-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
scss 관련 코딩 스타일 실무 질문
23.09.14 23:20 작성 조회수 216
1
저희 직장 사수가 실무에서 사용할 때에는
작은 프로젝트 외 금융권 같은 큰 프로젝트는
body{display:block;height:100px;width:100px;}
무조건 이런 방식으로 모든 공백을 최소화해서 코딩을 해서 작성해야 한다고 했는데,
scss를 사용할 경우에는 위처럼 작성하는 것은 사실상 불가능하고,
한 줄씩 띄워서 쓰는 방식이랑, 실제 컴파일러도 그렇게 만들어 컴파일해주는데,
이렇게 제작해도 성능 상의 큰 차이가 없나요?
프리랜서 외주 제작을 받는다고 가정하면
한줄 코딩 최적화보다는 ,
하단 코딩스타일처럼 제작해서 주는 것이 맞을까요?
body {
display:grid;
height: 100vh;
justify-content: center;
align-items: center;
background-color: #222;
}답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2023.09.15
엔터와 스페이스 없이 하는걸 소위 줄코딩이라고 하는데.. 용량 차이를 위해서라기 보다는 회사 자체의 코딩방식이라고 보입니다. 물론 엔터와 스페이스 없으면 아주 개미 발가락 만큼이라도 속도에 도움이 되겠지만 위에서 말했지만 파일 용량을 줄여서 속도를 높이자가 목적은 아니라고 생각합니다.
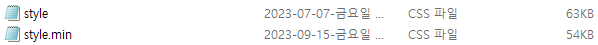
아래 파일을 보시면 엔터와 스페이스가 있는 최종본 style.css 용량과 엔터와 스페이스를 제거한 용량의 차이가 9kb 밖에 나지 않습니다.

아래 사이트 들어가셔서 코드 minify하는 작업 직접 테스트 해보세요. 간단합니다.
0




답변 2