도 반영이 안되네요
답변을 작성해보세요.
0

joey
질문자2023.10.13
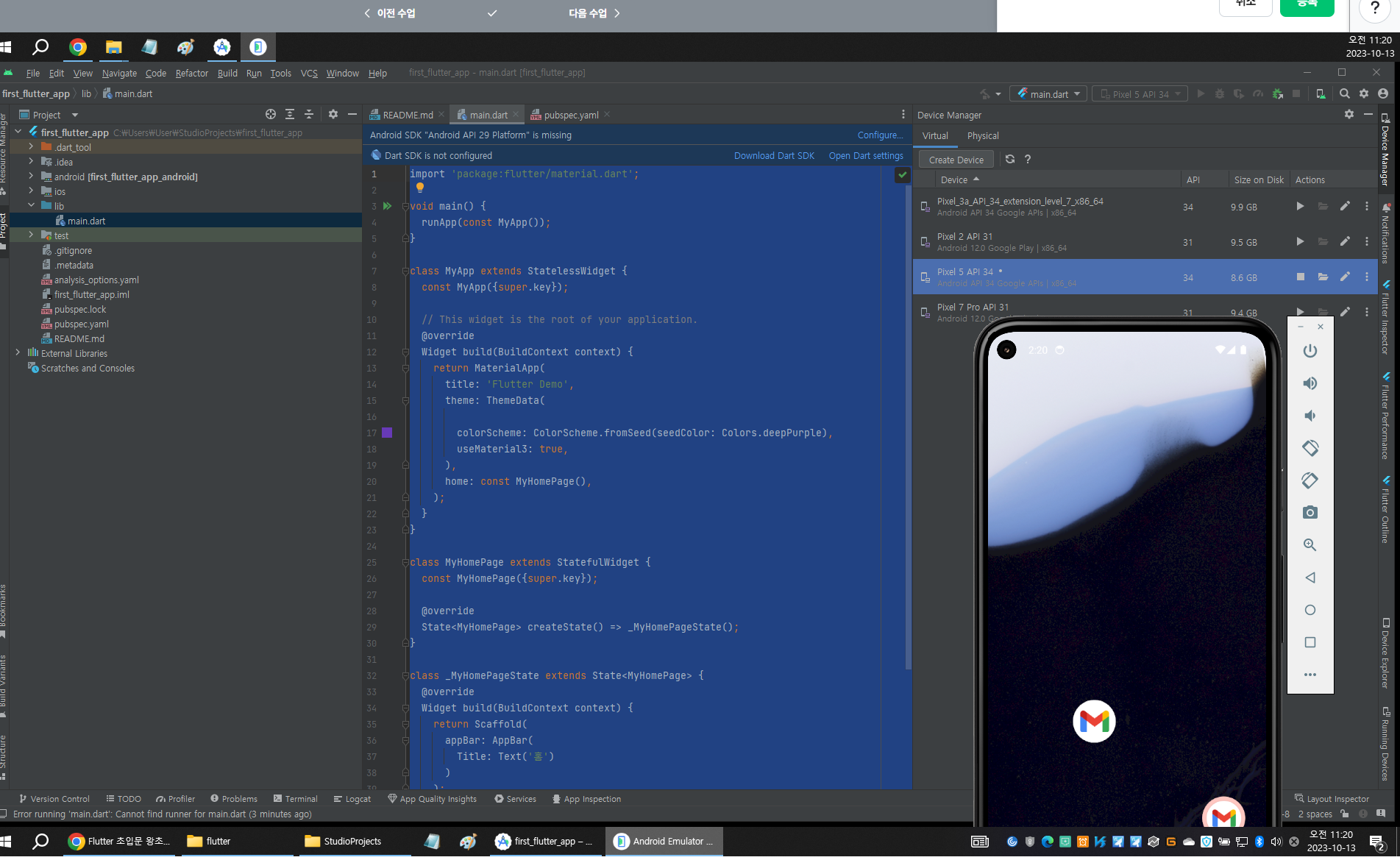
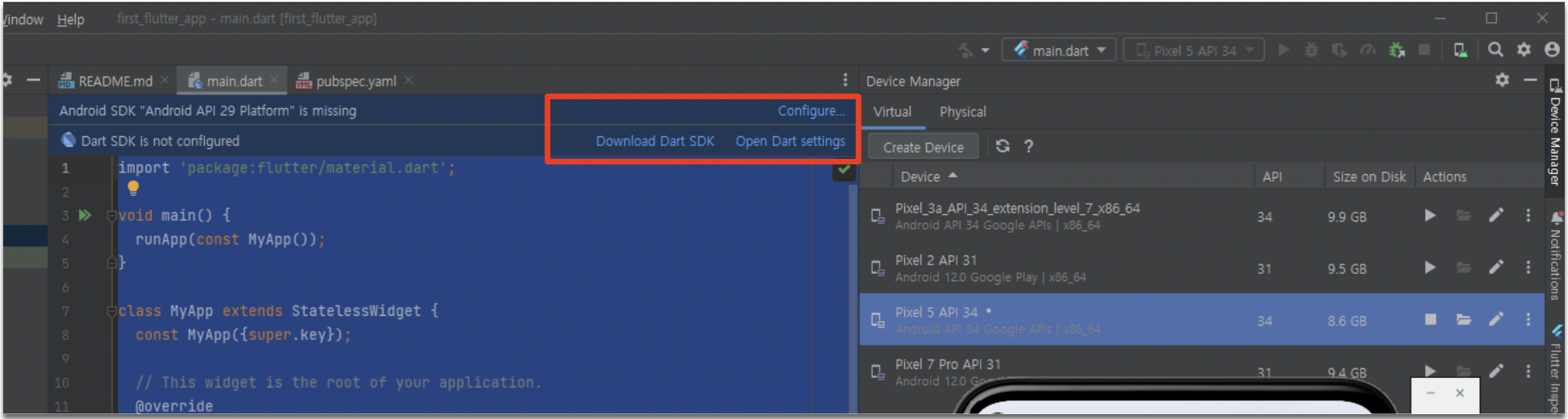
현재 화면상태 공유드립니다.
무엇이 문제인지 알려주실수 있을지요?

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
Title: Text('홈')
)
);
}




답변 2