
인프런 워밍업 클럽 1기 FE 2번 과제 (가위바위보 게임 앱)
2번 과제 (Day2)(가위바위보 게임 앱)
깃허브 저장소 주소 :

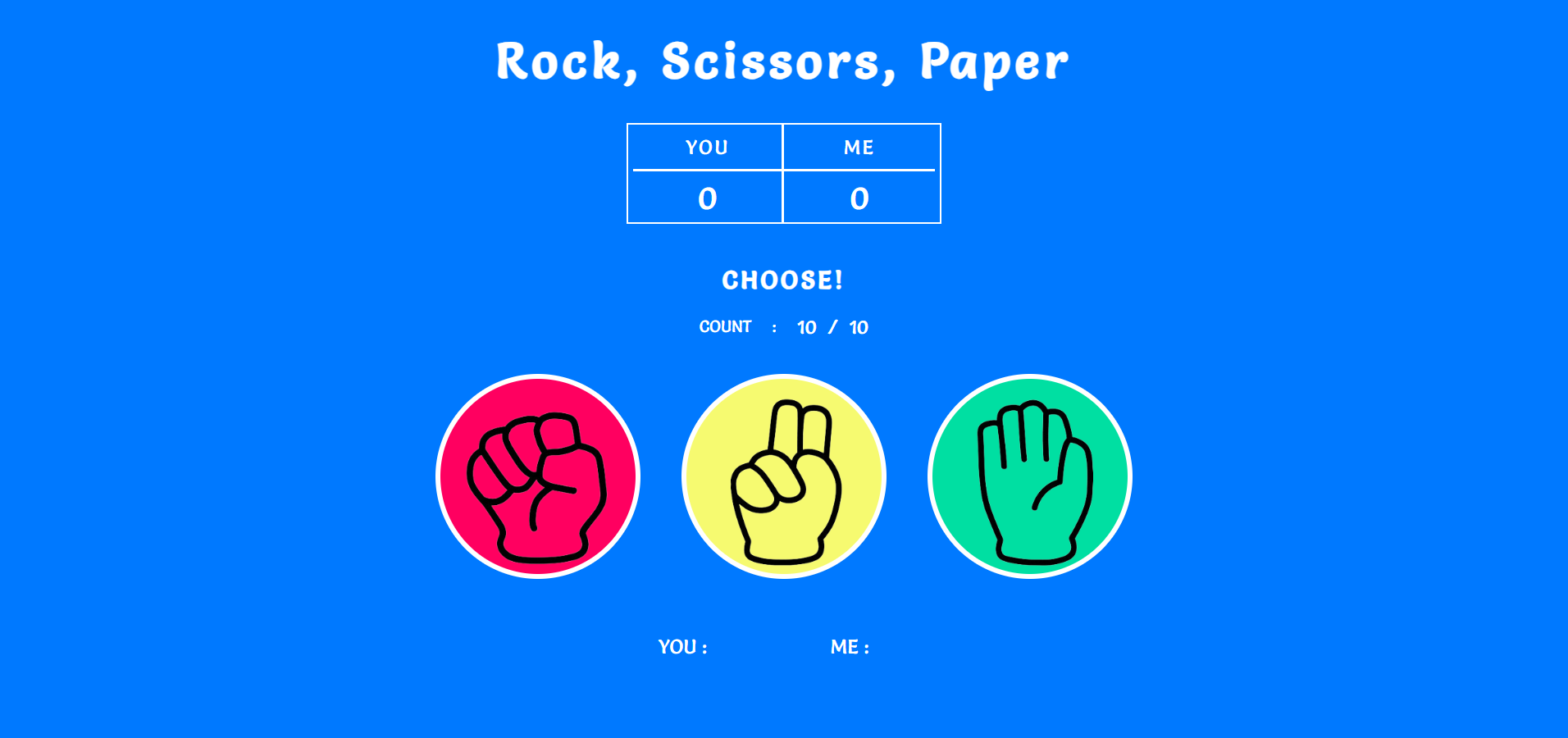
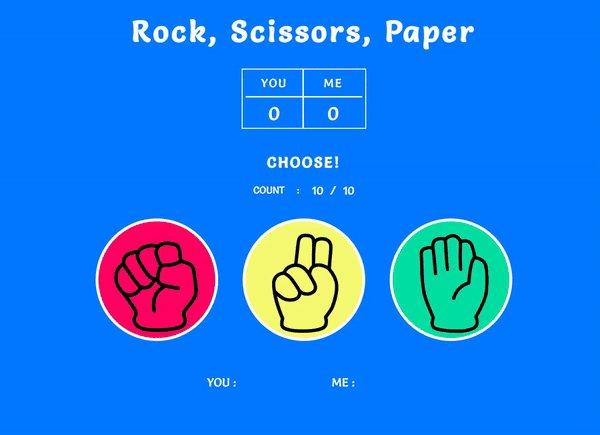
게임 규칙:
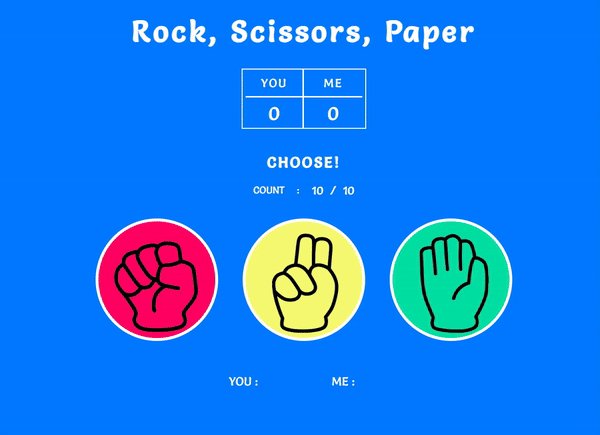
