-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
한 페이지 내에 검색창과 입력창을 동시에 구현하는 방법이 궁금합니다.
23.09.07 13:54 작성 조회수 137
0
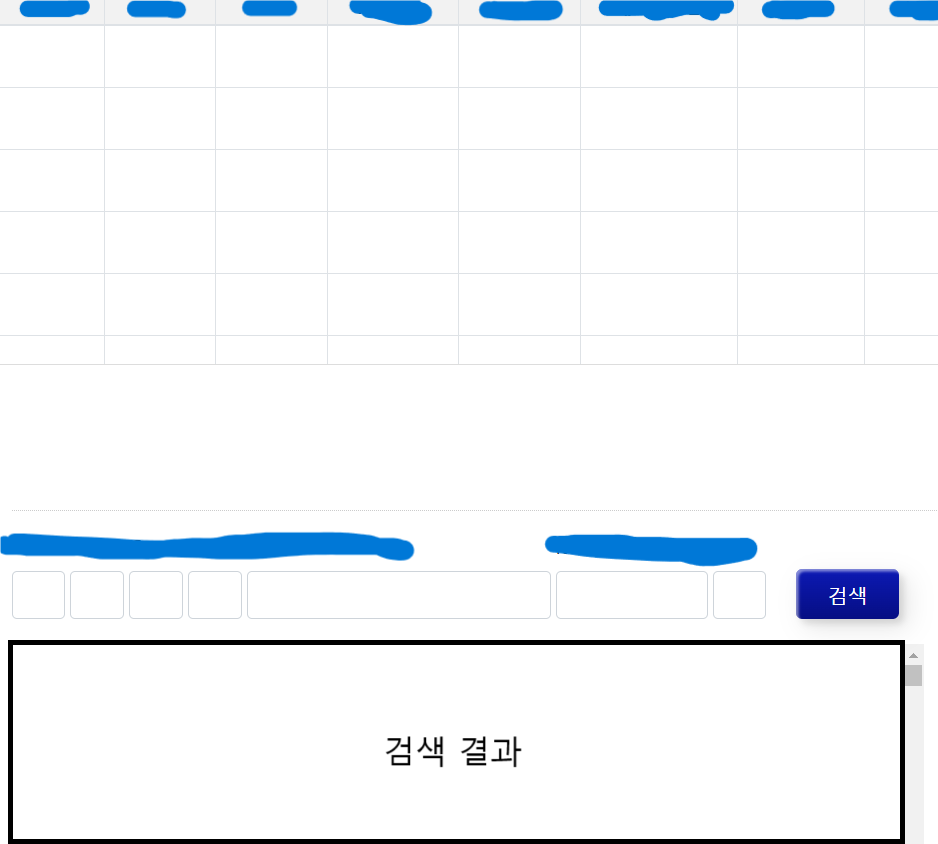
아래 그림과 같이 한 화면에 검색창과 입력창을 동시에 구현하는 방법에 관해 조언을 구하고 싶습니다.

위쪽이 input form이고 아래쪽이 검색창입니다.
사용자가 값을 입력하는 중 자료를 검색하여 그 결과를 참고해서 입력할 수 있도록 구현하고자 합니다.
GET 방식으로 검색기능을 구현했을 때, 검색이 되면 그동안 사용자가 입력하던 텍스트가 사라집니다.
사용자가 입력하고 있던 값들도 그대로 유지한 채 사용자가 중간중간 검색을 하면서 값을 입력하고 최종적으로 한 번에 저장할 수 있도록 하는 방법이 있을까요?
답변 기다리겠습니다.
감사합니다.
답변을 작성해보세요.
0

이진석
지식공유자2023.09.08
안녕하세요.
보여주신 스크린샷에서 의도하신 UI가 명확히 이해를 못한 듯 하지만, 제가 이해한 만큼 설명을 드리자면.
검색을 하고, 검색결과 중에 한 행(Row)을 선택해서, 그 행의 내역을 입력 Form에 포함시켜서 전송하고 싶다. 로 이해했습니다.
검색 기능과 입력 Form의 기능을 따로 나눠서 생각하셔야 합니다. 엄연히 다른 기능이니깐요.
1) 검색 기능에서는 단순히 <form method="get"> 으로만 구현하시면 매 검색 시마다 페이지가 다시 그려집니다. 이는 <form>의 기능 동작입니다. 페이지가 다시 그려지지 않도록 할려면, 검색의 submit 동작을 javascript로 처리해주셔야 합니다. 해당 form 에 submit 이벤트에 대한 이벤트 리스너를 거실 수 있구요. submit 이벤트가 발생하면, Ajax 로 검색요청을 하시고 응답을 받아서, javascript로 검색결과를 화면에 반영합니다.
이 부분은 htmx 라이브러리를 쓰시면, javascript 코드를 최소화해서 구현하실 수 있지만 htmx에 대한 학습이 필요하긴 합니다. 이에 대해서는 영어 유튜버지만 BugBytes 채널을 참고해보시면 좋습니다.
https://www.youtube.com/playlist?list=PL-2EBeDYMIbRByZ8GXhcnQSuv2dog4JxY
2) 입력 Form에서는 검색에서 선택한 행에 대한 값을 전송할 수 있도록 input[type=hidden] 필드를 하나 준비해두고, 검색에서 행을 선택하면 해당 hidden 필드의 .value 속성을 업데이트하는 방식으로 구현해보실 수 있습니다.
살펴보시고, 추가 질문 남겨주세요.
토론하며 더 발전시켜나가보시죠.
화이팅입니다. :-)




답변 1