
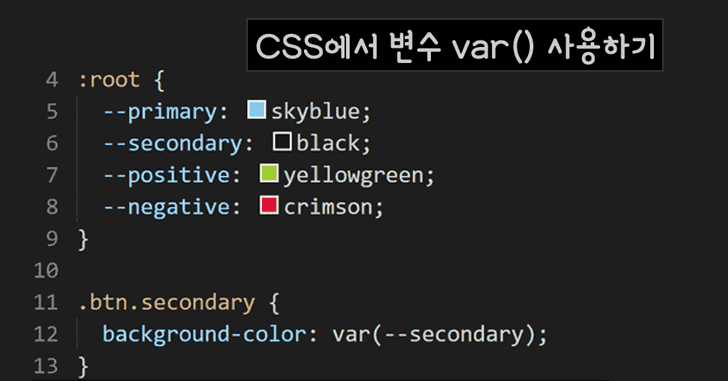
CSS에서 변수 var() 사용하기
안녕하세요. 코딩웍스입니다.
이번 주제는 CSS에서 변수 var() 사용하기 입니다.
보통 변수라고 하면 제이쿼리나 자바스크립트에서 사용하는 단어인데 CSS에서 변수를 사용할 수 있다는게 생소하실 수 있는데 활용하시면 정말 좋습니다. 물론 IE에서는 작동하지 않습니다.
들어가기 전에 아주 기본적인 개념에 대해서 먼저 알아볼게요.
변수 곧, 변할 수 있는 수... 라는 말입니다. 변수(variable)이라는 단어의 var을 사용합니다.
보통은 변수를 선언한다고 합니다. 자바스크립트에서는 변수를 선언할 때 좀 더 엄격하게 하기 위해 let이라는 키워드를 사용하기도 합니다. 이 부분은 개발자들에게 해당되는 부분이니 그냥 변수는 var로 선언한다라고 알고 있으셔도 무방하세요.
변수와 반대되는 개념은 상수(constant) 입니다. 말그대로 변하지 않는 항상... 같은 수를 말합니다. 이것 역시 상식차원에서 보시는 정도로 충분합니다.
CSS에서 변수를 사용할 때는 아래처럼 시작합니다.
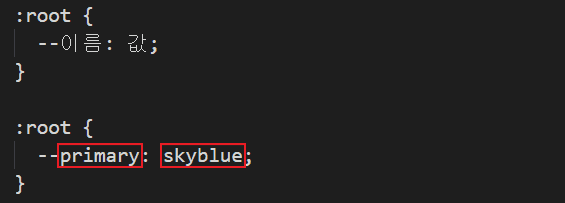
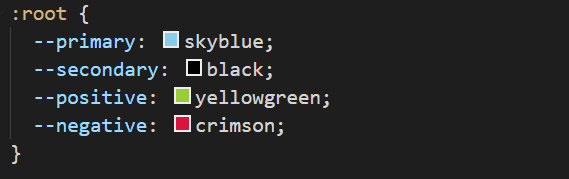
:root라고 된 선택자(?) 안에 --로 시작하는 이름을 줍니다. 그리고 콜론(:) 다음에 값을 줍니다.
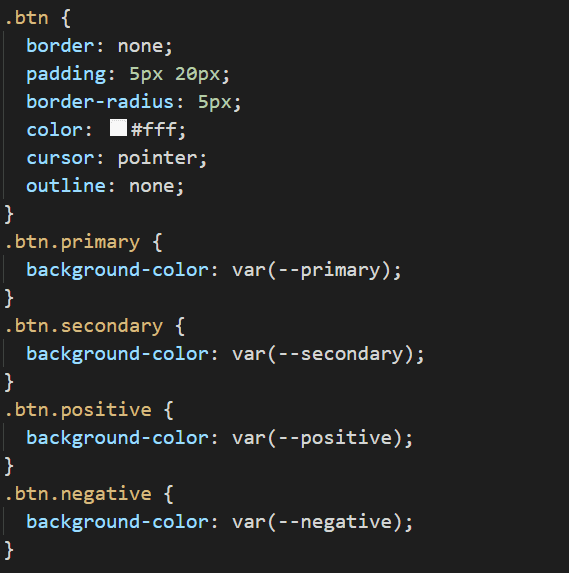
선언한 변수를 사용할 때는 var(--변수명) 이렇게 값으로 넣어주면 됩니다.
