안녕하세요. 코딩웍스입니다..
2020년 힘든 한 해를 보내고 있지만 잘 이겨내시고 있으리라 믿습니다.
코딩웍스 수강생 여러분께 화이팅 하시라고 말씀드리고 싶습니다.
2021년 1월 둘째 주에 '반응형 웹사이트 제작 강의'를 공개하려고 준비하고 있습니다.
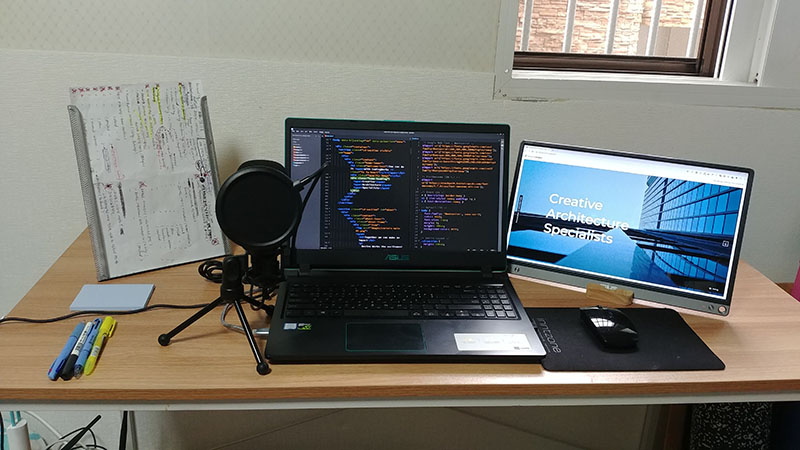
얼마전에 UI 디자인 끝내고 지금은 퍼블리싱 작업 중입니다.
퍼블리싱 작업이 끝나면 영상 레코딩하려고 합니다.
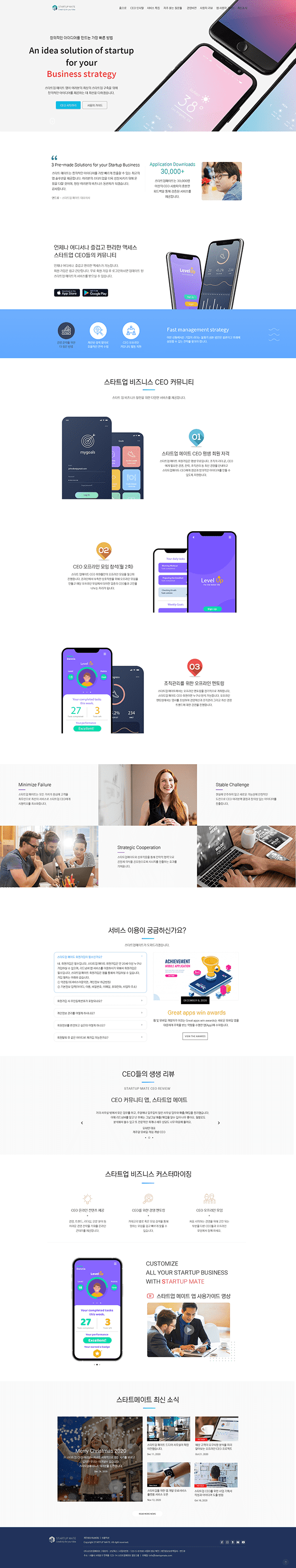
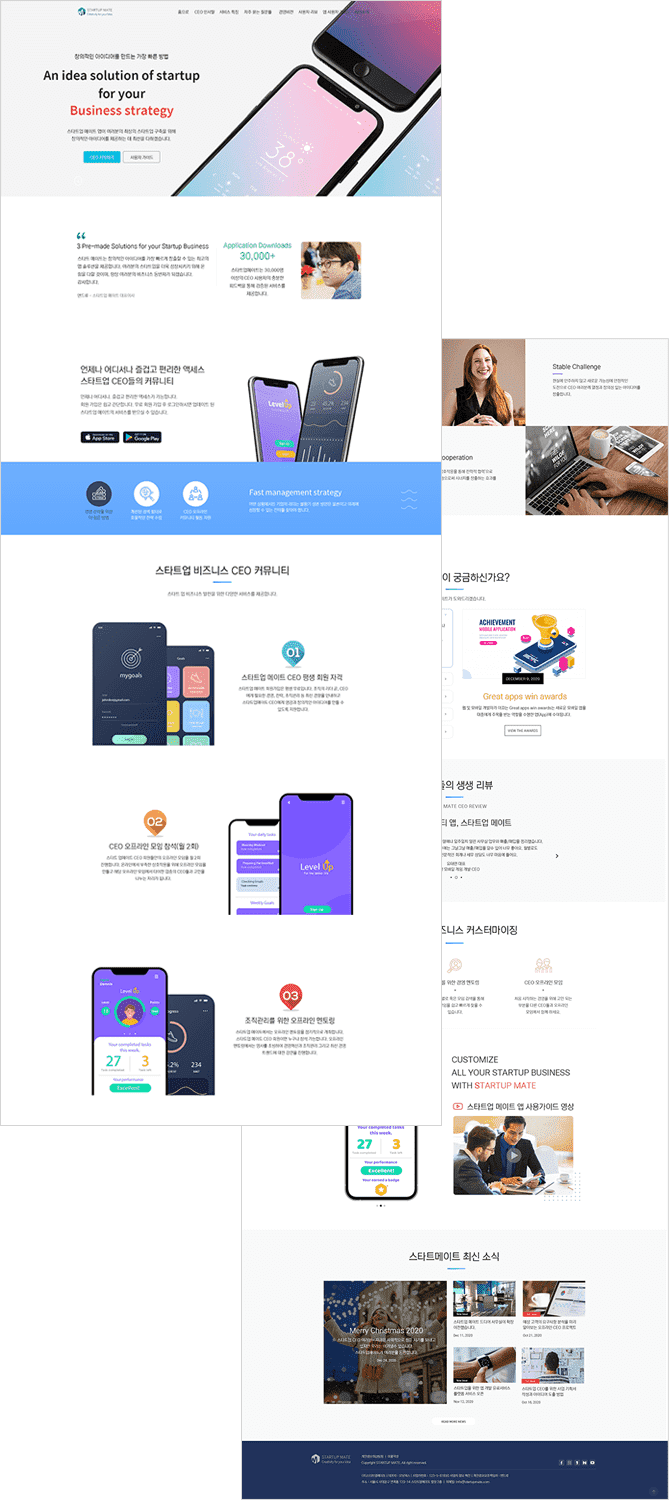
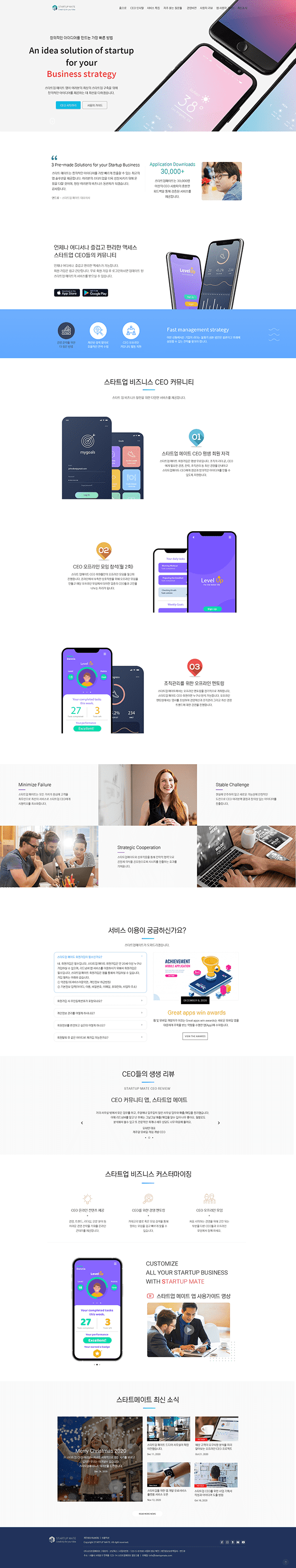
이번 반응형 웹 사이트는 스타트업메이트라는 가상의 앱 개발 회사의 공식 랜딩페이지 입니다.
강의 공개되면 잘 따라오시고 그다음에 퍼블리셔 취업을 위한 개인 포트폴리오 홈페이로 변환하시기 바랍니다.
---------------------------------------------------------------------------------------
이번 강의의 특징을 간단히 소개합니다.
반응형 웹사이트 제작 과정 영상 뿐만 아니라 포토샵 UI 디자인 파일(PSD) 파일도 제공합니다.
그리고 웹사이트 제작을 위한 필수 제이쿼리 플러그인 사용법, 미디어쿼리, 폰트아이콘 사용법, 필수 제이쿼리 핵심이론 등 다양한 부가 영상도 첨부될 계획입니다.
