
# 김정환 선생님 React 강의 완주반 - 5회차
안녕하세요 "정보교류가 목적이며 코드리딩을 주로 하고 있는 스터디" 그룹 김정환 선생님 React 강의 완주반입니다.
7월 11일날 진행했던 "김정환 선생님 React 강의 완주반 5회차" 스터디의 내용을 공유합니다.
👍 김정환 선생님 React 강의 완주반 5회차
- 2021.07.11 디스코드를 통해 5회차 리뷰를 진행했습니다.
- 스터디 범위는 "만들면서 학습하는 리액트(react)" 소개편 🌟최종 정리 까지.
- 원주혜, 전창민님께서 수고해주셨습니다. (17시 ~ 18:30시 까지.)
🙋 스터디에서 공유했던 내용들
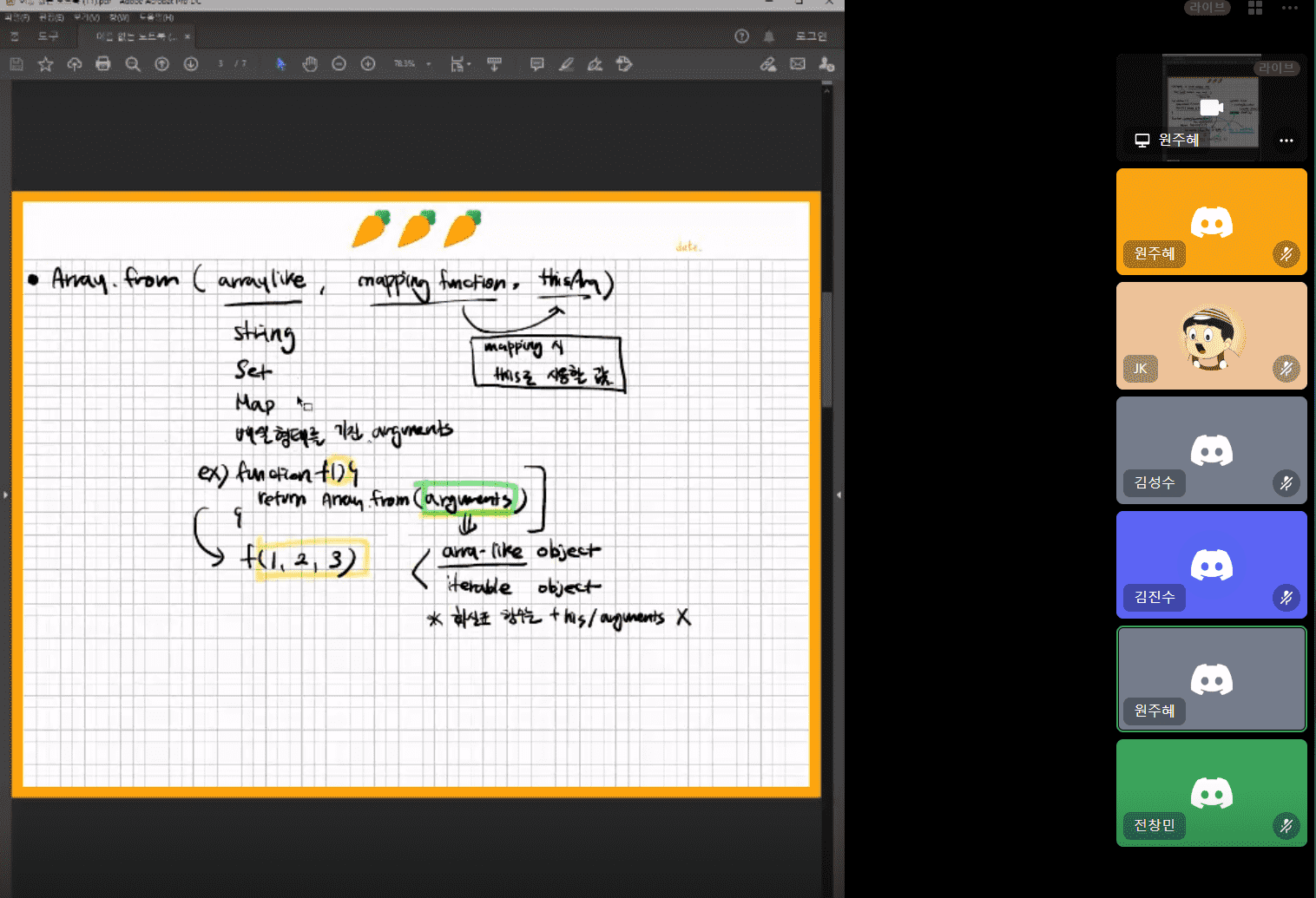
Array.from() 메서드는 유사 배열 객체(array-like object)나 반복 가능한 객체(iterable object)를 얕게 복사해 새로운Array 객체를 만듭니다.
console.log(Array.from('foo'));
// expected output: Array ["f", "o", "o"]
console.log(Array.from([1, 2, 3], x => x + x));
// expected output: Array [2, 4, 6]
this는 실행과 런타임을 다르게 봐야합니다.
this는 실행 되었을 떄 어떤 것을 어떻게 하라~ 라는 것으로 받아 드리는게 가장 먼저입니다.
