-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
해결됨
GraphQL Docs 작성부분 백틱 내부 색깔
23.09.02 16:36 작성 조회수 262
1
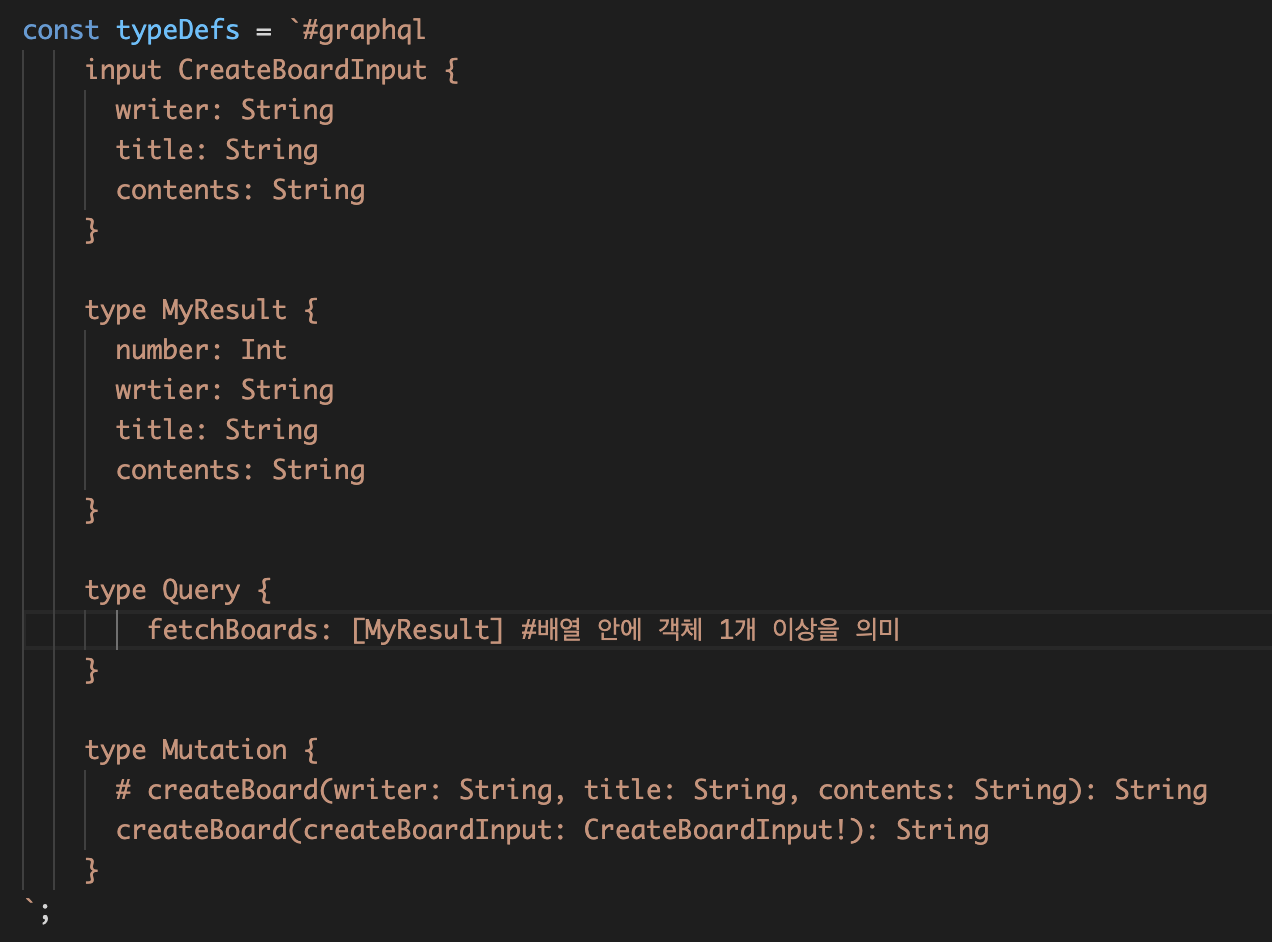
const typeDefs = `#graphql
input CreateBoardInput {
writer: String
title: String
contents: String
}
type MyResult {
number: Int
wrtier: String
title: String
contents: String
}
type Query {
fetchBoards: [MyResult] #배열 안에 객체 1개 이상을 의미
}
type Mutation {
# createBoard(writer: String, title: String, contents: String): String
createBoard(createBoardInput: CreateBoardInput!): String
}
`;
이 백틱 사이의 부분이 VSCode 안에서 전부 주황색으로 나오네요. 수업과 같이 예쁘게 표시 되려면 따로 설정해야하는 것이 있을까요?
 제 에디터 모습입니다.
제 에디터 모습입니다.
답변을 작성해보세요.
2




답변 1