뉴비를 위한 개발 용어 사전 (1)
첫번째 사연 👨💼
얼마 전 한 IT 기업의 운영팀 신입으로 입사한 김똘똘 씨. 호기롭게 시작한 사회생활이지만 고민은 늘어만 갑니다. 기획서를 쓸 때나 거래처를 상대할 때, 새롭게 도입할 기능을 개발팀에 건의할 때까지… 어떤 업무를 할 때라도 도저히 이해할 수 없는 말만 오갔기 때문이죠. 회사 안에서 꼭 길을 잃어버린 아이가 된 것만 같다는 똘똘 씨, 도대체 어쩌면 좋을까요?
두번째 사연 👩💻
문과 외길인생 n년차, ‘뼈문과’ 이척척 씨는 최근 코딩 공부를 시작했습니다. 웹 개발자가 되어 새롭게 커리어를 시작하겠다는 목표로 국비 학원 수업까지 등록했는데요. 하지만 수업을 들으면 들을수록 멘붕이 멈추지를 않습니다. 빠르게 지나가는 설명만으로는 도저히 말뜻을 알 수 없었거든요. 새로운 정보를 찾아보려고 해도 어디서부터 시작해야 할지 모르겠다는 척척 씨의 개발 입문은 험난하기만 한데…
똘똘 씨와 척척 씨의 고민이 남 일 같지 않은 분들, 모두 주목! 개발 공부를 시작하며 어려움을 겪는 분들을 보면 이 두 분 같은 경우가 정말 많은데요. 이번 <주간 인프런> 에서는 갓 개발에 입문한 ‘뉴비’ 분들을 위한 개발 용어 사전을 2주에 걸쳐 준비했습니다. 개발자를 꿈꾸는 사람도 비개발 직군이라도 OK! 최대한 쉬운 말로 풀어 설명해볼게요.
좋은 댓글을 남겨주신 세 분께 작은 쿠폰을 드려요.
이번 <뉴비를 위한 개발 용어 사전>은 2주에 걸쳐 공개됩니다. (<주간 인프런> #12, 13) 누구한테는 너무 쉽고, 또 누구한테는 너무 어려운 내용일 수 있어요. 좋은 댓글을 남겨주신 세 분을 선정해 20% 할인 쿠폰을 드리려고 해요. 보충 설명을 남기고 싶거나 궁금한 점이 있다면 댓글을 달아주세요. 서로에게 도움이 되어줄 수 있을 거예요. 당첨자는 <주간 인프런> #14에서 발표할 예정입니다. 그럼 알고 있으면 유용한 개발 용어, 지금부터 함께 살펴볼까요?
뉴비를 위한 개발 용어 사전 (1) 📚
(2)편을 보고 싶다면? 클릭
#Server #Client
서버(Server) vs. 클라이언트(Client)
서비스를 제공하느냐/제공받느냐에 따른 구분. 외부에 필요한 서비스를 제공하도록 만든 컴퓨터나 프로그램 영역을 서버라고 한다면, 여기에 접속해 서비스를 요청하고 제공받는 유저가 클라이언트가 된다.
#Frontend #Backend #Fullstack
프론트엔드 개발자(Front-end Developer)
웹 브라우저를 통해 유저가 직접 마주하는 웹 서비스의 앞단(front-end)을 담당하는 개발자. 클라이언트/서버를 기준으로 보면 웹 페이지 화면을 비롯한 클라이언트 영역을 프론트엔드라고 할 수 있다.
백엔드 개발자(Back-end Developer)
프론트엔드 개발자의 반대 개념으로, 웹 서비스의 뒷단(Back-end)을 담당하는 개발자. 주로 유저에게 보이지 않는 DB와 API로 이루어진 서버 영역을 관리, 개발하는 역할을 한다. (인프런 백엔드 개발자가 무슨 일을 하는지 궁금하다면? 인터뷰 바로가기)
풀스택(Full-Stack)
프론트엔드 개발과 백엔드 개발 영역을 통틀어 이르는 말, 혹은 모두 다룰 수 있는 개발자. (‘풀스택 개발자’) 희귀종, 유니콘, 일당백이 될 수도 있지만 쏟아지는 업무에 시달리거나 이도저도 아닌 빈 스택(Empty Stack)이 될 수도 있으니 너무 막연한 환상은 금물.

