55,000원
초급자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
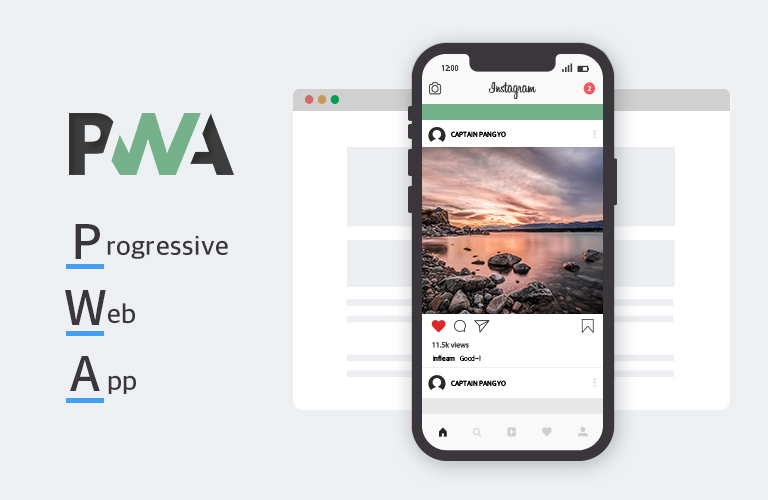
Web 기술로 오프라인 환경에서 작동하는 App 을 만들 수 있습니다. 프로그레시브 웹 앱이 발전해온 시대적 배경과 주요 특징을 배우고, 주요 기술들로 실제 프로그레시브 웹 앱을 만들어보세요.
웹 개발자들의 새로운 무기!
프로그레시브 웹 앱을 재미있게 학습해요 😉
차근차근,
PWA 시작하기 ✍

웹을 통해 전달되는 응용 소프트웨어의 일종으로,
HTML/CSS/JS를 포함한 일반 웹 기술들을 사용해서 만들어집니다.
표준을 준수하는 브라우저를 사용하는 어떤 플랫폼에서도 동작하도록 만들어졌습니다.
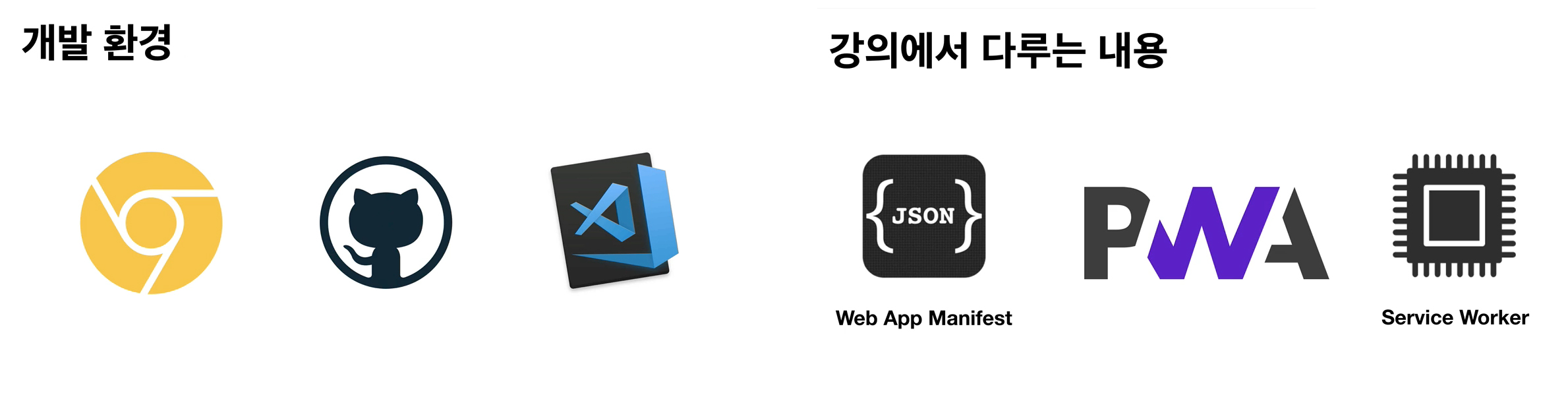
어떤 걸 배우나요? 🕶
HTML/CSS/JS로 어떻게 모바일 애플리케이션 느낌이 나는 웹 애플리케이션을 만들 수 있는지 궁금하신가요? 본 강의에서는 프로그레시브 웹 앱이 발전해온 시대적 배경과 주요 특징을 배우고, 주요 기술들로 실제 프로그레시브 웹 앱을 만들어봅니다.
웹 앱 매니페스트 파일, 서비스 워커 등을 배우면서 제작할 때 실제로 마주치는 문제점들과 디버깅을 쉽게 하는 법에 대해 2년간 쌓아온 노하우를 공유합니다. 전체적인 강의 방식은 코드 중심의 학습형 강좌 형태로 구성되어 있습니다.
강좌는 크게 3가지 파트로 나뉩니다.
- 프로그레시브 웹 앱 시연 및 소개
- 웹 앱 매니페스트 파일 제작하기
- 서비스 워커 다루기
누구에게 도움이 되나요? 🙋♀️
- 모바일 기기에서도 사용성이 뛰어난 웹 애플리케이션을 만들고 싶은 프론트엔드 개발 입문자
- HTML, CSS, Javascript로 모바일 앱을 만들어보고 싶은 웹 개발자
- 웹 페이지의 성능과 사용자 경험을 높이고 싶은 프론트엔드 개발자
- 웹 기술 밖에 모르는데 회사에서 모바일 앱을 제작해야 하는 퍼블리셔
- 하이브리드 앱은 이제 벗어나고 싶다고 생각하는 하이브리드 앱 개발자
이미 대세인 기술 PWA

캡틴판교의
다른 강의가 궁금하다면?
지식공유자 소개 👨🏫

장기효 (캡틴판교)
- 현 프론트엔드 개발자
- "Do it! Vue.js 입문" , "쉽게 시작하는 타입스크립트" 저자
- 네이버, 이베이코리아, 삼성, LG, SK그룹 등 Vue.js 강의
- 패스트캠퍼스 Vue.js 정복캠프 강의
- Google 웹 기술 공식 사이트 번역자
- 기술 블로그, Github
![]() "인프런이 만난 사람" 인터뷰
"인프런이 만난 사람" 인터뷰
“강의 수익으로 Vue.js 오픈소스 +
생활코딩을 후원합니다 😁”
장기효(캡틴판교) 입니다.

인프런에서 8년째 지식을 공유하고 있습니다.
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트, 나는 네이버 프런트엔드 개발자입니다. 책 3권 집필
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각을 들을 수 있는 곳