-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
ant-design icons을 설치했음에도 StopOutlined 아이콘이 보이지 않습니다!(에러 메시지 없음)
23.09.18 23:32 작성 조회수 311
1
안녕하세요! React로 NodeBird SNS 만들기
섹션1 프로필 페이지 만들기까지 수강한 수강생입니다!
제로초님 강의와 트위터 클론 깃허브를 확인해도 원인을 알 수 없어 질문 글 올립니다!
항상 강의 잘 보고 있습니다! 제로초님 항상 감사합니다!
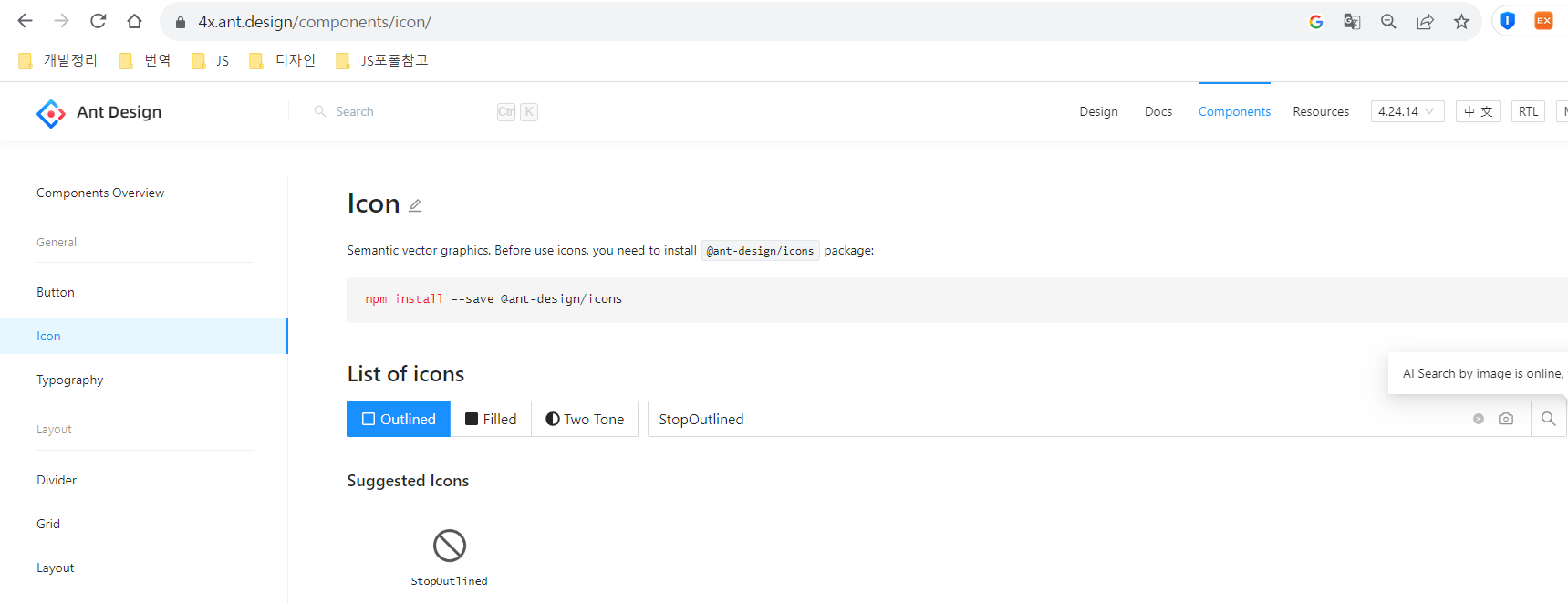
사전에 antd 4버전, ant-design icons 4버전을 설치하였습니다.
