안녕하세요. 코딩웍스입니다.
코딩웍스, HTML+CSS+JQUERY 포트폴리오 퍼블리싱 필수 이론 및 실전 예제 제작 강좌를 수강해주셔 감사드립니다.
그리고 앞으로 수강하실 많은 분들께도 미리 감사드립니다..^^
본 강좌는 당분간 지속적으로 업데이트가 있을 예정입니다. 업데이트가 있으면 '인프런 새소식'을 통해 알림을 드립니다.
1차 업데이트 전까지 기존에 있는 이론과 실전 퍼블리싱을 잘 따라오시면 서 제작하시기 바랍니다.^^
본 강좌가 앞으로 업데이트될 내용을 간략하게 안내 드리고, 강좌를 공부하시는 추천 학습 방법을 안내해드리겠습니다.
앞으로 업데이트를 통해서 새로 만들어질 섹션입니다.
■ 중고급 레벨 Jump Up 이론
- 중고급 이론으로 가상클래스 before after 핵심이론 가이드
- CSS 키프레임 애니메이션 핵심이론 가이드
- 변경(Transform) 핵심이론 가이드(scale, rotate, skew, translate, transform-orgin 등)
■ HTML+CSS 실전 퍼블리싱 제작 with JQUERY
- 제이쿼리를 사용한 실전 퍼블리싱 실전 예제 제작입니다.