예시 )
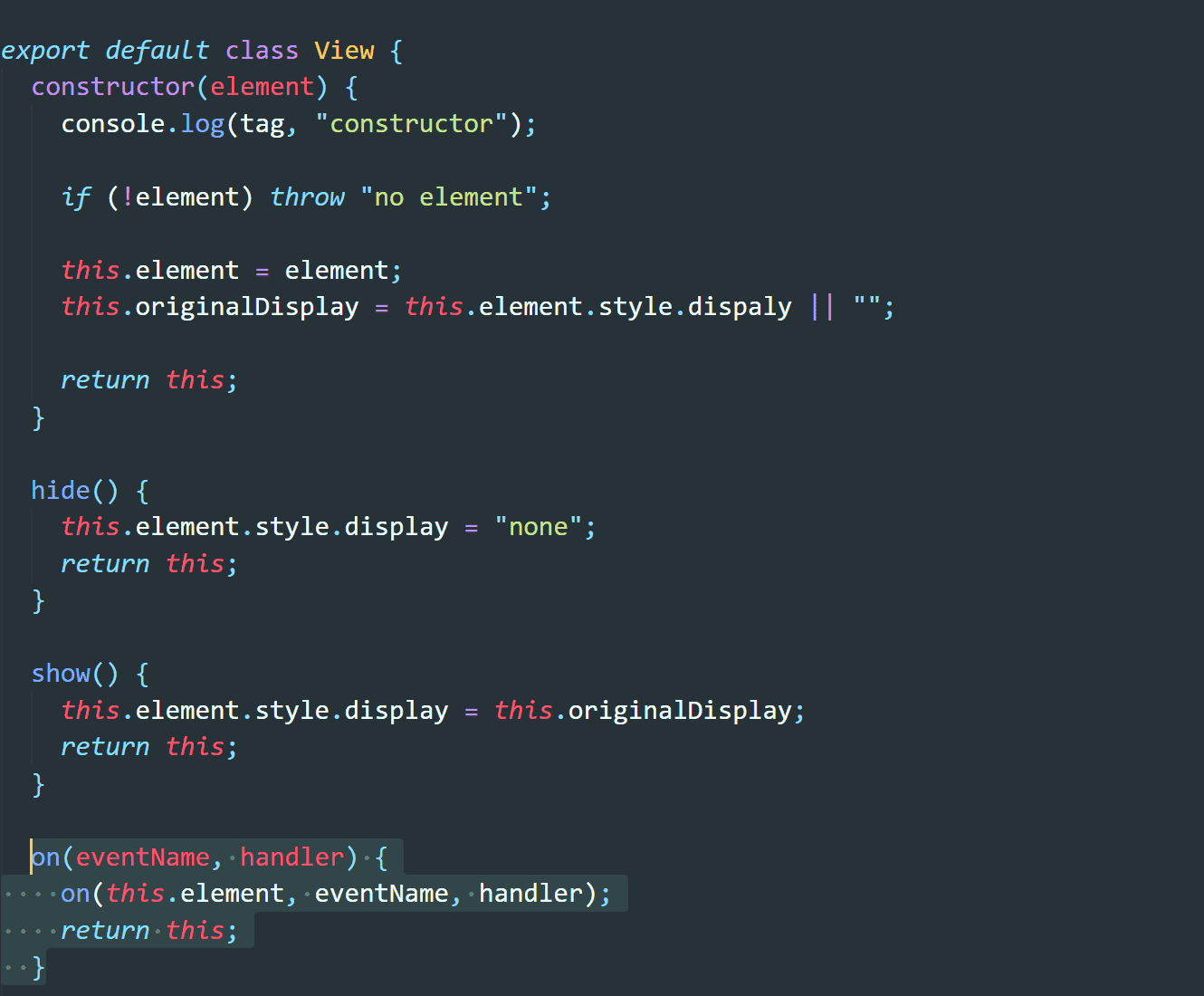
해당 사진을 보면
hide() {
this.element.style.display = "none";
return this;
}
로 되어있습니다. 여기서 실행하기전에 this는 View를 리턴합니다.
하지만 this는 실행할 때를 생각해야 합니다.
hide함수는 view객체에다가 display none해준 상태 객체를 돌려줍니다.
클래스 설계도가 있고 브라우져에 올라가서 실행되면 객체가 실행되는데 어떤 메소들어가서 지지고 볶다가 돌려줍니다.
전창민님께서 생각한 바로는
1. 우리는 클래스를 만듬
2. 클래스가 어떤 실행환경(브라우저나 JVM) 에서 실행되면서 객체를 만듬
3. 그 객체를 가지고 우리는 어떤 일을 함
4. 우리가 지금 이 객체(this)에서 어떤 일(hide)을 하라고 하는 것을 this.hide()로 표현해놨다고 볼 수 있겠네요.
최종 정리 : this 바인딩은(this에 바인딩 될 값)은 함수 호출 방식, 즉 함수가 어떻게 호출 되었는지에 따라 동적으로 결정된다.
⏰ 다음번 스터디 일정과 주제
다음 스터디는 2021.07.18에 마찬가지로 Discord을 통한 온라인 미팅 방식으로 진행될 예정이며 "만들면서 학습하는 리액트(react)" 사용편 ⭐[검색결과]중간정리까지 학습해서 모입니다.
해당 시간에 제비뽑기를 통하여 코드리딩 발표자를 뽑을 예정입니다.
앞으로 진행되는 스터디 일지도 인프런 블로그를 통해 회고하겠습니다.
하트 눌러주시면 감사하겠습니다!
댓글을 작성해보세요.