--primary라는 변수안에 skyblue라는 값을 넣어두었습니다. 이렇게 하면 변수를 사용하는 2가지의 장점이 있습니다.
첫째, skyblue라는 값을 사용하고자 하는 곳에 --primary라고 넣어주면 끝입니다.
둘째, 만약 skyblue라는 값을 사용한 곳이 몇군데 안되면 찾아가서 바꿔주면 됩니다. 그런데 사용한 곳이 100곳이라면 그리고 그게 어디인지 찾아가는 것도 매우 힘든 일입니다. 하지만 변수를 사용한 경우 --primary에 들어가 있는 값을 skyblue가 아니라 다른 색상으로 쓰고 싶을 때 :root 안에 있는 --primary의 값을 바꿔주면 끝입니다.
ex) --primary: crimson;
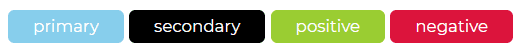
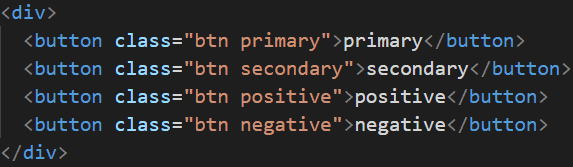
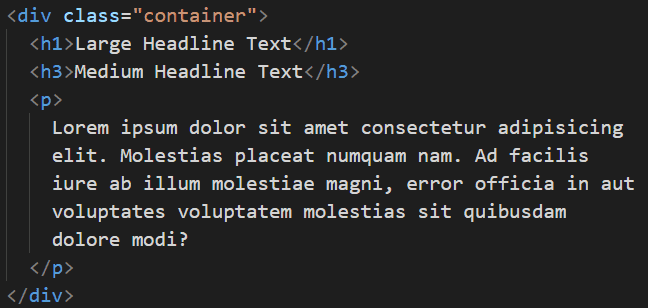
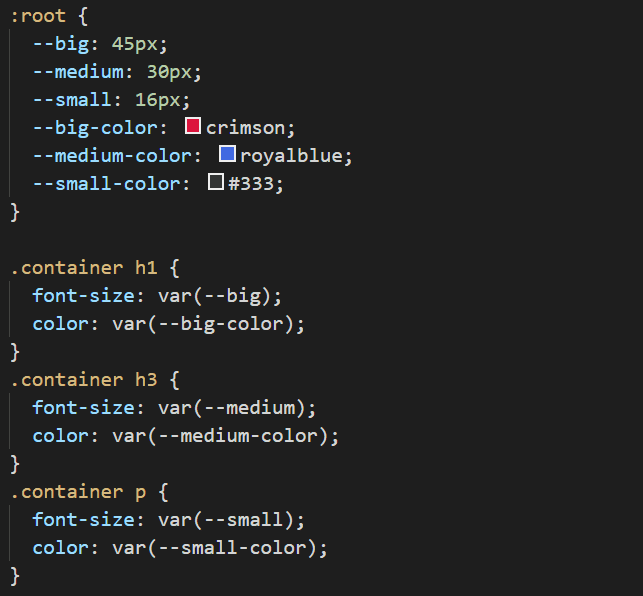
아래 예시를 보시면 이해가 쉬우실거에요.
아래의 2번재 예시의 경우처럼 변수를 사용하면 폰트사이즈를 일관성 있게 관리하기 좋습니다.
너비와 높이를 변수로 넣고 사용하는 경우를 비롯해서 CSS에서 변수를 활용도는 다양하게 많습니다.










제가 하는 방법 중에 하나 소개 할께요.
Variables.css 라는 파일 하나 만들어서 모든 중복되는 값을 :root {} 에 넣습니다.
그리고 각각의 .css 에 @import url('../css/Variables.css');를 넣고,
:root {} 안에 작성 해둔 것을 각각의 .css 안에 --???-???: ???px 혹은 색상 을 작성후에
Variables.css 에서 값을 변경하면 모든 .css에 적용하게 됩니다.
React&Sass 하면서 알게된 내용입니다.
웹퍼블리셔 여러분 웹프레임워크 어렵지 않으니까 리액트 혹은 뷰 배우세요ㅎㅎㅎ
자바스크립트&타입스크립트 배워서 몸값을 높힙시당!!