필수 제이쿼리 플러그인 사용법 및 필수 이론
01. [제이쿼리 플러그인] 이미지 슬라이드쇼 (Vegas Background Slide Show)
02. [제이쿼리 플러그인] 콘텐츠 슬라이더 사용법 (Slick Slider)
03. [제이쿼리 플러그인] 타이핑 텍스트 애니메이션 사용법
04. [제이쿼리 플러그인] 스크롤하면 시작되는 애니메이션(Scroll Reveal Animation)
05. 요소의 정렬과 배치를 위한 Flex & Grid 핵심이론
06. 반응형 웹 제작을 위한 미디어 쿼리(Media Query)
07. 폰트 아이콘 사용법(FontAwesome, XEICON)
08. 웹 폰트 사용법(구글 웹 폰트, 눈누 한글 웹 폰트)
09. 웹사이트 제작 필수 제이쿼리 핵심이론(클래스 제어, 요소 탐색, 요소의 이펙트 효과)
---------------------------------------------------------------------------------------
2021년 1월 둘째주에 '반응형 웹사이트 제작 강의'를 오픈을 위해 열심히 작업 하겠습니다.
여러분도 지금 수강하신 강좌 열심히 듣고 복습 응용해주세요.
그럼 강의 오픈되면 또 소식 전하겠습니다.
코딩웍스 수강생 여러분~! 언제나 건강하시길 바랄게요.
그리고 여러분이 미래를 위한 지금의 노력과 정성이 곧 좋은 결과로 보답할 거라 생각합니다.
▼ 반응형 웹사이트 제작 강의 UI 디자인 미리보기









.png)