사용자는 바위, 가위, 보 중 하나를 선택한다.
컴퓨터는 무작위로 바위, 가위, 보 중 하나를 선택한다.
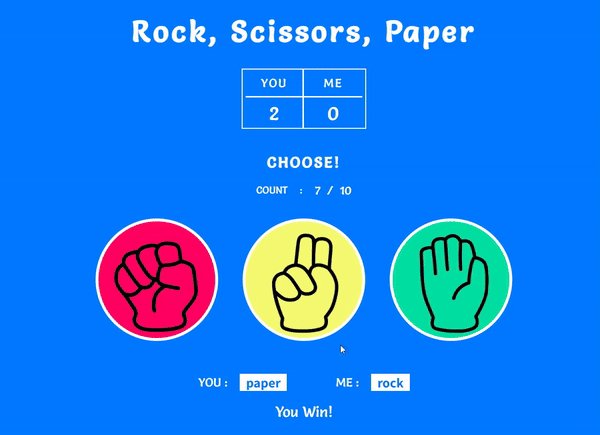
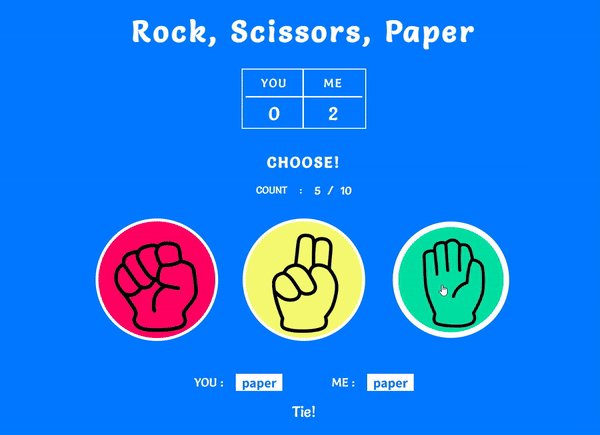
사용자와 컴퓨터의 선택을 비교하여 승부를 결정한다.
