-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
data에 utility type으로 명시할 때 문제
23.09.24 18:05 작성 조회수 189
0
섹션 8 강의 1:02:21 부분에서 문제가 발생했습니다 ㅠ
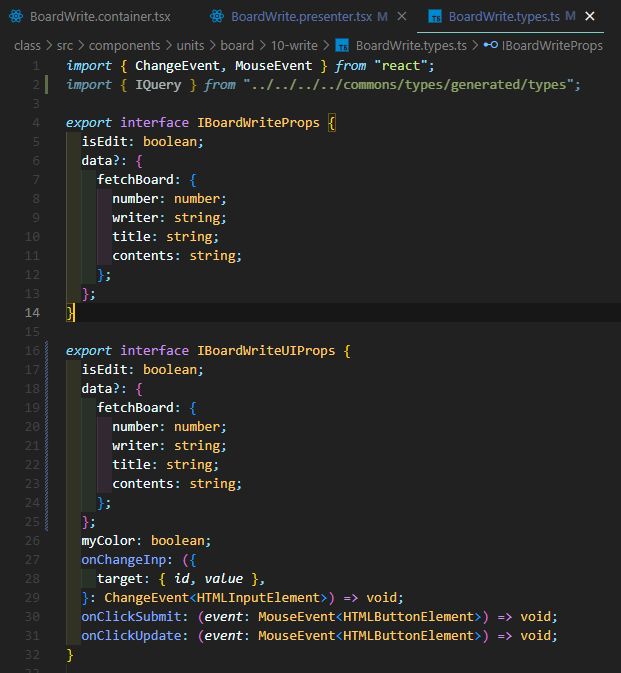
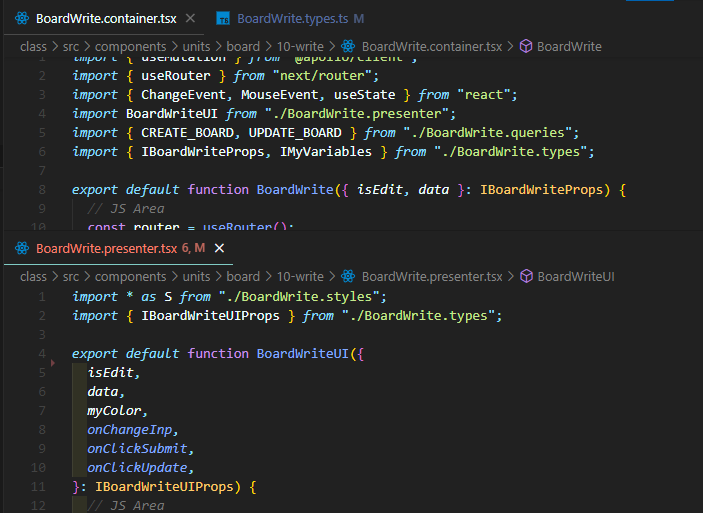
 utility type을 배우기 전 이렇게 해놨을 때는 문제가 없었습니다.
utility type을 배우기 전 이렇게 해놨을 때는 문제가 없었습니다.

