국기과정 운영의 노하우를 담았다!
실무에서 바로 활용 가능한 반응형 웹 템플릿 제작
HTML5 + CSS3

HTML5와 CSS의 기초와
반응형 웹에 대해 학습하고
최종적으로 반응형 웹 템플릿을
만들어보는 강좌입니다!
강의를 시작하기 전에
이 강의로
무엇을 배울 수 있나요?
이 강의는 웹 표준을 처음 접하시는 분들을 위해 제작되었습니다. HTML/CSS의 아주 쉬운 기초부터 HTML 정보설계 및 CSS Layout을 제작을 익힌 다음, 최종적으로 반응형 웹 템플릿을 만드는 것이 목표입니다.
실무에서 바로 활용할 수 있는데 노하우를 기반으로 반응형 웹 템플릿의 제작 과정을 담고자 합니다. HTML 기초, CSS 사용법, 실무에서 주로 쓰이는 CSS Layout을 만드는 법, Flex 사용법까지 순차적으로 익히고 웹 퍼블리셔를 향해 한 걸음씩 다가가세요.
이 강의의
특징은 무엇인가요?
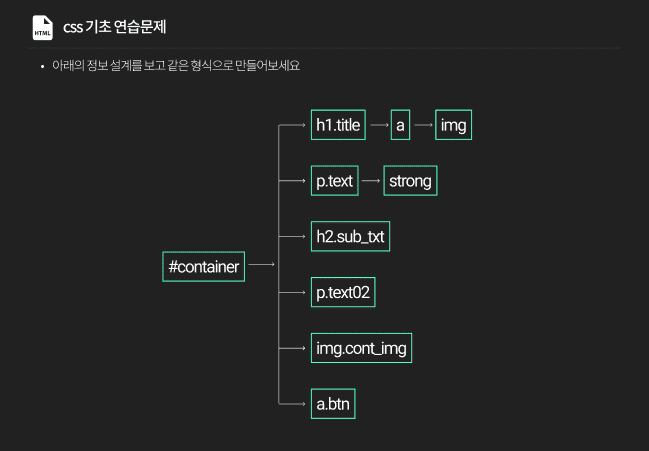
기초적인 내용부터 실무에서 필요한 심화 학습까지. 각 파트의 실습 문제와 강의 노트를 확인해보세요!
섹션의 마지막에는 섹션별 연습 문제가 있습니다. 문제를 먼저 풀어보시고 결과를 확인 후, 다음 섹션의 강의를 듣는 것을 추천해 드립니다.
학생들이 좀 더 쉽게 이해하고 편하게 공부할 수 있도록 강의 노트를 PDF로 제공하고 있습니다. 온·오프라인에서 수업을 진행하며 몸소 느낀 노하우를 담아 발전시킨 것으로 여러분의 학습에 큰 도움이 될 것입니다.

이 강의는
누구에게 필요한가요?

코딩 한 번
배워볼까?
코딩 입문을 원하는
코딩 생초보

웹 퍼블리셔가
되고 싶어요
코딩을 전혀 모르지만
전직을 희망하시는 분

정보설계는
어떻게 하지?
UI 디자인을 위한
정보설계가 필요한 분

포트폴리오용
템플릿은 없나?
반응형 웹 사이트
템플릿이 필요하신 분
웹 코딩에 입문하고 싶으신 분, 코딩을 전혀 모르는 상태에서 웹 퍼블리셔로의 전직을 원하시는 분, UI 디자인 시 정보 설계가 필요하신 분, 퍼블리싱을 배워야 하는 디자이너…. 다양한 분들에게 도움이 되기 위해 체계적이고 필수적인 내용만 골라서 만들었습니다. 혼자서 공부하는 것이 너무 어렵고 방대한 양에 덜컥 겁을 먹으셨다면 도와드리겠습니다!
또한 퍼블리싱을 익히는 디자이너나 웹 퍼블리셔를 희망하시는 분들은 강의를 통해 만드는 템플릿을 포트폴리오를 만드는 데 이용할 수 있을 것입니다.
이 강의는 이렇게 진행됩니다

