-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
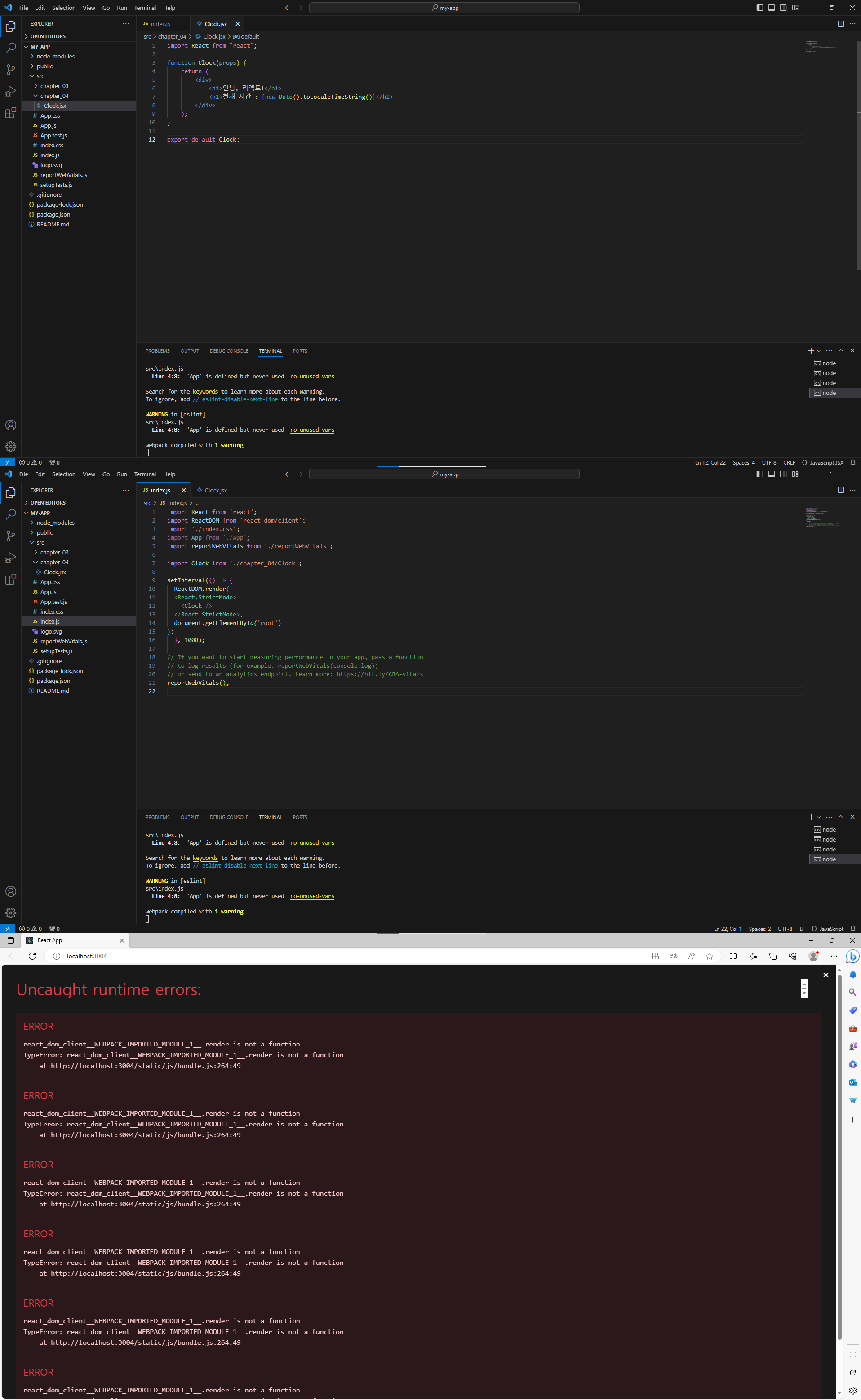
chapter_04 시계만들기에서 오류가 납니다ㅠㅠ
23.10.07 19:00 작성 조회수 595
1

설명보고 따라하였는데 시계가 아닌 오류문구만 뜹니다..
무엇이 문제일까요?ㅠㅠ
답변을 작성해보세요.
0

Inje Lee (소플)
지식공유자2023.10.07
안녕하세요, 소플입니다.
리액트 버전18에서 변경된 부분 때문에 발생한 오류로 보입니다.
아래와 같이 createRoot()를 사용하는 형태로 index.js 파일을 수정한 이후에 해보시기 바랍니다!
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Clock from './chapter_04/Clock';
const root = ReactDOM.createRoot(document.getElementById('root'));
setInterval(() => {
root.render(
<React.StrictMode>
<Clock />
</React.StrictMode>
);
}, 1000);
감사합니다.





답변 1