▲ 실제로는 백엔드 개발자지만 스스로를 풀스택 개발자로 마케팅할 때 벌어질 법한 상황... 물론, 꼭 그렇기만 한 건 아니지만요! (이미지 출처: Reddit, 'r/ProgrammerHumor')
#Framework #Library #Plugin
프레임워크(Framework)
프로그램을 개발하기 위한 구조를 제공하는 개발 환경. 코딩을 할 때 자주 쓰이는 여러 클래스(Class, 변수와 함수의 묶음)를 프레임워크가 정해둔 흐름에 맞춰 쓸 수 있도록 지원해 주기 때문에 복잡하거나 반복되는 작업에 대한 부담을 덜어줄 뿐만 아니라 개발에 들이는 시간 대비 프로그램의 질을 높일 수 있다. (자바스크립트에서는 뷰(Vue.js)와 앵귤러(Angular)가, 자바에서는 스프링(Spring)이 대표적인 웹 프레임워크로 꼽힌다.)
라이브러리(Library)
프로그램을 개발하는 데 필요한 여러 기능을 활용할 수 있도록 묶어놓은 함수 또는 기능의 집합. 프레임워크가 개발을 제어하는 틀거리를 제공해준다면, 라이브러리는 도서관에서 책을 빌리듯 개발자가 필요한 기능을 마음대로 가져다 쓸 수 있는 일종의 모음집에 가깝다. 즉 정해진 방식으로 개발을 하게끔 정해주는 프레임워크와 달리 제어권이 개발자에게 주어지는 셈. (자바스크립트 웹 개발에 쓰이는 리액트(React)와 제이쿼리(jQuery)가 바로 라이브러리다.)
플러그인(Plug-in)
어떤 특정한 기능을 해결하는 데 쓸 수 있도록 미리 만들어 놓은 코드 및 데이터의 모음. 한 라이브러리나 프레임워크에서 여러 개의 플러그인을 제공한다고 볼 수 있다.
#Publisher #Markup #Web Accessibility #SEO
웹 퍼블리셔(Web Publisher)
디자인 시안에 맞춰 웹 화면을 구현하는 웹 퍼블리싱(Web Publishing)을 담당하는 직무로 한국에서만 쓰이는 말이다. 프론트엔드 개발에서 웹 화면과 관련한 시각적인 면을 담당하는 개념을 떼놓은 것. 디자인은 물론 웹 표준과 호환성을 고려해 코딩을 진행하고, 디자이너와 프론트엔드 개발자 사이에서 의견을 조율하기도 한다. 주로 HTML과 CSS을 사용하며 자바스크립트 기반의 제이쿼리(jQuery), 부트스트랩(Bootstrap) 같은 라이브러리나 프레임워크까지 사용하는 편. 마크업 언어인 HTML, CSS를 다루기 때문에 마크업 개발자(Markup Developer)라고도 한다.
같은 퍼블리셔라고 해도 회사마다, 담당하는 사람마다 맡은 일의 범위가 제각기 다르다. 어떤 회사에서는 프론트엔드 개발자가 퍼블리싱까지 담당하지만, 웹 퍼블리셔를 따로 두거나 디자이너가 웹 퍼블리싱까지 맡는 경우도 많다.
마크업 언어(Markup Language)
태그 등을 이용해 문서나 데이터의 구조를 표시한 언어. 프로그래밍 언어와는 다르며, HTML, CSS, XML이 대표적인 마크업 언어다. (빛보다 빠르게 개발자를 소환하고 싶다면 “HTML은 프로그래밍 언어”라고 말해보시길!)