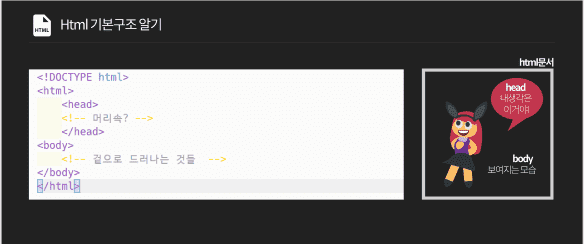
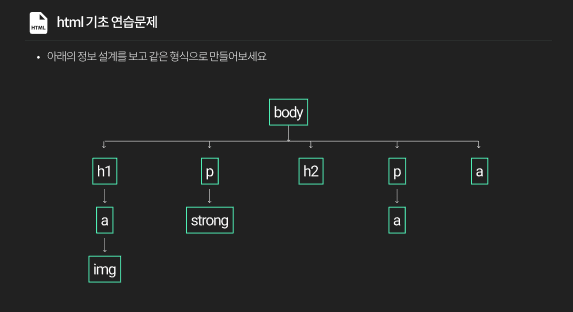
html 기초문법과 vscode를 이용한 문서 만들기 tag의 특성에 대해 배웁니다.

css의 기초문법과 사용법, 다양한 선택자에 관해서 공부합니다.

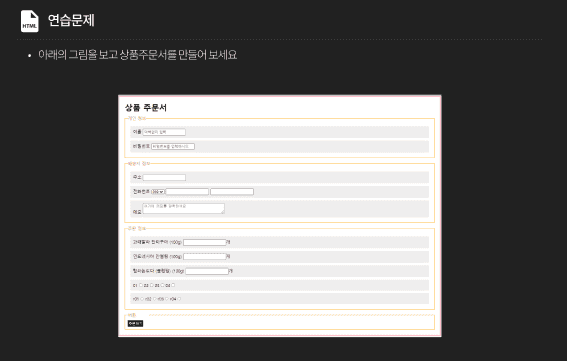
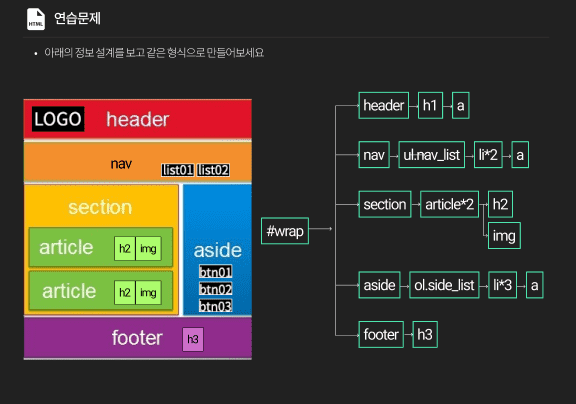
html에서 주로 많이 사용되는 tag와 semantic /list /사용자입력 tag / grouping의 다양한 tag와 사용법에 대해서 배웁니다.

CSS의 수도 클레스와 문단 정렬, 글꼴, 단위에 관해 공부합니다.

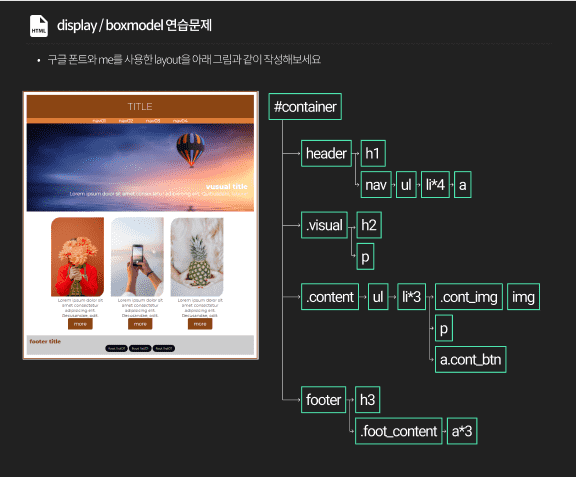
CSS의 핵심 중의 하나로 display와 boxmodel에 관해 집중적으로 공부합니다.

