-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
emotion styles 파일이 빌드시 경고로 뜹니다.
23.09.08 18:14 작성 조회수 253
1
저는 scss 대신 emotion 스타일을 사용하고
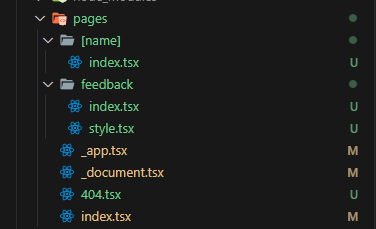
컴포넌트or 페이지를 스타일 파일과 한폴더에 넣어 사용합니다 (아래와 같은 폴더구조)

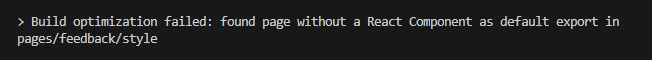
페이지 폴더가 라우트 기능을 해서인지 다음과 같이 빌드 최적화에 실패햇다고 뜨는 현상이 있는데 
컴포넌트폴더 에서는 문제없이 되는데 페이지 폴더에서만 이렇게 되는 원인이 무엇인가요?
또 해당 페이지를 컴포넌트로 이동신후 페이지에서 단순 호출만 하게 한다면 최적화가 정상적으로 되는건가요?
답변을 작성해보세요.
0

박용주
지식공유자2023.09.09
안녕하세요. 질문 감사합니다.
추측하신대로 pages 폴더는 라우터 기능을 하기 때문에 리액트 컴포넌트를 export 해야합니다. 간단한 개념이라 'getStaticProps' 강의 초반에 잠깐 설명하고 있습니다. 관련 공식문서를 읽어보시면 이해가 잘 되실 것 같습니다! (https://nextjs.org/docs/pages/building-your-application/routing/pages-and-layouts)
반대로 component 폴더에서 style 파일을 사용하는 것은 문제가 되지 않으며, 해당 컴포넌트를 페이지에서 불러오는 방식 역시 문제 없습니다.
감사합니다 :)



답변 1