▲ “HTML은 프로그래밍 언어가 아닙니다”는 개발자 사이에서 유명한 밈(Meme)이기도 합니다. (이미지 출처: me.me)
웹 접근성(Web Accessibility)
누구에게나 평등한 웹 환경을 구성하는 요소. 웹 표준을 지킴으로써 장애를 가진 사람, 고령자, 어린이 등이 다른 유저들과 마찬가지로 웹에서 제공하는 정보를 원활하게 이용할 수 있도록 보장하는 것. (시각장애인에게 시각 콘텐츠에 대한 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공하거나, 키보드만으로 서비스의 모든 기능을 사용할 수 있도록 하는 것 등이 기준에 포함된다.)
검색 엔진 최적화(Search Engine Optimize)
줄여서 SEO. 웹 페이지를 구글 등 검색 엔진이나 포털사이트의 기준에 맞춰 구성하는 작업. 사람들이 많이 검색할 만한 관련 키워드를 배치하고, 웹 표준을 지키며, 스팸으로 분류되지 않게끔 하는 등 웹 페이지 링크가 더 많이 노출되도록 처리한다. 온라인 마케팅의 필수 요소로도 꼽히는데, SEO가 잘 적용된 웹 페이지는 검색 시 상단에 오를 수 있기 때문.
#Bug #Error #Exception
버그(Bug)
소프트웨어에서 발생하는 예견치 못한 오류나 오작동. 있어도 이상하고 없어도 이상한 것. (새로 배포한 기능에서 버그가 발견되지 않으면 오히려 초조해하는 개발자들의 모습을 볼 수 있다...)

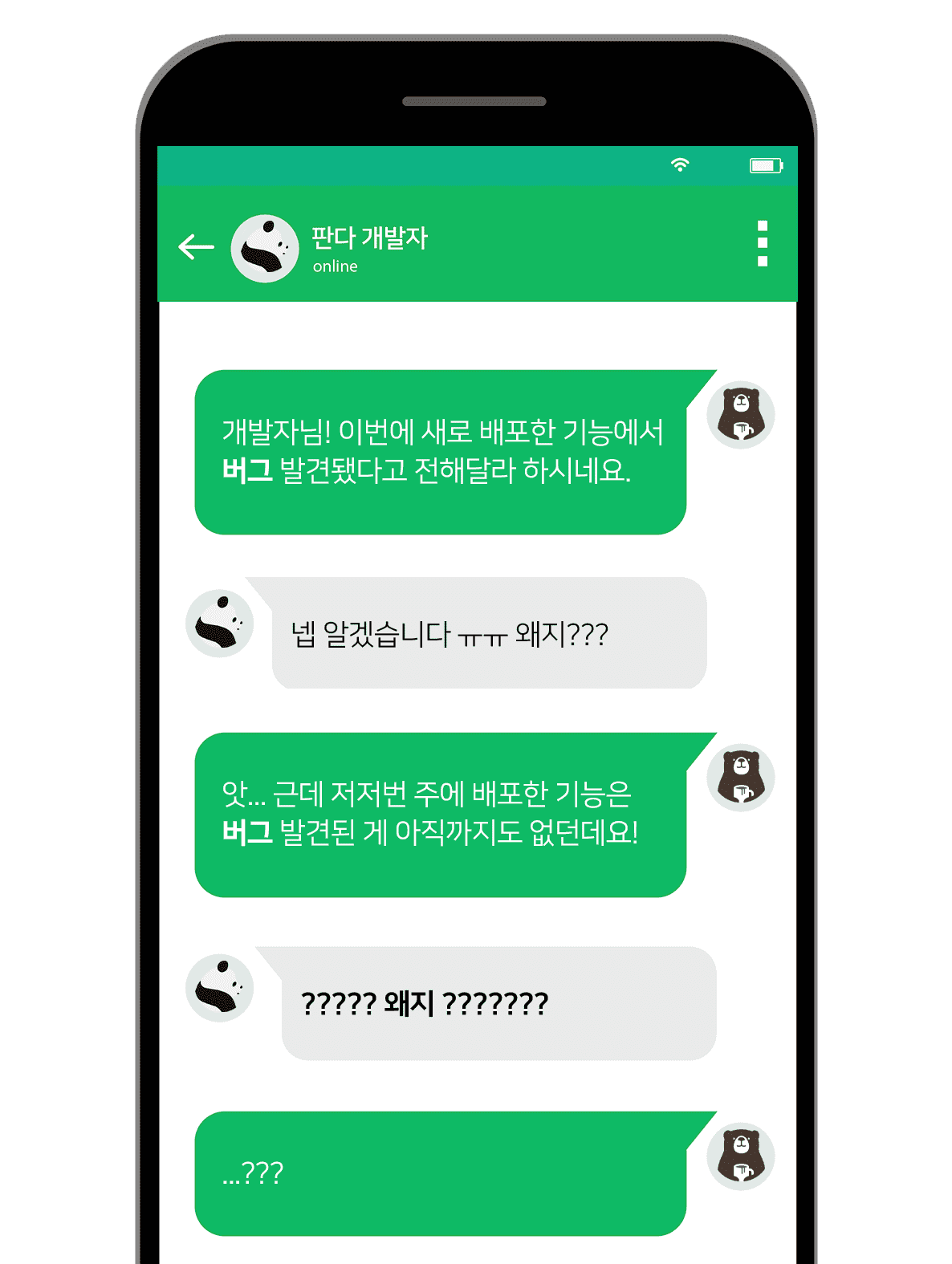
▲ 버그는 있어도 큰일, 없어도 큰일이에요.
에러(Error)