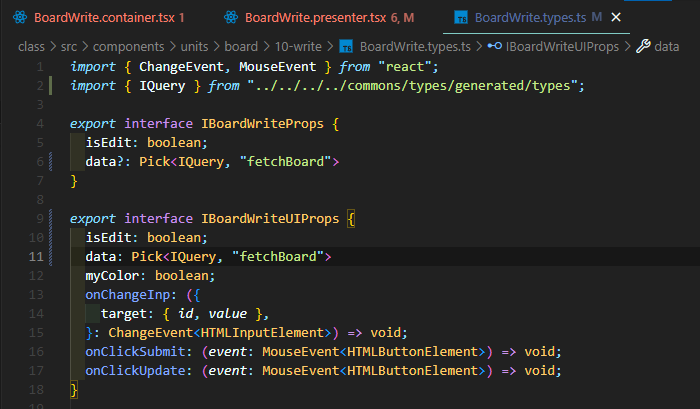
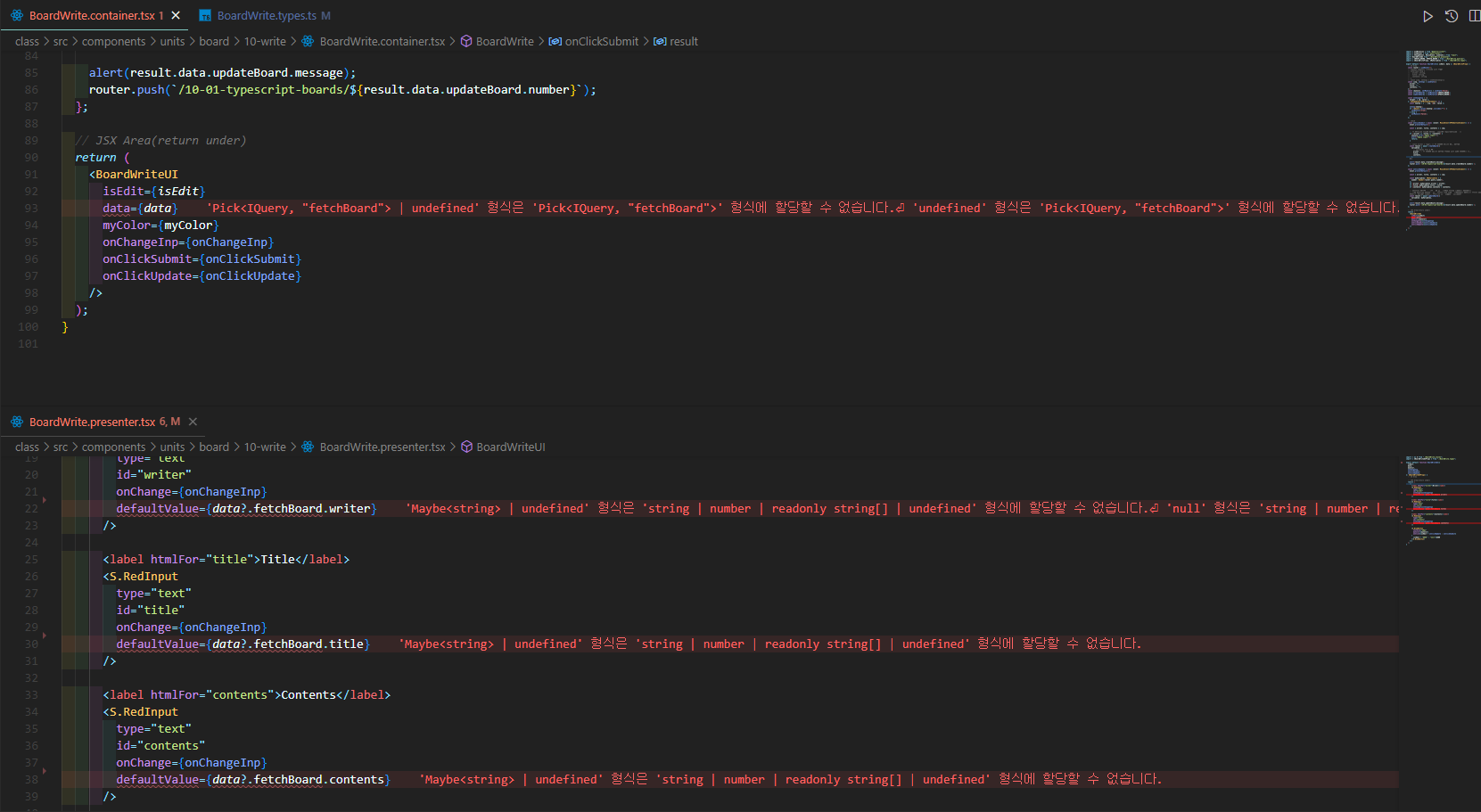
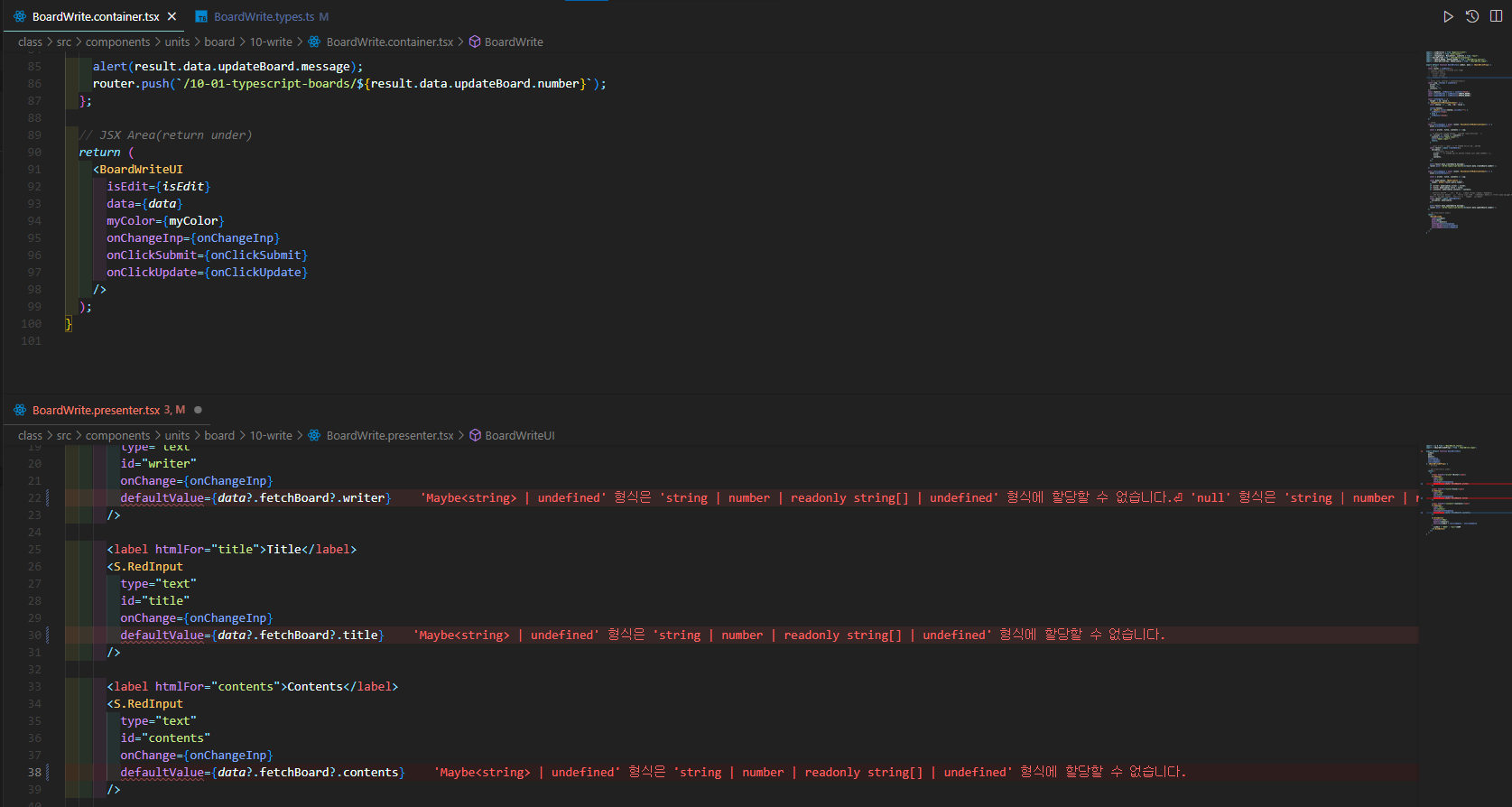
 근데 강의처럼 바꾸어주니까 문제가 발생했고 IBoardWriteUIProps의 data 뒤에 물음표 때문인가해서 물음표를 주니까 container는 괜찮아 졌는데 presenter에서는 아직 defaultValue에 문제가 있다고 표시가됩니다..
근데 강의처럼 바꾸어주니까 문제가 발생했고 IBoardWriteUIProps의 data 뒤에 물음표 때문인가해서 물음표를 주니까 container는 괜찮아 졌는데 presenter에서는 아직 defaultValue에 문제가 있다고 표시가됩니다..