- 제이쿼리를 기반으로 상호작용을 만드는 퍼블리싱 예제이므로 중상급 퍼블리싱 예제입니다.
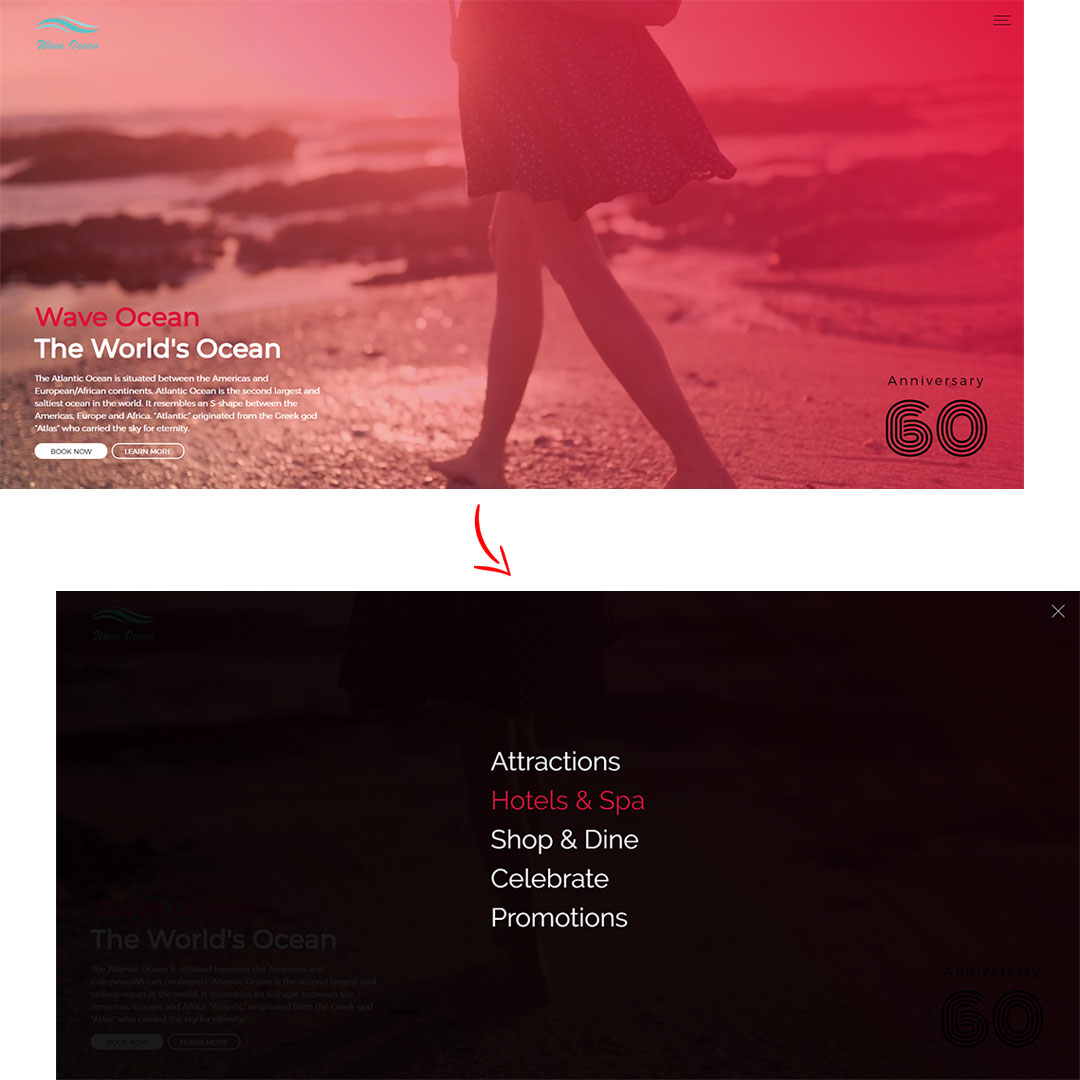
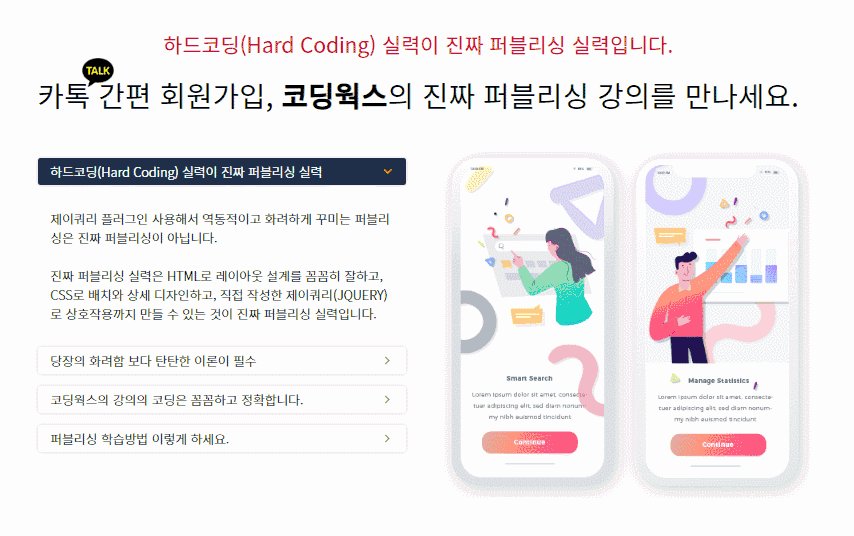
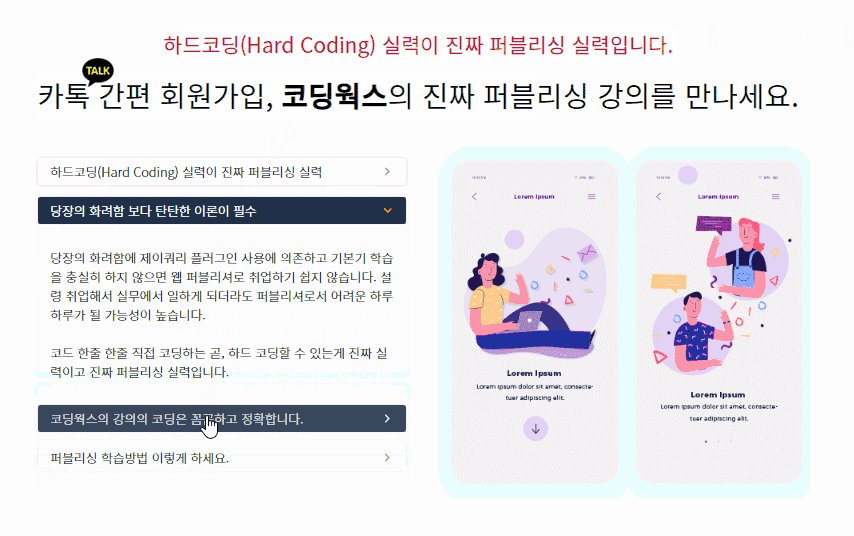
- ex) 네비게이션에 오버하면 각각 body 배경이미지 변경하기, 슬라이드 Up Down 어코디온 콘텐츠, 탭메뉴 만들기, 트렌지션으로 2가지 화면 전환 랜딩페이지 등
■ HTML+CSS+JQUERY 개인 포트폴리오 전체 웹페이지 퍼블리싱
- HTML+CSS 뿐만 아니라 웹페이지 전체를 제작하는 개인 포트폴리오 홈페이지 제작 퍼블리싱입니다.
- 전체 웹페이지를 제작하는 것이기 때문에 전체 강의 시간은 4시간 정도될 것이라 예상합니다.
- 개인 포트폴이오 홈페이지 제작이 필요하신 분은 강좌 보시면 연습 충분히 하시면 됩니다.
- 충분한 연습 후에 내용과 이미지 그리고 크게 벗어나지 않는 선에서 변형해서 개인 홈페이지로 사용하시기 합니다.
2020년 6월 1부터 순차적으로 업데이트될 예정입니다. 알림 보낼게요.~^^
주제 넘지만 마지막으로 당부드리는 말씀은..
