요즘 대세 툴, 피그마를 사용해서
UI/UX 포트폴리오를 만들어보는 실습 강의! 🎨
UIUX 기획 및 디자인 프로세스를 익히고, Figma를 통해 UI/UX 포트폴리오를 만들어봅니다.
프로젝트를 통해 여러분만의 포트폴리오를 만들어보세요.
Part.1부터
차근히 시작해요.
 강의에서 직접 배우는 실습 내용입니다!
강의에서 직접 배우는 실습 내용입니다!
UI/UX의 기본 개념과 진행프로세스 그리고 Figma에 대한 전반적인 내용을 익히고 이를 통한 프로젝트로 어플리케이션의 화면디자인과 프로토타이핑을 진행합니다. 피그마 입문 디자인, 프로토타입, UI/UX design process를 배워봐요!
오프라인 수업에서 학생들이 피그마를 배우기 어렵다는 의견이 많았고, auto layout이나, component 등의 기능들에 대한 활용도가 낮아 좀 더 익숙하고 잘 활용할 수 있도록 수업을 만들게 되었습니다. 또한 Figma의 전반적인 기능을 익히고, 앱화면을 디자인해보면서 프로토타입을 진행합니다.
지식공유자가 생각하는 수강생 유형
UI/UX 입문자
포트폴리오가 필요한 분
디자이너로 취업을 원하시는분
[이 강의만의 특징]
UI/UX가 무엇인지 주로 사용되는 단어와 진행 프로세스에 대해 배웁니다.
초보자에 초점을 맞춘 강의를 진행합니다.
다양한 예제로 실습을 진행합니다.
포트폴리오로 사용할 수 있는 UIUX 포트폴리오 템플릿을 가져가실 수 있습니다.
Figma를 해부한다고도 볼수 있게 디테일한 강의를 진행합니다.
[이 강의를 들은 수강생은]