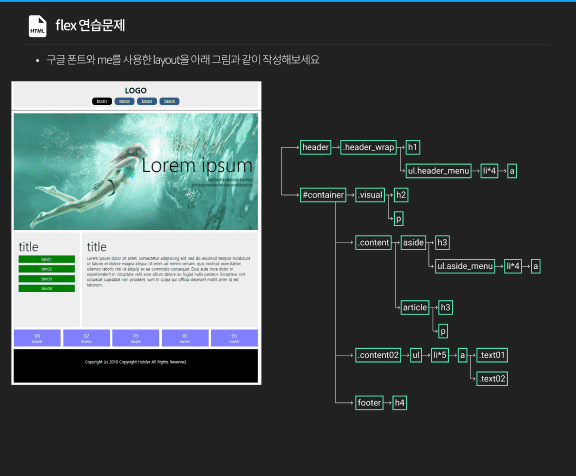
css의 레이아웃에 주로 많이 사용되는 flex와 position 그리고 transition / animation / transform에 관해 공부합니다
part7. css / media query /반응형 웹
반응형 웹 작업을 위한 media query에 관해서 공부합니다.
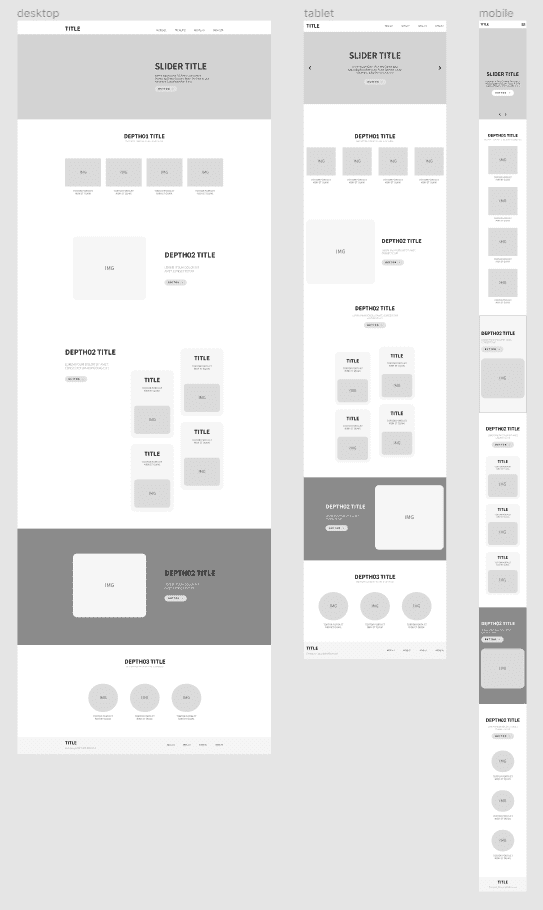
종합 예제를 통해 배우는
반응형 웹 제작 과정
지식공유자와 만들 시안 작업을 확인하세요! 한 땀 한 땀 함께 만들어봅시다!
이 강의에서는 시안, 즉 디자인 작업을 만드는 과정은 포함되어 있지 않습니다. 참고해주세요.
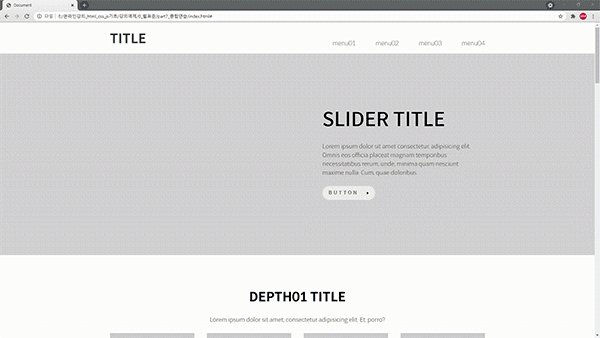
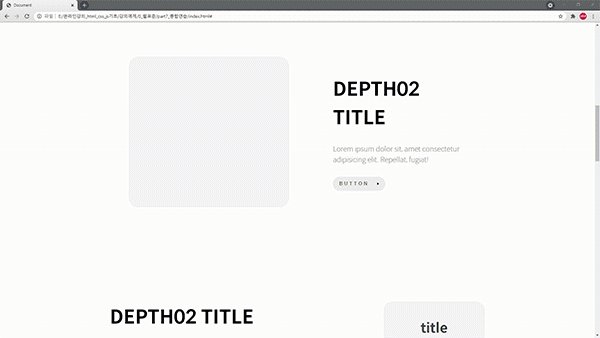
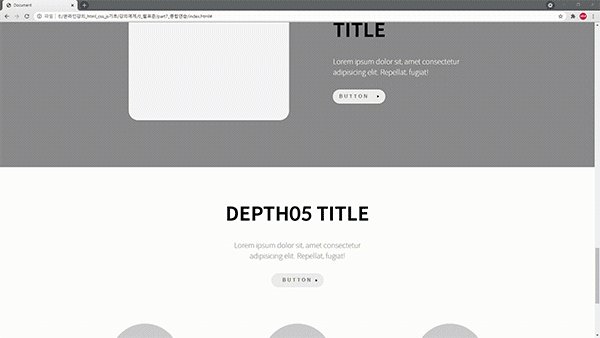