일반적으로 사용자에 의해 발생하는 문제. 잘못 짠 코드처럼 내부 문제로 예상하지 못한 문제가 일어나는 버그와 달리, 외부에 있는 유저가 오탈자를 내거나 띄어쓰기를 실수하는 등 내부에서 정한 형식을 따르지 않을 때 주로 발생한다. (예를 들어 숫자만 적도록 되어있는 주민번호 입력창에 inflearn-newbie라고 적는다면 에러가 일어날 수 있다.)
예외(Exception)
에러가 일어날 가능성을 개발자가 미리 예상하고 프로그램이 비정상적으로 종료되지 않도록 하는 것. 예외 처리(Exception Handling) 또는 트러블 슈팅(Trouble Shooting)을 통해 예외를 구분하고, 유저에게 문제를 바로잡아달라는 에러 메시지를 띄워줘야 에러로 인한 문제를 예방할 수 있다.

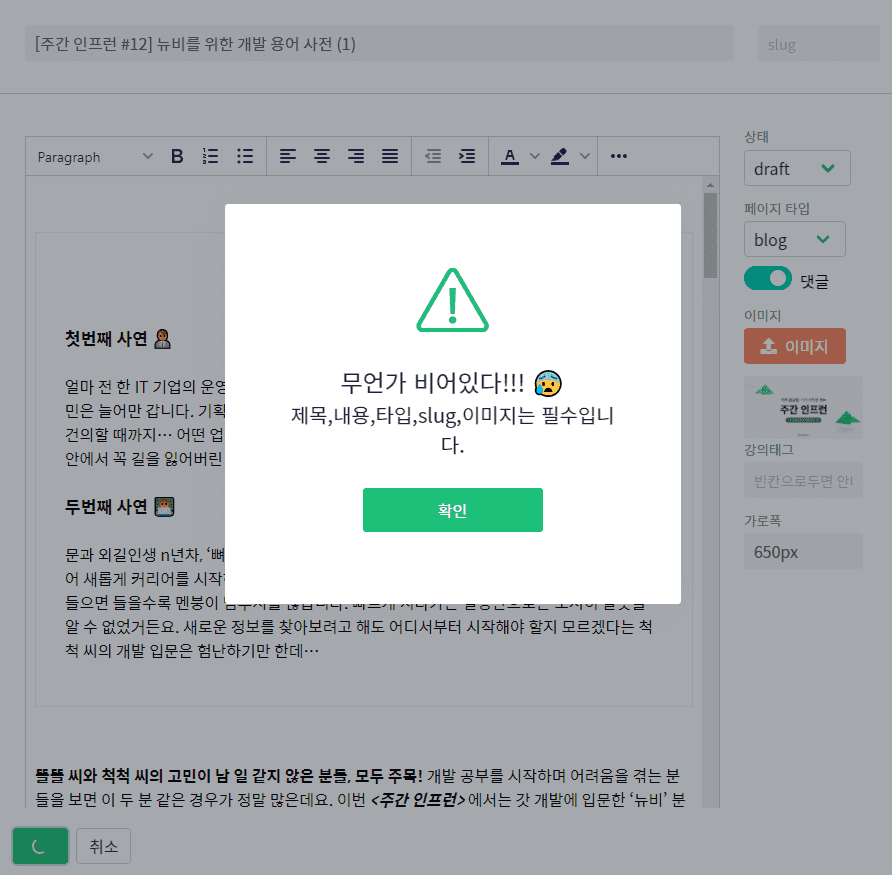
▲ 인프런 관리자(admin) 페이지 에디터에도 여러 가지 예외처리가 되어있답니다. 예를 들어 중요한 정보를 입력하는 창에 아무것도 쓰지 않고 제출해버리면 안 되니까요! (NullPointerException)
#Traffic #DDOS
트래픽(Traffic)
서버를 통해 전송되는 데이터의 양. 서비스 방문자 수가 많을수록, 접속이 잦아질수록 증가한다. 트래픽이 너무 높아지면 서버가 먹통이 된다. (Server Down) 흔히 대학교 수강신청 날 학생들이 많이 몰려 수강신청 사이트가 ‘터져’ 버리거나, 외부에서 많은 PC를 감염시켜 의도적으로 특정 서비스가 마비되도록 공격하는 것(DDoS, 분산 서비스 거부 공격) 모두 트래픽 초과와 관련이 깊다. 때문에 백엔드 개발자라면 시스템을 안정적으로 개발해 높은 트래픽에도 서비스 접근이 제한되지 않도록 유지하는 것이 관건.