UI/UX의 용어와 진행 프로세스에 대해 익숙해 질 수 있습니다.
figma를 능숙하게 다루게 되며, 만들고자 하는것들을 쉽게 만들 수 있습니다.
포트폴리오로 사용할 수 있는 앱 UI/UX 포트폴리오 템플릿을 이용해 나만의 포폴을 만들수 있습니다.
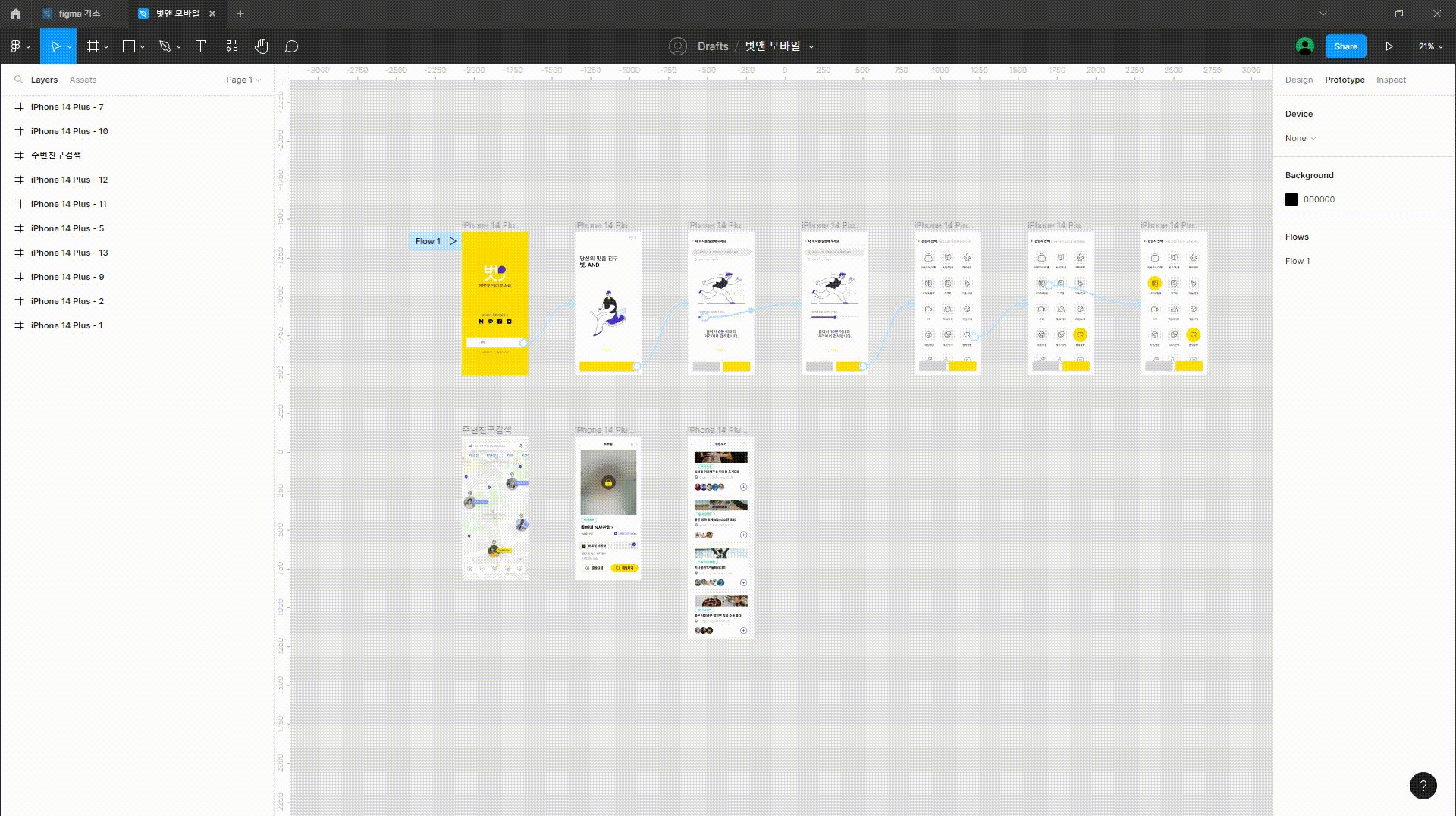
학습 내용 📚
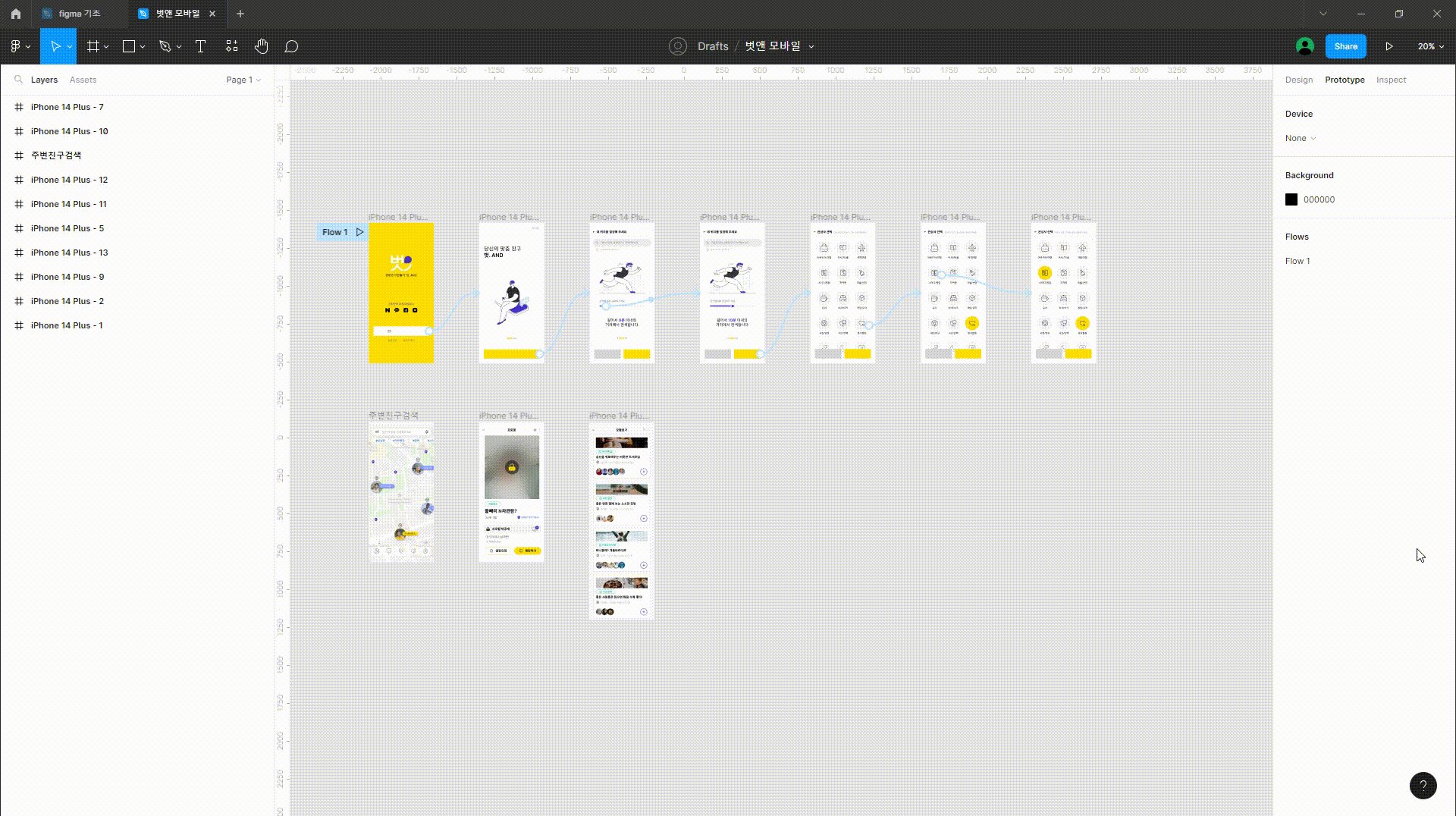
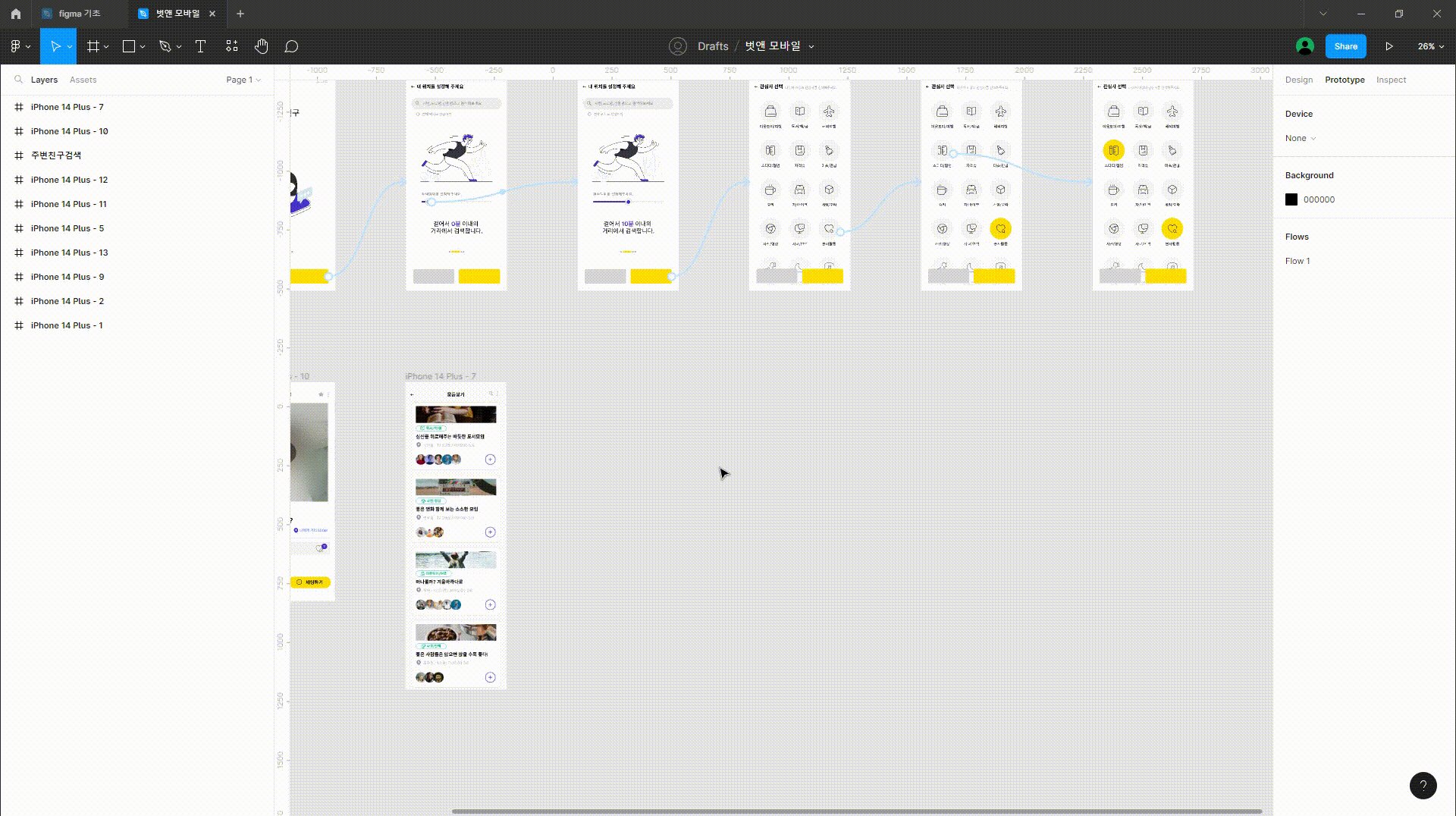
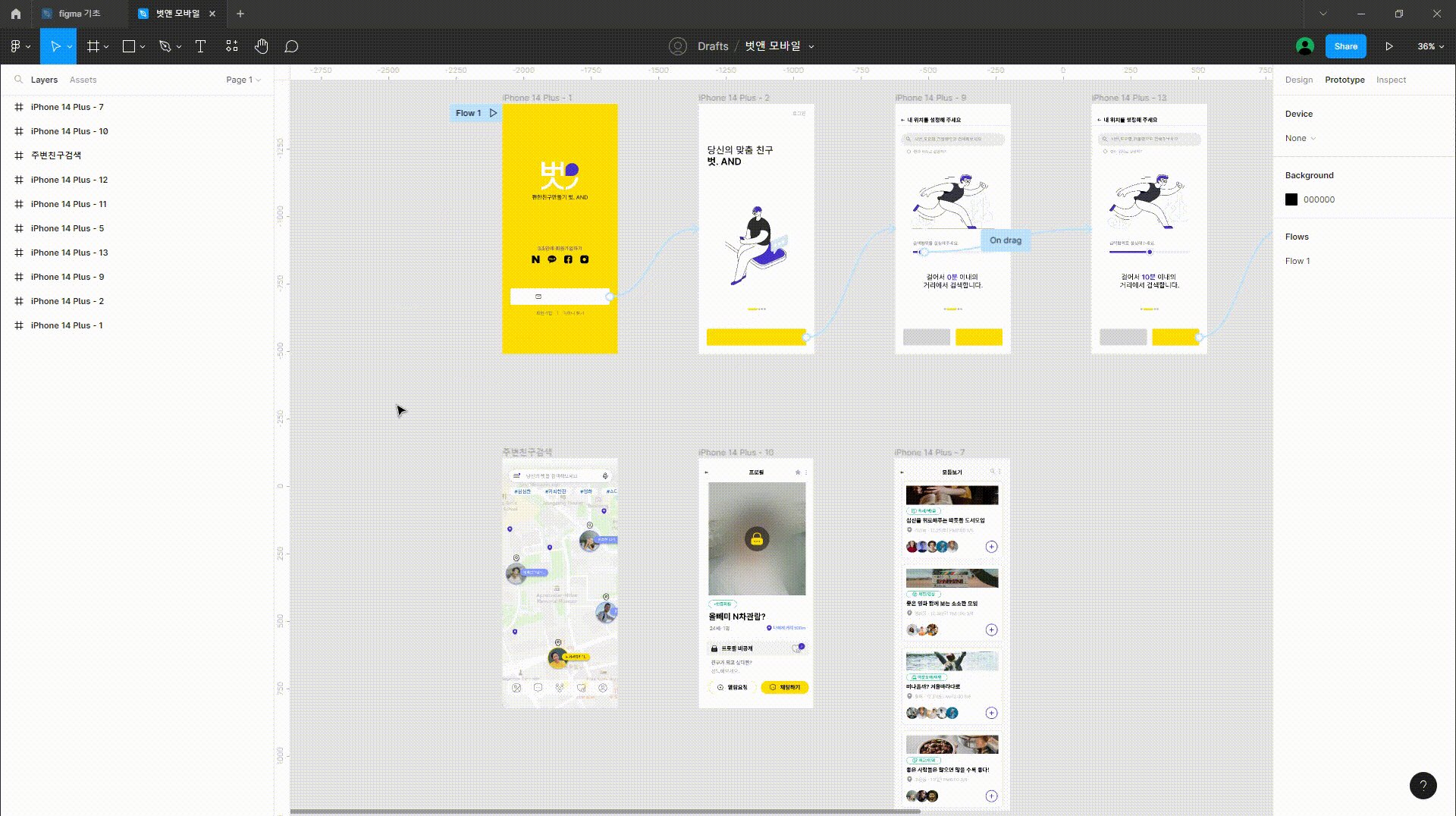
.gif)

UI/UX 용어 및 프로세스에 대해 공부합니다.
피그마 기초부터 실습 까지 이론 수업과 더불어 간단한 실습을 포함됩니다.