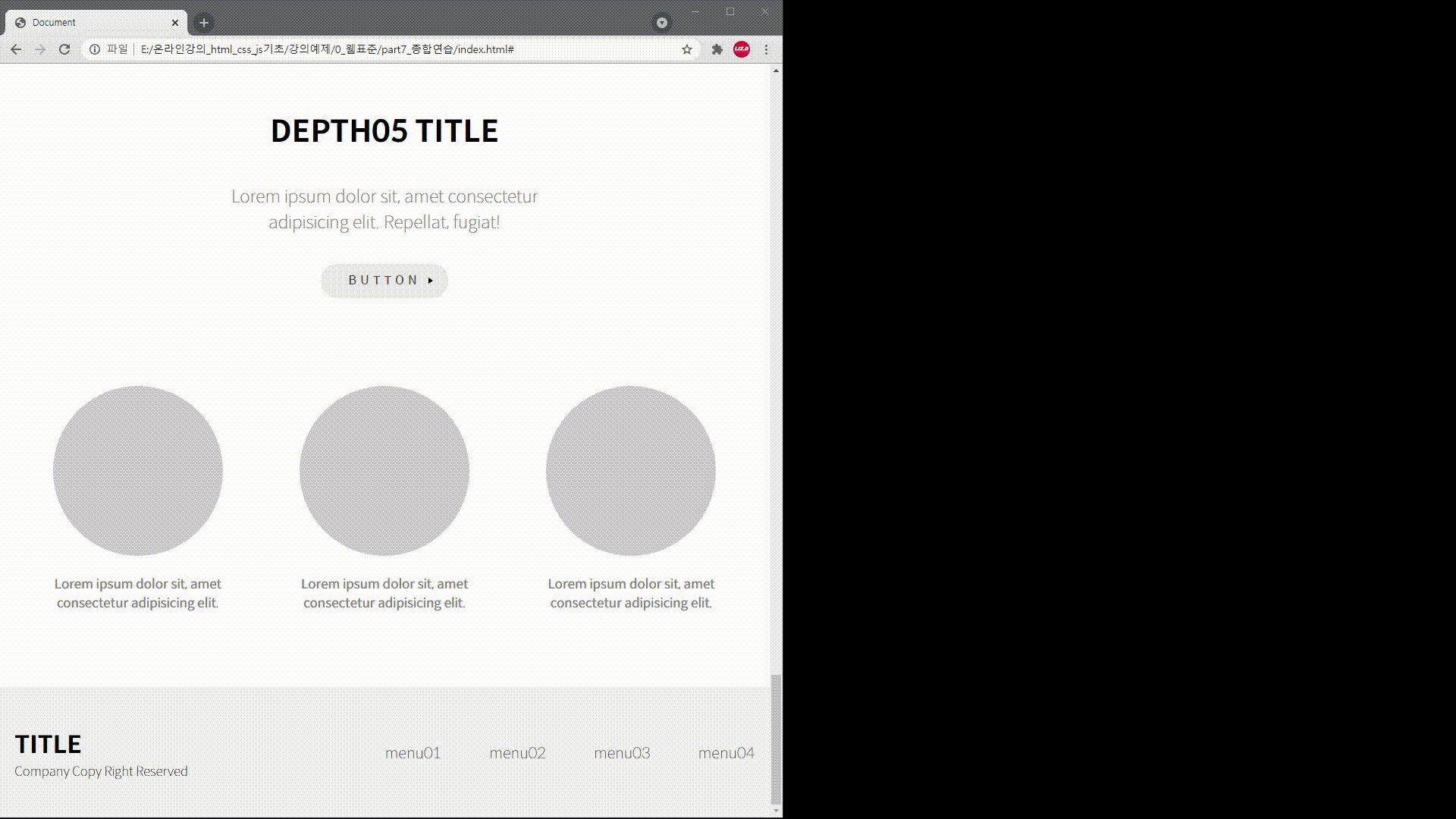
종합 예제 보기

desktop 화면

tablet 화면

navigation

responsive

mobile 화면
예상 질문 Q&A
Q. 비전공자도 배우는데 어렵지 않나요?
네, 비전공자도 쉽게 습득할 수 있도록 설명 노트를 준비했습니다. 강의를 듣다가 어려운 부분이 생길 경우 언제나 질문해주세요. 최대한 빨리 응답해 드리겠습니다.
Q. 이 수업을 들어서 퍼블리셔가 될 수 있을까요?
시작이 반입니다. 이 강의를 잘 학습하시고 나서 스스로 얼마나 노력하여 학습하느냐에 따라 달렸지만 충분히 퍼블리셔가 될 수 있다고 생각됩니다. 빈말이 아니라 오프라인 강의에서 직접 몸소 느낀 바입니다.
Q. 수업 내용은 어느 수준까지 다루나요?
HTML5/CSS3 특히 layout 제작 중 flex를 주로 활용한 반응형 웹 제작 및 정보설계방법에 초점을 맞췄습니다.