9월17일 강의 업데이트 내용
1. 섹션10추가
그동안 배운 인터렉션을 토대로 따라 만들며 배우는(코드 작성하며 강좌 진행) 스크롤UI와 3D모델
2. 코드 줌인기능추가
모든 강의에 코드 줌인 기능이 추가 되었습니다. 조금더 강의를 편안하게 볼 수 있습니다.
3. 보너스UI 오픈소스 모덜덜컹 싫어요 버그수정
스크롤바가 없을때 덜컹 거리던 버그 수정
업데이트된 섹션10 미리보기
Section 10-1
섹션10이 추가되었습니다 섹션10 UI는 그동안 배웠던 기본기를 토대로 만들어졌고 지식 공유자와 함께 만드는 강의 입니다:D

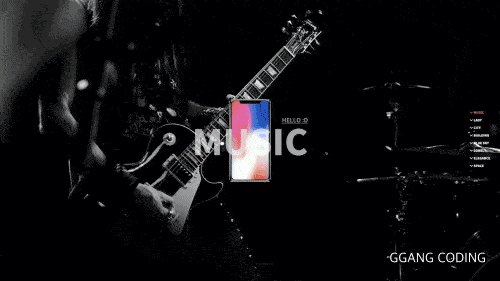
▲ 스크롤을 할때 섹션 위치에 반응하는 네비게이션 활성화, 섹션의 제목과 매치되어 변경되는 타이틀 텍스트, 섹션마다 변경되는 텍스트 컬러 앞서 배운 강좌를 응용해 다음 3가지 기능을 가지고 있는 UI를 구현해봅니다.
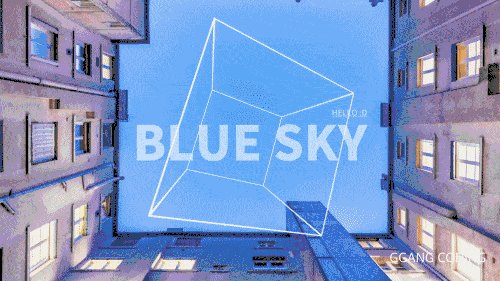
Section 10-2
css를 활용해 3D모델을 만들고 스크롤을 할때 변형 되도록 구현해봅니다마치 한편의 CF같지 않나요??

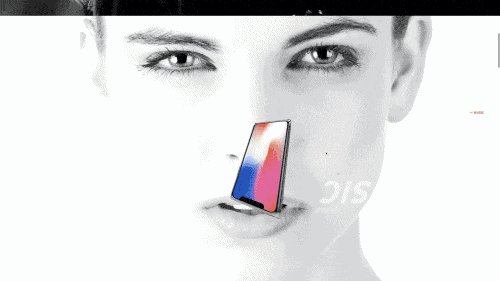
▲ css를 활용해 3D 모델 만들어보기
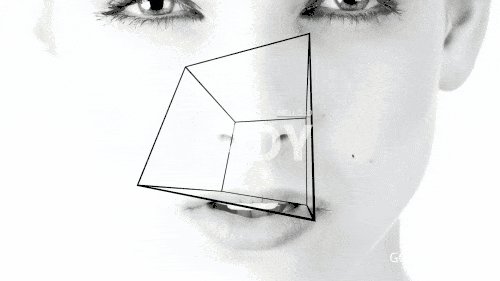
Section 10-3
간단하게 따라해보는 응용편 앞서 배운 3d모델에 이미지를 적용해 사물을 만들어 보고 스크롤을 할때 조금더 입체감 있게 움직이도록 구현해봅니다.

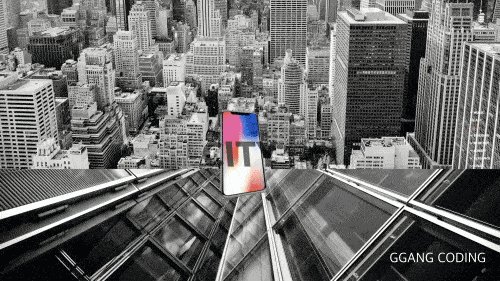
▲ 비디오나 대량의 이미지를 사용하지 않아도 기본적인 3d효과를 구현
Section 10-4
앞서 배운 3d모델에 각각의 섹션 이미지를 적용해 섹션에 맞는 이미지로 변경되도록 처리합니다

▲ 섹션 이미지와 3D모델 이미지 매치
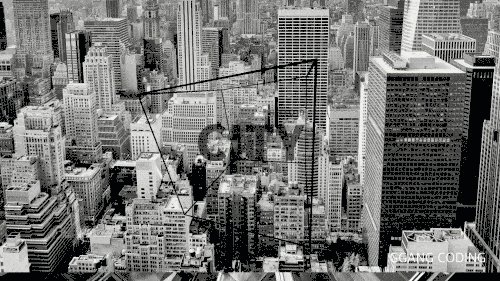
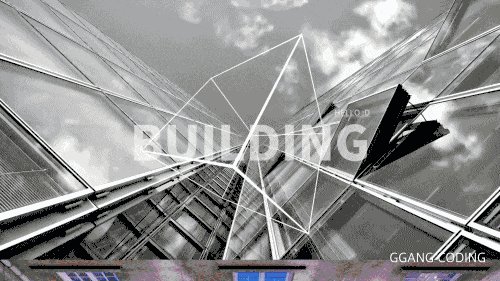
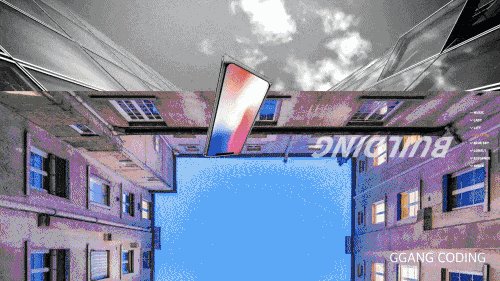
값 하나를 수정해 4차원공간 느낌의 효과와 이런 라인효과도 만들 수 있어요!


▲ 값 하나 수정해서 이런것도 가능하다니?? :D
PS. 섹션10 강의에 나오는 인터렉션은 클론이 아닌 지식공유자의 아이디어로 만들어진 인터렉션입니다.


