-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
custom.js 의 click 부분
23.10.09 19:45 작성 조회수 166
1
custom.js에서 $(function(){ $('.trigger').click(function(){ $(this).toggeClass('active') $('.gnb').toggeClass('active') }) $('section, .menu a').click(function(){ $('.gnb').removeClass('active')}) $('.menu a').click(function(e) { e.preventDefault(); $.scrollTo(0, 900); }); }) 제이쿼리스크롤을 index.html에 링크 건 후에 custom.js의 click 부분들에 줄이 그어졌습니다."선언이 여기에 사용되지 않음으로 표시되었습니다" 라고 뜨는데 어떻게 해결해야 할까요?
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.10.09
"선언이 여기에 사용되지 않음으로 표시되었습니다" 라는 오류 메세지는 저도 처음 봅니다.
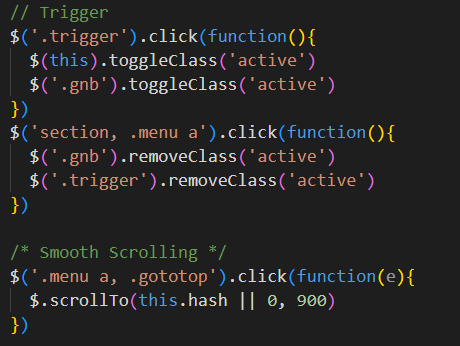
아래처럼 코드를 적어주시면 문제 없을거에요.
그리고 다음에 질문 주실 때는 위에처럼 코드를 한줄로 보이게 주시면 제가 다시 줄정리해서 체크해야 하기 때문에 쉽지 않습니다.
 "선언이 여기에 사용되지 않음으로 표시되었습니다"
"선언이 여기에 사용되지 않음으로 표시되었습니다"



답변 1