#Database #DBMS #RDBMS #Query
데이터베이스(Database)
줄여서 DB. 데이터의 집합. 서버를 통해 넘어오는 데이터를 저장하고 관리하는 일종의 창고 역할을 한다. (데이터베이스에 과부하가 걸리면 서버에도 지장을 주고, 관리가 잘못되면 데이터가 날아가는 아찔한 상황이 벌어질 수도 있으니 주의, 또 주의!)
데이터베이스 관리 시스템(Database Management System)
말 그대로 데이터베이스를 통해 데이터를 저장, 수정, 추출할 수 있도록 관리하는 프로그램. 줄여서 DBMS. (꼭 서버용 프로그램뿐만 데이터베이스인 건 아니다. 개별 PC를 통해 데이터를 저장하는 마이크로소프트의 오피스 툴인 액세스(Access)도 DBMS에 해당한다.)
관계형 데이터베이스(Relational DataBase)
데이터베이스에서 키(key)과 값(value)의 관계(Relationship)로 이루어진 표(table)로 데이터를 구성하는 방식으로, 줄여서 RDB. 오라클(Oracle), MySQL, Microsoft SQL Server 등 가장 널리 쓰이는 데이터베이스 관리 시스템이 관계형 데이터베이스 모델을 따르고 있다.
쿼리(Query)
관계형 데이터베이스에서 데이터를 요청하고 관리하기 위해서는 SQL(Structured Query Language, 구조화 쿼리 언어)이라는 데이터베이스 언어를 써야 한다. SQL을 이용하면 데이터베이스에 쿼리(Query), 즉 질의를 통해 원하는 조건에 맞는 데이터를 추출하거나 조작할 수 있다. 즉 관계형 데이터베이스에서 데이터를 조회, 추출, 조작하기 위해 쓰는 명령어 혹은 질의 자체를 쿼리라고 한다.

