
완전 딱! 좋아~ 반응형 테스트 목업(Mockup)
2022.06.26
안녕하세요. 코딩웍스입니다.
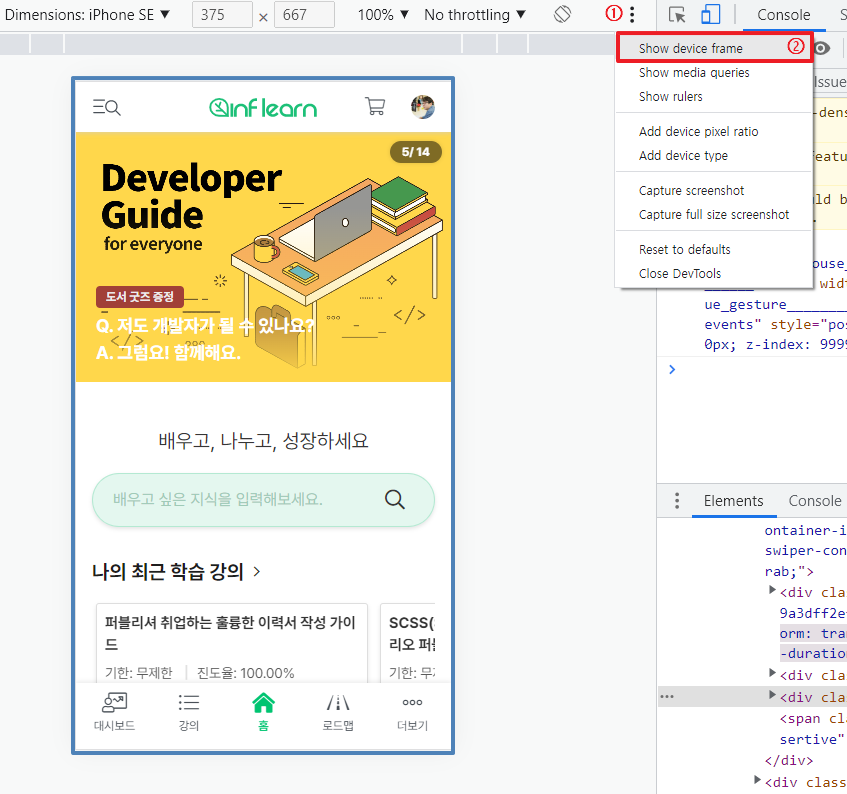
아래 스크린샷을 보시면 언제부터인지는 몰라도 크롬 브라우저에서 예쁘지는 않지만 개발자 도구에서 모바일 목업을 보여줬는데 이상하게 작동을 하지 않습니다. 1)번 누르고 2)번의 Show device frame 누르면 나왔는데 아무리 눌러도 변화가 없습니다. 문제가 뭔지 구글링을 해도 찾기가 어렵습니다.
그래서 대안을 찾다가 완전 딱! 좋아~ 반응형 테스트 목업(Mockup) 크롬브라우저 확장 프로그램 찾았습니다. 개인적으로는 너무 좋습니다.
Mobile simulator - responsive testing tool
이번에 소개할 크롬브라우저 확장 프로그램은 디바이스 종류에 따라 반응형을 보여주는 확장프로그램인데 이전에 유사한 종류가 많았습닏. 그런데 디바이스 종류에 따라 반응형을 보면서 그 디바이스의 목업(Mockup)까지 보여주는 현실감 넘치는 반응형 웹 테스터는 없었다고 생각합니다.
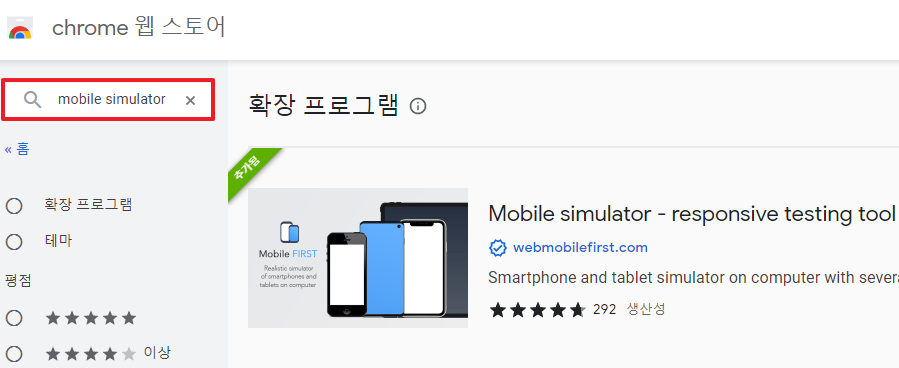
크롬 웹 스토어 들어가셔서 mobile simulator라고 검색하세요. 그리고 확장 프로그램을 추가해주세요.
https://chrome.google.com/webstore/category/extensions?hl=ko
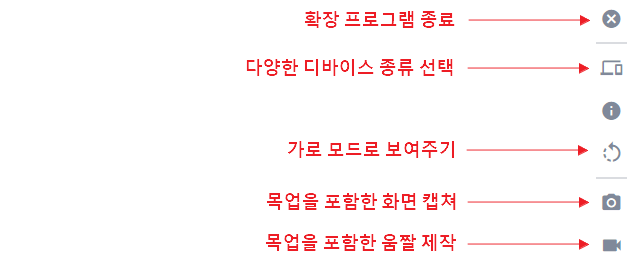
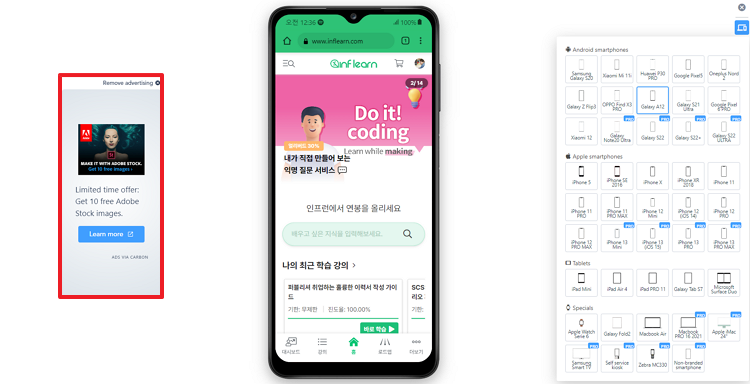
사용법은 확 장프로그램 누르면 오른쪽에 몇가지 옵션이 있습니다.
디바이스 종류를 선택할 때 PRO라는 부분은 유료로 사용할 수 있습니다.
왼쪽에 광고가 나오는 것을 제외하고는 PRO 쓰지 않아도 부족함은 없어 보입니다.
댓글을 작성해보세요.