-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
Incorrect use of <label for=FORM_ELEMENT> 오류 발생했을 때 Input에 name이 아닌 id 값을 주면 해결되는 이유가 궁금합니다!
23.09.16 11:19 작성 조회수 1.63k
1
안녕하세요! React로 NodeBird SNS 만들기
섹션1 로그인 폼 만들기까지 수강한 학생입니다!
사전에 next 9버전, antd 4버전을 설치하였습니다.
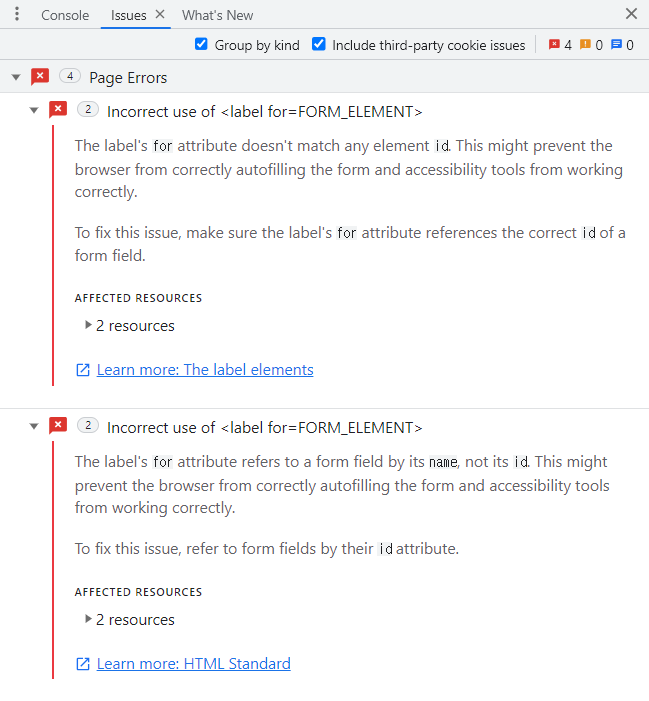
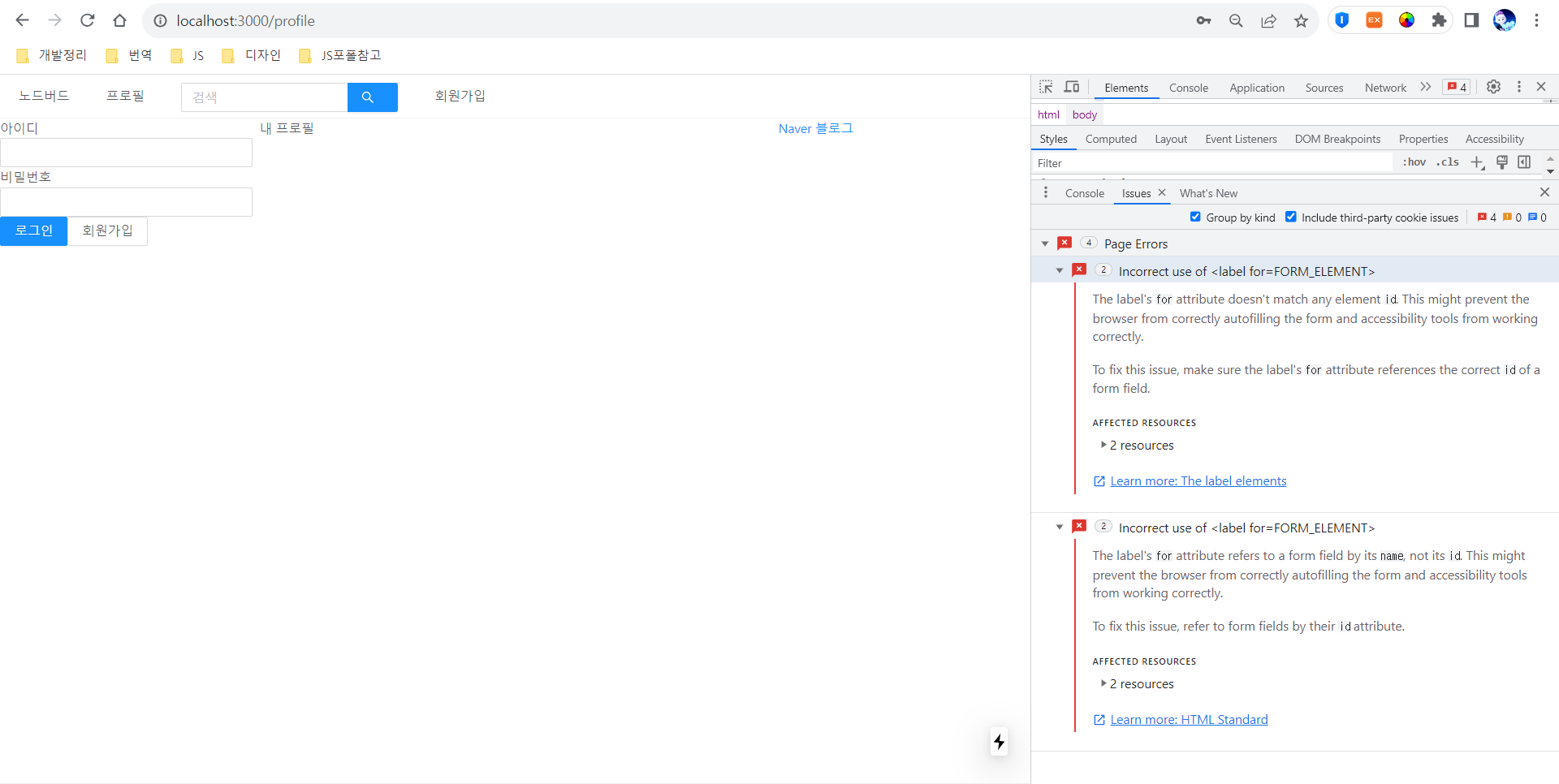
import { Form, Input, Button } from 'antd';발생한 에러는 아래와 같습니다.
콘솔에 오류가 뜨지만 화면 자체는 정상적으로 뜹니다.
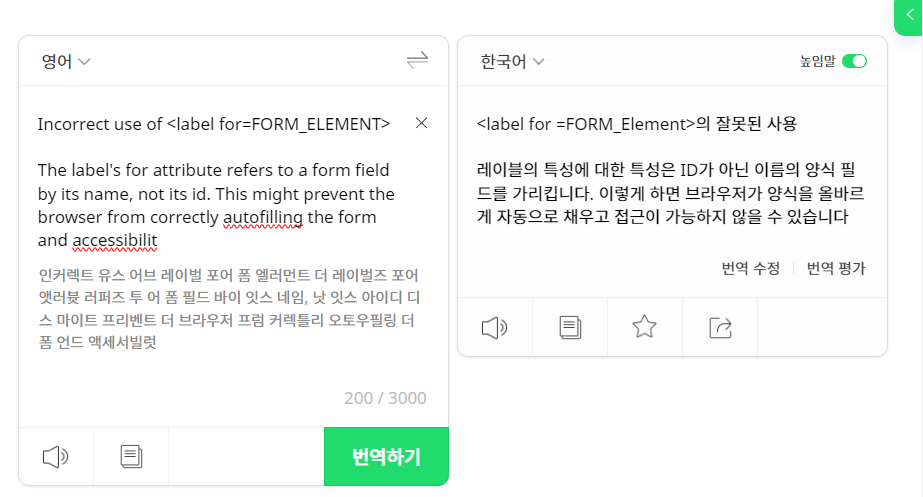
에러 메시지를 번역해보니 아래와 같았습니다.
(오류 추정 코드이며, 버튼 코드는 아래에선 생략했습니다.)