▲ 오라클, Microsoft SQL Server, MySQL은 현재 시장 점유율이 가장 높은 데이터베이스 관리 시스템입니다. 셋 모두 관계형 데이터베이스 모델(RDBMS)이라는 공통점이 있어요.
#API #SDK #IDE #Opensource
API(Application Programming Interface)
응용 프로그램 인터페이스. 어떤 응용 프로그램에서 특정한 기능을 사용하기 위해 필요한 데이터를 주고받게끔 만든 도구나 방법을 뜻한다. API가 규격에 맞게 데이터를 요청하고 받아볼 수 있도록 하는 중간 창구 역할을 하는 셈이다. (포털사이트가 기상 관측 기업의 날씨 정보를 받아서 내보내거나, 코로나 확진자 분포를 지도에 띄우거나, 여러 웹사이트에서 페이스북이나 카카오톡 계정을 통한 간편 로그인을 제공하는 것 역시 API를 통해 이루어진다.)
오픈소스(Open Source)
누구나 제한 없이 쓸 수 있는 소스 코드 혹은 소프트웨어. 오픈 소스로 배포된 코드는 열람, 수정, 복제, 재배포 등이 자유롭다. 한국에서는 공공데이터포털(data.go.kr)을 통해 공개된 오픈 API를 내려받을 수 있다.

▲ 공공데이터포털에서는 공공 API를 누구나 무료로 내려받고, 자유롭게 이용할 수 있어요.
SDK(Software Development Kit)
소프트웨어나 시스템을 만드는 데 쓰이는 개발 도구 키트. SDK 안에는 개발에 필요한 샘플 코드, 코드 편집기 같은 툴이나 콘솔, 안내 문서, API 등이 포함된다. (안드로이드용 모바일 앱을 개발하는 데는 Android SDK가, 자바(Java) 개발을 하는 데는 자바 개발 키트(JDK)가 쓰이는 등 여러 가지 SDK를 찾아볼 수 있다.)
IDE(Integrated Development Environment)
프로그램을 개발하는 데 필요한 소스 코드 작성 및 편집, 컴파일, 디버깅 등 모든 작업을 한번에 할 수 있는 통합 개발 환경. (비주얼 스튜디오(Visual Studio), 이클립스(Eclipse), 인텔리제이 아이디어(IntelliJ Idea) 등.)
#Unix #Linux
유닉스(Unix)
기계어에 가까운 언어인 어셈블리어로 개발한 컴퓨터 운영 체제. 주로 서버 개발이나 시스템 개발에 쓰이며, macOS나 리눅스(Linux), 안드로이드(Android) 등 오늘날 많은 운영 체제의 원형이 되었다.
리눅스(Linux)
유닉스 계열에 속하는 오픈소스 운영체제. 서버 개발 및 구축, 수퍼컴퓨터, 임베디드 기기, 스마트폰 OS 개발 등 다양한 용도로 활발하게 사용되고 있다. 리눅스를 개량해서 만든 배포판도 상당히 많다. (우분투(Ubuntu)와 데비안(Devian)이 대표적.)

▲ 리눅스의 마스코트, 귀여운 펭귄 턱스(Tux)입니다. 펭귄이 마스코트가 된 데는 다른 이유는 없고 리눅스를 만든 리누스 토르발즈(Linus Benedict Torvalds)가 펭귄을 좋아해서라고 해요. 리눅스를 배운다면 자주 보게 되겠네요! ©Linux
#Thread #Multi-Thread
스레드(Thread, 쓰레드)
프로그램을 실행하는 하나의 프로세스(Process) 내에서 실제로 작업을 처리하는 주체를 뜻한다. 모든 프로세스는 반드시 한 개 이상의 스레드를 가진다.
멀티스레드(Multi Thread, 멀티쓰레드)
하나의 프로세스가 두 개 이상의 스레드를 가지는 경우. 프로세스 내에 있는 각각의 스레드가 프로세스 메모리를 공유하기 때문에 자원을 절약할 수 있고, 스레드간 정보교환이 쉽다는 장점이 있다. 오늘날 대부분의 최신 운영체제는 멀티스레드 프로그래밍을 지원하며, 시스템 개발, 서버 개발, 응용 프로그램 개발 등 다양한 작업에 쓰이는 기술이다.
