-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
react-router-dom 설치 오류 관련 질문 사항입니다!
23.09.02 00:55 작성 23.09.02 00:57 수정 조회수 536
0
안녕하세요.
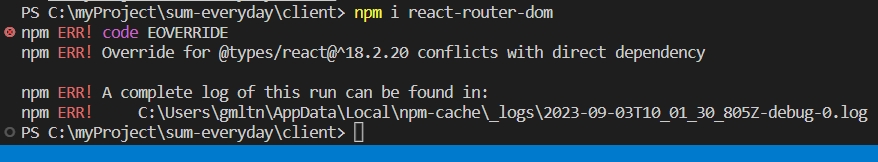
현재 npm i react-router-dom 으로 설치를 하여 라우터로 페이지 이동을 사용하려고 하는데요 터미널에서 계속 에러가 나서 질문드립니다..
설치할때 --force, or --legacy-peer-deps 사용해봤지만 전부 아래 에러 나오고 리액트 버전을 낮추려고 npm uninstall react react-dom 를 하고 npm install react@^17.0.2 react-dom@17.0.2 까지 해봤지만 전부 아래 에러가 나옵니다.. 리액트 버전 관련 종속성 문제 인 것 같은데 npm start를 제외한 명령어를 치면 아래 에러가 나오는데 어떻게 해결을 해야 할까요??
아래 에러 말고 --legacy-peer-deps 이걸 포함해서 명령어를 작성하라고 한 에러도 있어서 항상 그렇게 설치를 해왔지만 아래 에러는 처음입니다..
npm ERR! code EOVERRIDE
npm ERR! Override for @types/react@^18.2.20 conflicts with direct dependency
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\gmltn\AppData\Local\npm-cache\_logs\2023-09-01T15_46_00_408Z-debug-0.log
package.json
{
"name": "client",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"@types/jest": "^29.5.3",
"@types/node": "^20.5.1",
"@types/react": "^18.2.20",
"@types/react-dom": "^18.2.7",
"axios": "^1.4.0",
"http-proxy-middleware": "^2.0.6",
"prop-types": "^15.8.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-hook-form": "^7.45.4",
"react-icons": "^4.10.1",
"react-scripts": "5.0.1",
"typescript": "^5.1.6",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"overrides": {
"@types/react": "^17.0.38"
}
}
답변을 작성해보세요.
0

dev kim
질문자2023.09.03
해당 프로젝트가 아닌 다른 프로젝트에서 npm i react-router-dom 해본 결과 제대로 설치가 되어서 .. package.json을 비교해봤을때 아래 코드가 없었습니다. 그래서 해당 프로젝트에서도 아래 코드를 지우고 강제 설치한 결과 문제없이 설치되어서 해결되었습니다..!
overried 이 코드가 정확히 어떤 역할을 하는 것인가요?
"overrides": {
"@types/react": "^17.0.38"
}조현영
지식공유자2023.09.04
overrides는 무조건 그 버전을 설치하라는 겁니다. 근데 deps에는 18버전을 적어놨는데 overrides에는 17버전이 적혀있으니 그럴거면 굳이 뭐하러 deps에 18버전을 적었냐는 에러입니다




답변 1