실전 퍼블리싱 제작 잘 따라오셔셔 만드셨으면 두번째는 안보고 스스로 하시다가 정말 생각 안날 때 영상 참고하셔셔 공부하세요 그래야만 진짜 자신의 실력으로 남습니다.
※ 1개의 퍼블리싱 실전예제 제작 공부하실 때 추천 학습방법
1회차 - 그냥 아무생각 없이 끝지말고 영상을 봅니다.(제작하는 흐름 정도 이해하시는게 목적)
2회차 - 영상 보면서 따라하다가 멈추고 본인 코드 작성하고 브라우저 확인하고 다시 재생하고 이런 식으로 하세요.
3회차 - 영상을 보지 않고 소스 파일(이미지, 텍스트)만 준비해서 영상의 도움없이 스스로 만드세요. (정말 생각 안나면 잠깐 보시구요.)
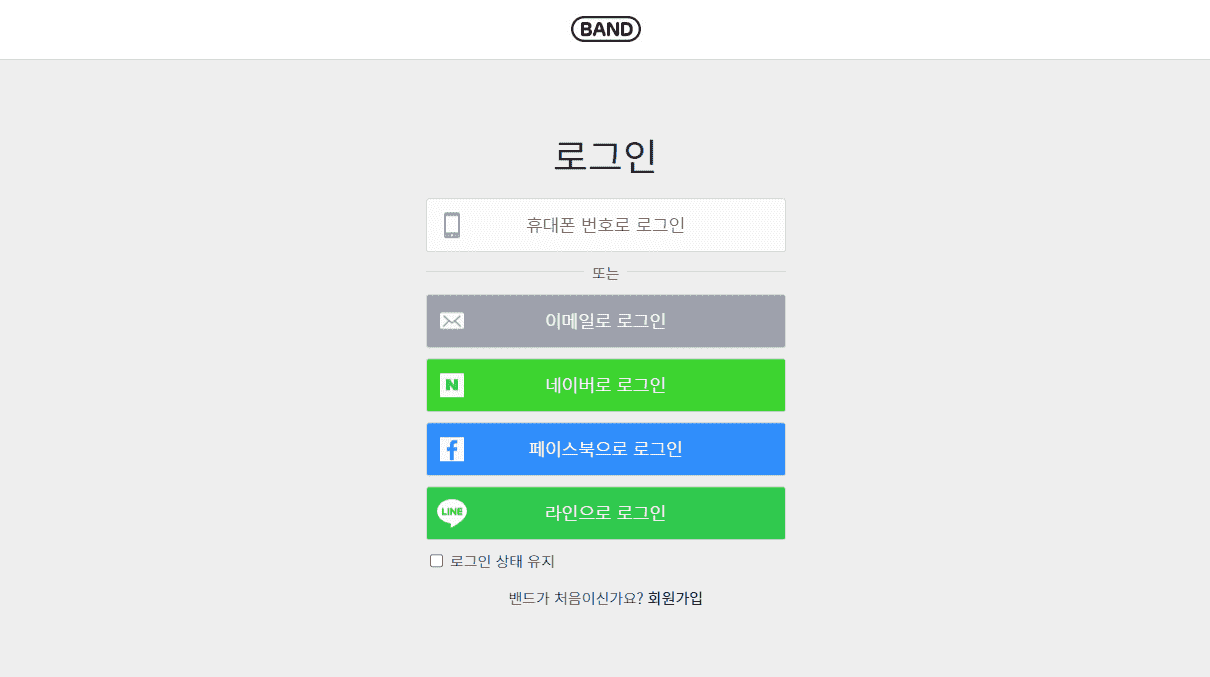