#Domain #DNS #Protocol #HTTP #HTTPS #TCP/IP
도메인(Domain)
숫자로만 이루어진 IP와 달리 inflearn.com처럼 문자로 지정된 인터넷 주소(URL).
DNS(Domain Name System)
도메인을 도메인이 올라가 있는 웹 서버의 IP로 연결하는 시스템. 웹페이지에 접속하기 위해 필요한 IP를 일일이 챙길 필요 없이 도메인과 IP를 변환해주는 역할을 한다.
![▲ 내 IP 주소를 확인하고 싶을 땐 명령 프롬프트(CMD)를 열어 ipconfig를 입력하면 쉽게 알 수 있죠. 하지만 내가 접속할 모든 웹 사이트에 맞는 IP를 찾으려고 한다면... 명령 프롬프트에서 [ipconfig]로 내 IP를 확인한 화면 캡처 이미지](https://cdn.inflearn.com/public/files/pages/e5831694-10ad-49d3-a5b2-0356d913f6d0/vol12-6.png)
▲ 내 IP 주소를 확인하고 싶을 땐 명령 프롬프트(CMD)를 열어 ipconfig를 입력하면 쉽게 알 수 있죠. (윈도 기준) 하지만 내가 접속할 모든 웹 사이트에 맞는 IP를 찾으려고 한다면 벌써부터 한숨이...
프로토콜(Protocol)
컴퓨터나 서버, 통신 장비 등 장치 사이에서 서로 통신하기 위해 미리 정해놓은 규칙. (TCP/IP, HTTPS, HTTP 등이 모두 인터넷 프로토콜이다.)
HTTP, HTTPS
HTTP는 하이퍼텍스트 전송 프로토콜(Hypertext Transfer Protocol)의 약자로 네트워크에서 HTML 문서를 주고받기 위한 통신규약이다. 한편, HTTPS는 HTTP가 가진 보안 취약점을 암호화 및 인증 구조를 통해 개선하기 위해 만들어졌다. (보안 소켓 레이어(SSL, Secure Socket Layer) 개념을 덧붙인 것.)
#Synchronous #Asynchronous #AJAX
동기 방식(Sync.) vs. 비동기 방식(Async.)
동기 방식(Synchronous)은 기능에 대한 요청을 보내고 응답을 받아야만 동작이 순차적으로 처리되는 방식이며, 반대로 비동기 방식(Asynchronous)은 요청을 보내는 순서와 상관 없이 동작이 처리되는 방식이다.
AJAX(Async JavaScript and XML)
비동기적 자바스크립트와 XML의 약자로, 한 웹페이지를 로딩할 때 페이지의 일부 데이터만을 갱신하는 웹 개발 기법을 뜻한다. 기존 웹 페이지 로딩 방식은 한 웹사이트 내부에서 페이지를 넘겨 이동할 때마다 다른 웹페이지를 통째로 불러오기 때문에 시간이 오래 걸린다는 단점이 있었다. 하지만 AJAX는 웹페이지의 기본적인 디자인 틀을 갖춰놓은 뒤 자바스크립트를 통해 웹 서버에 필요한 데이터를 요청하고, 디자인 틀 안에서 XML로 이루어진 데이터를 불러와 변경한다. 즉 전체를 로딩할 필요 없이 일부분만 불러오기 때문에 웹페이지를 처리하는 속도가 빨라지고 코드의 양도 줄어든다는 장점이 있다. (비동기 방식)
다음 호에 계속!
뉴비를 위한 개발 용어 사전 (2)는
<주간 인프런> #13 (클릭) 에서 이어집니다.


댓글 19
댓글을 작성해보세요.
웹 개발 공부할때 도움 잘 되용😊
굿
재밌게 읽고 갑니다 ㅋ