 data?.fetchBoard.writer -> data?.fetchBoard?.writer 이런식으로 바꿔줘도 defaultValue에 문제 발생...
data?.fetchBoard.writer -> data?.fetchBoard?.writer 이런식으로 바꿔줘도 defaultValue에 문제 발생...
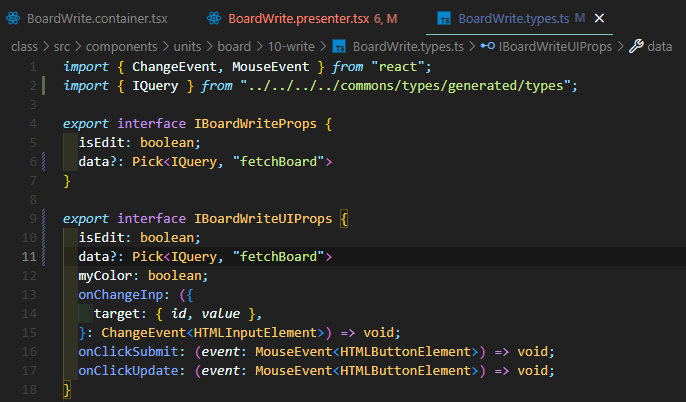
 분명 이렇게 타입명시를 잘 해줬는데 왜 강의처럼 안되는 건지 모르겠습니다..
분명 이렇게 타입명시를 잘 해줬는데 왜 강의처럼 안되는 건지 모르겠습니다..
답변을 작성해보세요.
1

노원두
지식공유자2023.09.26
안녕하세요! joka님!
강의와는 다르게 작동하는 경우는 대부분 버전 관련 문제일 가능성이 높아요!
문제 원인과 해결 방법에 대해 말씀드리면,
1)문제원인: defaultValue="" 부분에는 undefined, null 등의 값이 들어갈 수 없다고 하네요!
이러한 상황아래, writer가 없을 때 defaultValue={data.fetchBoard.writer} 는 defaultValue={undefined}가 되기 때문에 문제가 발생하는 것 같아요!
2)해결방안: writer가 없는 상황(null, undefined 등)이라면, 기본값으로 빈 문자열("") 등을 넣어주시면 될 것 같아요! (널리쉬 코알레싱(?? 연산자)을 사용하시면 쉽게 해결이 될 것 같아요!)
3)해결코드: defaultValue={data?.fetchBoard.writer ?? ""}
이를 해석하면, data?.fetchBoard.writer 부분이 null 또는 undefined일 때는 빈문자열("") 넣어줘! 라는 뜻이에요!

joka
질문자2023.09.26
오 감사합니다!! ??연산자로 해주니까 바로 괜찮아졌어요! 원인부터 ??연산자 설명까지 이해가 쏙쏙 잘 됐습니다! 덕분에 답답했던 부분이 뻥 뚫린 기분이에요 감사합니다!



답변 1