return (
<Form>
<div>
<label htmlFor="user-id">아이디</label>
<br />
<Input
name="user-id"
value={id}
onChange={onChangeId}
required
/>
</div>
<div>
<label htmlFor="user-password">비밀번호</label>
<br />
<Input
name="user-password"
type="password"
value={password}
onChange={onChangePassword}
required
/>
</div>
</Form>
);
에러 메시지를 확인하고 문제가 LoginForm.js 파일에서 발생한 것이라 추측했고,
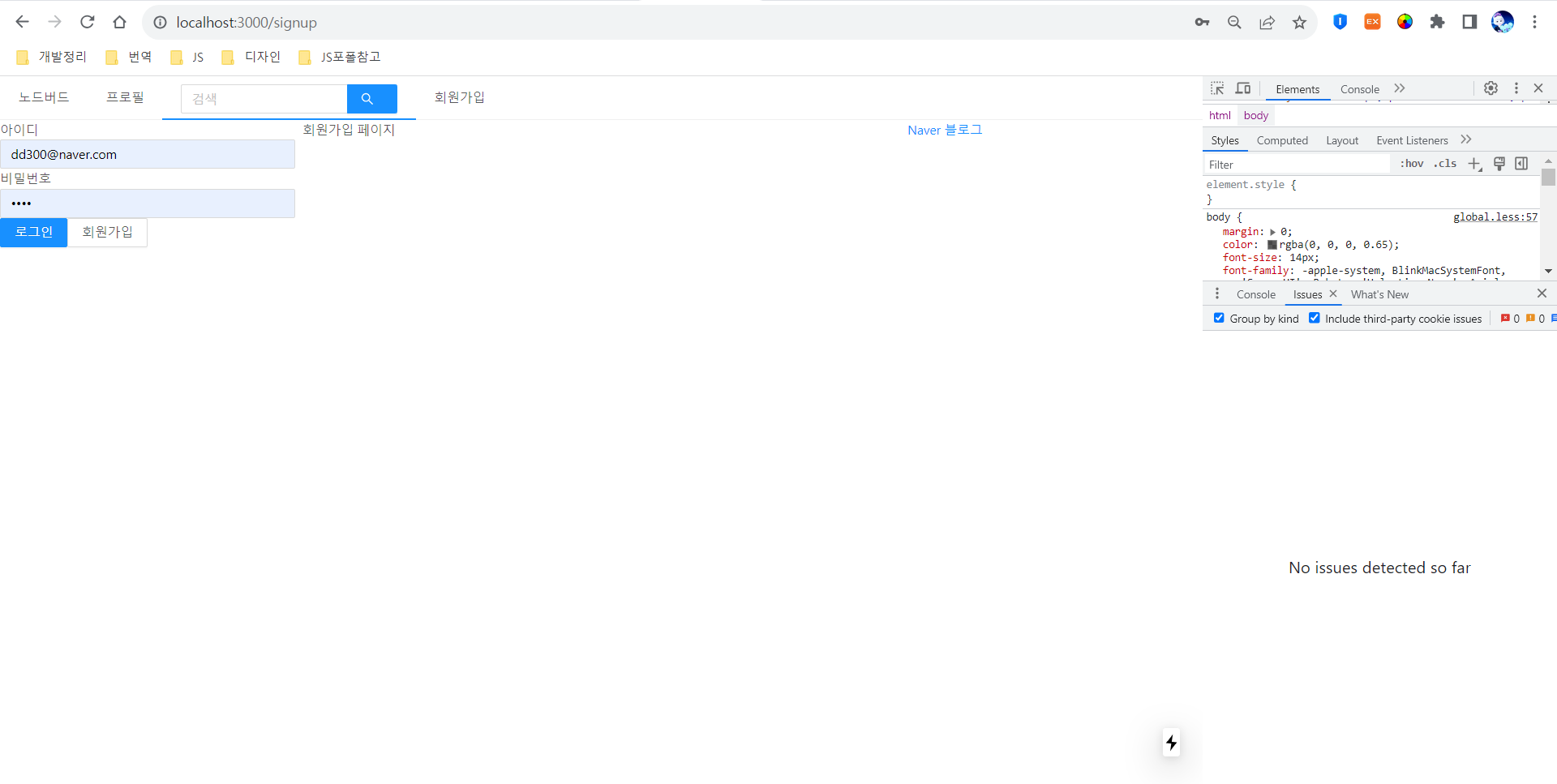
LoginForm의 return에 있는 Input name 속성을 id로 변경하니 콘솔 오류가 사라졌습니다.
왜 해결된 것인지 이유가 궁금합니다!
return (
<Form>
<div>
<label htmlFor="user-id">아이디</label>
<br />
<Input
id="user-id"
value={id}
onChange={onChangeId}
required
/>
</div>
<div>
<label htmlFor="user-password">비밀번호</label>
<br />
<Input
id="user-password"
type="password"
value={password}
onChange={onChangePassword}
required
/>
</div>
</Form>
);답변을 작성해보세요.
2
조현영
지식공유자2023.09.16
여러 input이 같은 name을 가질 수 있습니다.(radio나 checkbox) 그래서 고유한 id를 대신 써서 for과 연결하라는 것입니다.

이가은
질문자2023.09.16
name 대신 id를 사용해도 괜찮군요!
답변 감사합니다 제로초님!
항상 강의 잘 보고 있습니다!!
꼭 끝까지 완강하겠습니다!! 좋은 하루 되세요!!
참고한 제로초님 깃허브 LoginForm.js : https://github.com/ZeroCho/react-nodebird/blob/master/toolkit/front/components/LoginForm.js
(여기에서도 name 속성을 쓰셔서 의문점에 질문을 올렸습니다!!)







답변 1