import { StopOutlined } from '@ant-design/icons';
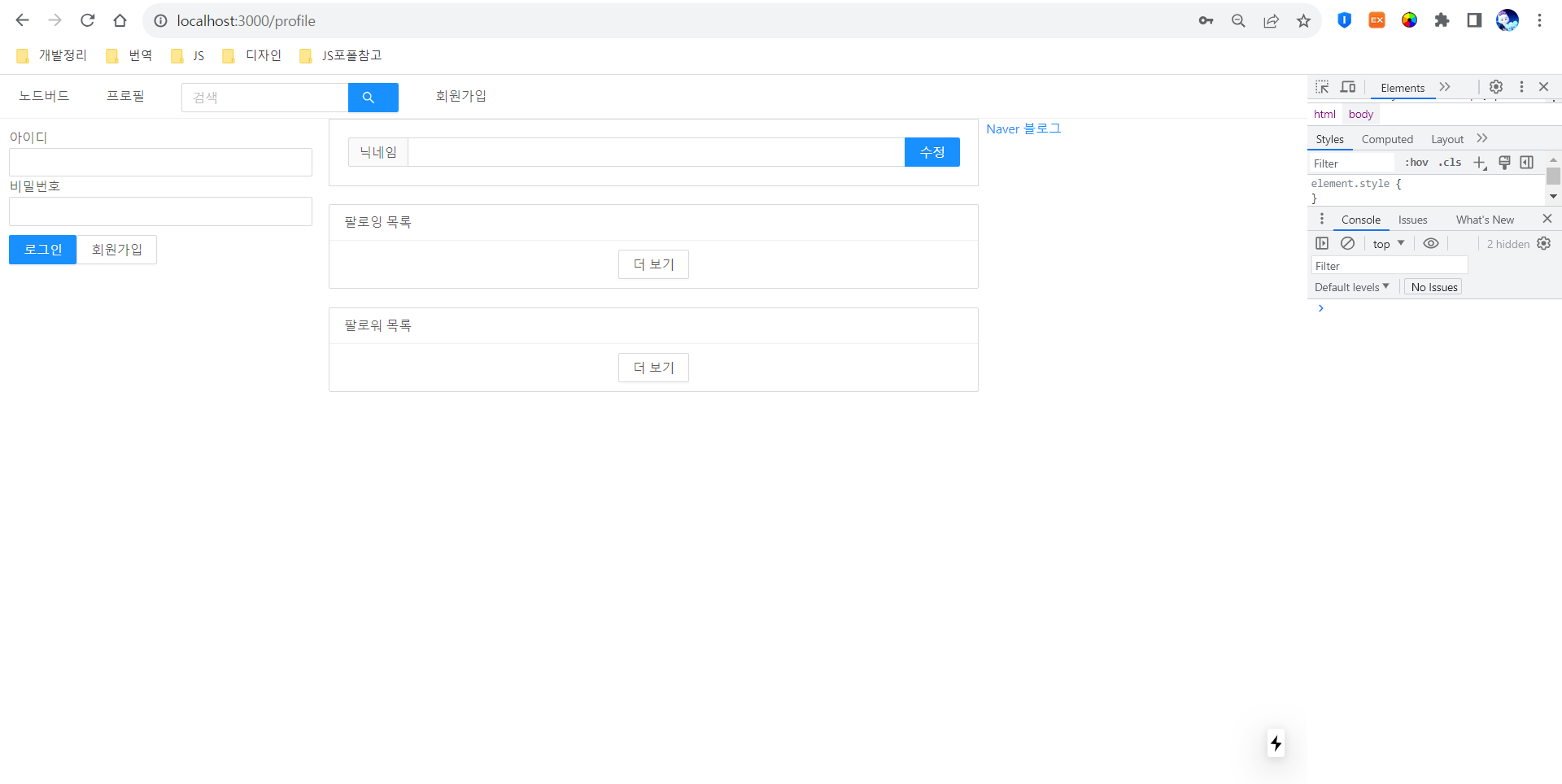
위처럼 ant-design icons를 설치했지만 앤트 디자인 아이콘이 뜨지 않습니다.
버전 문제라고 생각해 사이트에서 4버전의 StopOutlined 아이콘을 가져와
다시 시도했으나 같은 결과가 나타났습니다.
FollowList.js
FollowList 컴포넌트의 return 코드 중 의심되는 부분의 코드를 올립니다.
renderItem={(item) => {
<List.Item style={{ marginTop: 20 }}>
<Card actions={[<StopOutlined key="stop" />]}>
<Card.Meta description={item.nickname} />
</Card>
</List.Item>
}}답변을 작성해보세요.





 npm i로 노드 모듈을 다시 깔아 해결했습니다 항상 감사합니다 제로초님!
npm i로 노드 모듈을 다시 깔아 해결했습니다 항상 감사합니다 제로초님!
답변 1