-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
문의
20.12.10 08:51 작성 조회수 111
0
1. 28강 회전목마 사용시 이미지를 브라우져 폭과 동일하게 하는 하는 방법.
2. 23강 Navibar 사용시 모바일용으로 한쪽 사이드에 매뉴 표시 하는 방법
3. 21강 Collapse 사용시
Chrome에서는 반복적으로 적용이 되지만, InterExplorer 11.0 적용시 1회만 적용됩니다.
InterExplorer 11.0에서 toggle 처리는 어떻게 합니까?
<button type="button" class="btn btn-primary" data-toggle="collapse" data-target="#a2">
a2 영역
</button>
<div id="a2" class="collapse show">
<p>동해물과 백두산이 마르고 닿도록</p>
<p>하느님이 보우하사 우리나라 만세</p>
<p>무궁화 삼천리 화려강산</p>
<p>대한 사람 대한 으로 길이 보전하세</p>
</div>
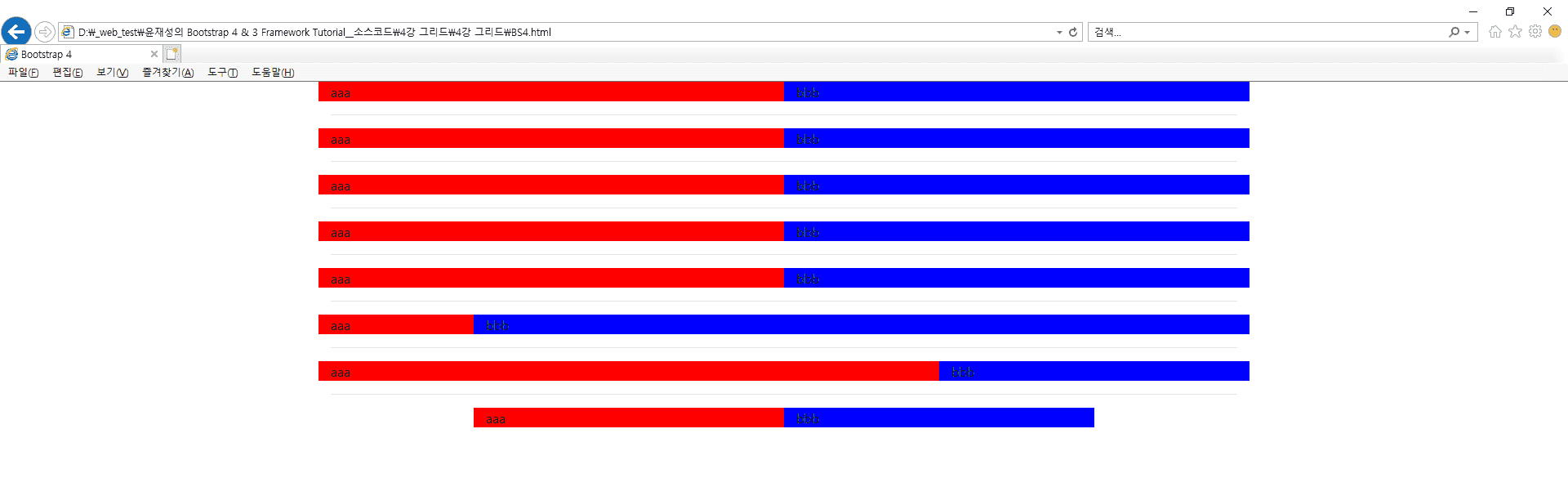
4. 4강 그리드 이 후의 BootStrap 적용 Sample 소스 사용시 화면 폭의 100%로 사용이 안됩니다. 
문의를 드립니다.
답변을 작성해보세요.
0




답변 1