Figma의 핵심인 auto layout component 사용법, frame, plugin 등 다양하고 강력한 툴에 대해 학습하실 수 있습니다.
수업자료는 PDF로 공유해드립니다.
실습으로 진행하는 프로젝트의 내용은 피그마 원본 파일로 공유해드립니다.
프로젝트를 통해 함께 만들어본 작업자료를 활용해 여러분만의 어플리케이션 화면 디자인을 진행해볼 수 있습니다.
+) 추후 연결해 들을수 있는 강의입니다.
.gif)
Part.2 강의

Part.3 강의
예상 질문 Q&A 💬
Q. 다른 프로그램도 있을텐데 왜 꼭 Figma를 배워야 하나요?
다양한 프로토타입이 있지만, 접근성(프로그램 무설치)이 쉽고, 무료(일부 유료)이고, 무한기능을 갖고 있는 figma가 알만한 사람은 아는 대세이기 때문입니다. 다른 툴도 사용해 보시면 차이점을 느끼실 수 있을거예요.
Q. 포트폴리오로 사용할 수 있나요?
저작권 때문에 템플릿 화면을 동일하게 사용하시면 안됩니다. 색상, 폰트, 중요한 내용을 변경해서 사용하셔야 합니다.
Q. 이 강의를 이용해서 사이트 구축까지 할 수 있나요?
Part 1부터 3까지 연결되어있는 수업이라고 보시면 됩니다. 1장에서는 앱 화면 디자인을 하고, 2장에서는 그 내용을 풀어서 UI/UX 포트폴리오를 만듭니다. 그리고 마지막 3장에서는 1, 2장을 토대로 웹 사이트 구축을 하는 것입니다.
수강 전 참고사항 🛠️
사용도구 : 크롬 브라우저, figma desktop 앱
제공하는 학습 자료 형식 : 수업 자료 pdf, 프로젝트 실습 figma파일 공유