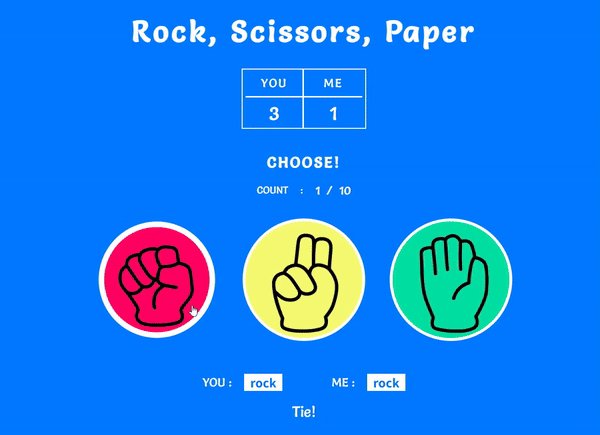
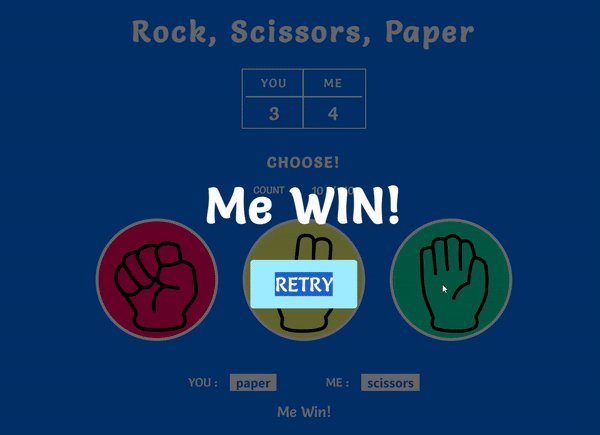
각 회차별 승부 결과와 점수는 화면에 표시된다.
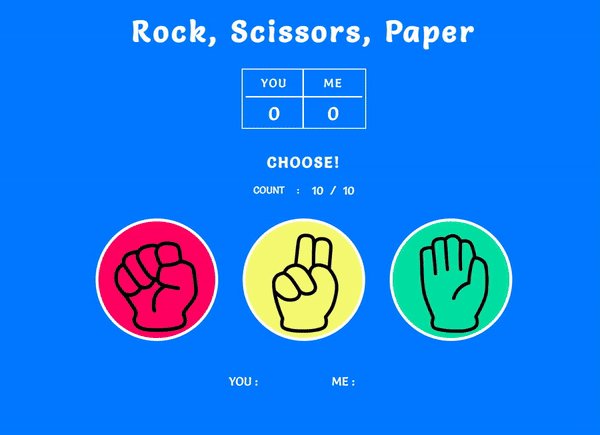
10회 진행 후 게임 종료. 최종 승부 결과와 재시작 버튼이 나타난다.
재시작 버튼을 누르면 게임을 다시 시작할 수 있다.
GIF:
게임의 각 회차별 기록, 시작과 끝을 명확히 알 수 있도록 화면에 각 수치들을 렌더링 함.

가위바위보 버튼을 지나치게 빨리 누르는 것을 방지하기 위해 최소 0.5초에 1번씩 작동하도록 함.

간단한 후기 :
간단한 로직이었기에 게임 자체는 금방 완성했지만, 예상보다 훨씬 많은 시간(^^)을 버그 수정에 투자해야 했습니다. 이 과정에서 코드의 중요성, 특히 로직 분리의 중요성을 절실히 깨달았습니다.
처음에는 모든 코드를 하나의 덩어리로 작성했기 때문에 버그를 찾기가 매우 어려웠습니다. 하지만 로직을 함수단위로 분리한 후에는 각 부분을 차근차근 검사하면서 문제를 해결할 수 있었습니다.
특히, 게임 재시작 시 count가 2회씩 감소하는 문제는 이벤트 리스너가 중복 등록되어 발생하였습니다. 이 문제를 해결하기 위해 등록된 이벤트 리스너를 제거하고 로직을 분리하는 방식으로 코드를 수정했습니다. 아직 이벤트에 대해 깊게 공부해보지 못하였고, 다양한 이벤트를 사용해보지는 못해서 아쉽습니다.
이번 과제를 통해 깔끔하고 체계적인 코드 작성의 중요성을 다시 한번 느꼈습니다.
이미지 출처 :
https://www.vectorstock.com/royalty-free-vector/rock-paper-scissors-hand-gesture-vector-25169740
개발할 때 참고한 링크 :
https://oursmalljoy.com/css-%EC%9B%90-%EA%B7%B8%EB%A6%AC%EA%B8%B0-border-radius%EB%A1%9C-%EA%B0%84%EB%8B%A8%ED%9E%88-%EB%A7%8C%EB%93%A4-%EC%88%98-%EC%9E%88%EB%8B%A4/
댓글을 작성해보세요.
