-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
섹션 1 : CardStackView 꾸미기에서의 작동원리 질문
23.09.25 17:51 작성 조회수 156
0
섹션 1
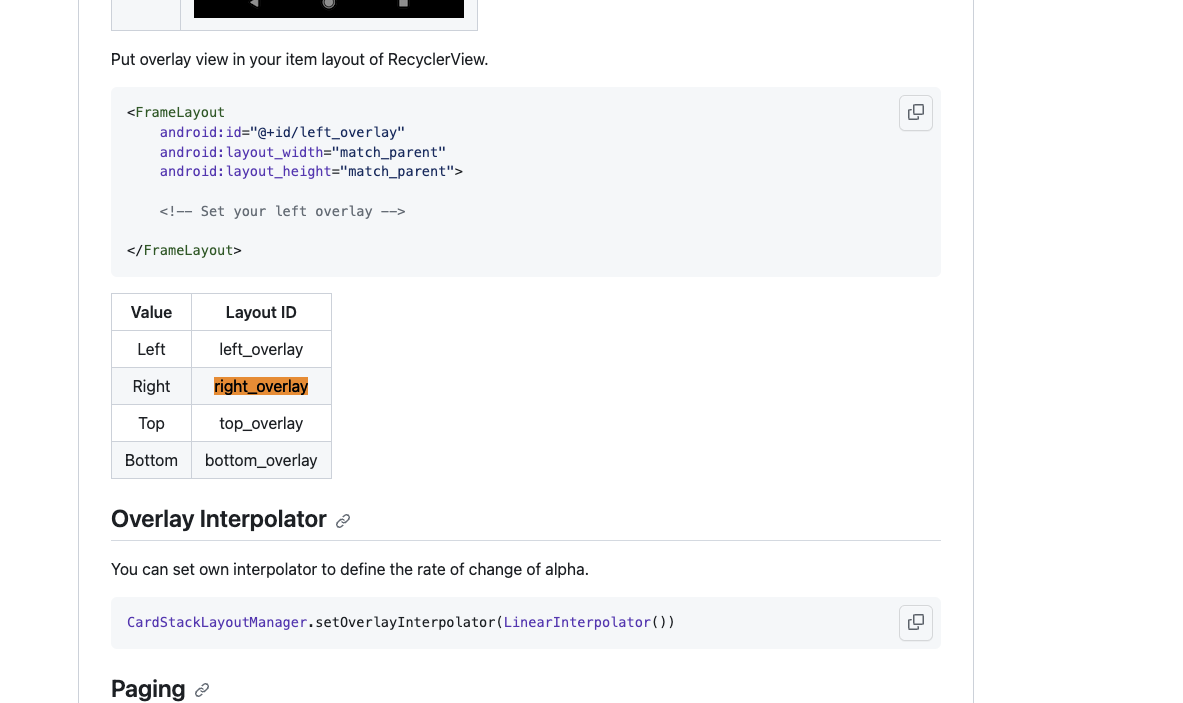
CardStackView 꾸미기에서
<FrameLayout
android:id="@+id/left_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:src="@drawable/no" />
</FrameLayout>
<FrameLayout
android:id="@+id/right_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:src="@drawable/ok" />
</FrameLayout>
이렇게 하면, 왜 왼쪽으로 넘기면 x 이미지가
오른쪽으로 넘기면 v 이미지가 나오는건가요??
com.yuyakaido.android.cardstackview.CardStackView
에서의 작동원리로 인해서, 아이디를 left_overlay 으로 하면 왼쪽으로 넘겼을 때, 이런 작동이 일어나고, 아이디를 right_overlay 으로 하면 오른쪽으로 넘겼을 때, 이런 작동이 일어나게 되는건가요??
그래서, 제가 left_overlay 아이디를 지우면, 왼쪽으로에 대한 작업이 안일어나더라구요.
그래서, 작동원리가 궁금해서 질문드립니다.
답변을 작성해보세요.
0

개복치개발자
지식공유자2023.09.26
안녕하세요
이 부분은 라이브러리를 제작한 사람이 이용할 수 있게 만들어놓은 것인데요
https://github.com/yuyakaido/CardStackView
 이 곳을 보시면 사용방법이 있습니다.
이 곳을 보시면 사용방법이 있습니다.
기능을 제작한 사람이 id값을 정해놓고 이렇게 하면 동작하도록 이벤트를 걸어놓은 것입니다.
(만약 저런 id가 없다면 어떤 이미지를 어떻게 보여줘야할지 모르겠죠?)
주성님이 다른 기능을 만드셔도 동일한 형태로
어떤 id값에 이벤트를 넣어서 만들겠다 라고 하는 것과 마찬가지입니다!




답변 1