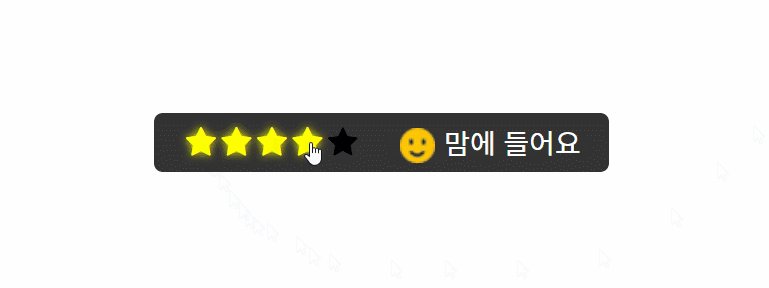
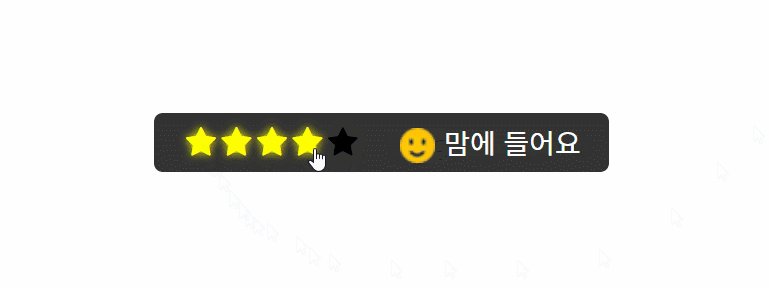
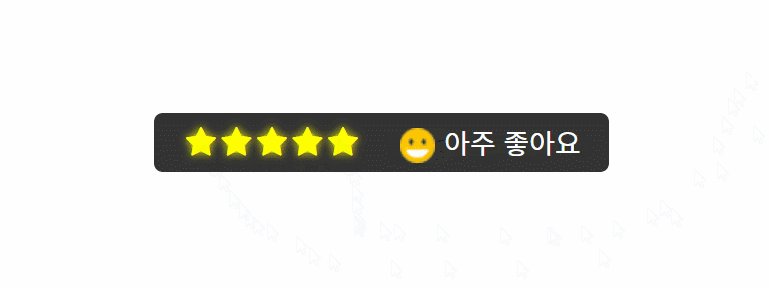
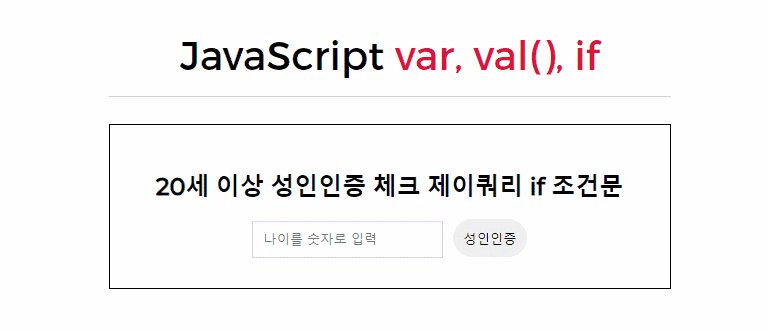
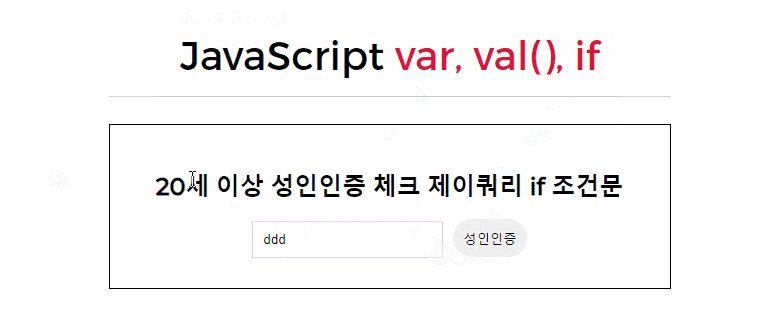
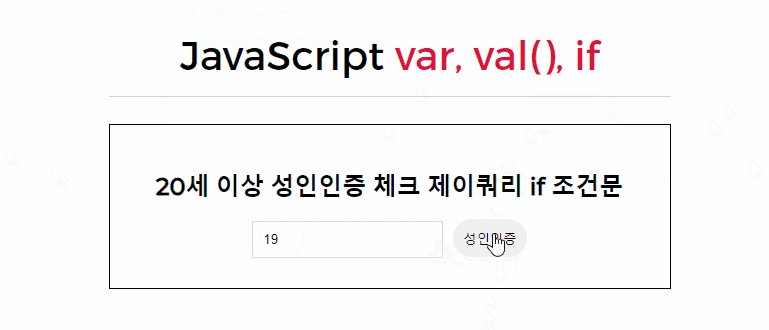
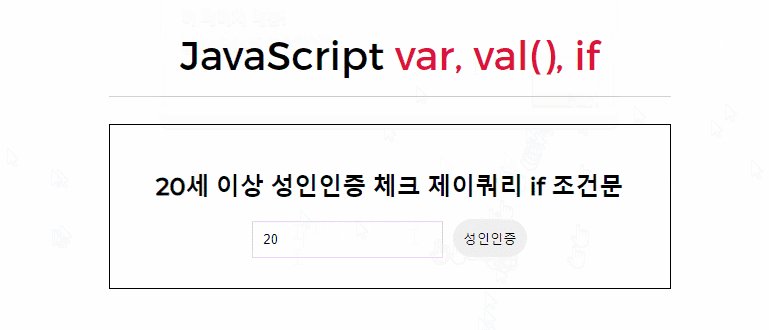
▼ 1차 업데이트에서 앞으로 만드시게될 HTML+CSS 실전 퍼블리싱 제작 with JQUERY 퍼블리싱 미리보기 움짤
















.PNG)