-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
css-in-js 질문입니다!!
23.08.01 22:14 작성 조회수 251
0
안녕하세요!! 수업 잘듣고있습니다.
jsx내에서 div태그 속에 여러 css-in-js 변수들을 입력하려면 어떻게 해야하나요??
아래와 같이 className 방식을 사용했는데 기존 css 방식이어서 안먹히는건가요...?
<ProfileLink>
<div className={clsx[styles.Click, styles.LinkLight].join(" ")}>
<img src="/ic_link.png" />
</div>
<Click>
<img src="/ic_location.png" />
</Click>
</ProfileLink>답변을 작성해보세요.
0

노원두
지식공유자2023.08.03
안녕하세요! nyang님!
emotion을 사용하실 때 크게 3가지 방법이 있습니다!
emotion의 css를 활용하시는 방법
styled 태그를 활용하시는 방법
위 1번과 2번을 결합하여 사용하는 방법!
emotion의 css를 활용
import { css } from '@emotion/react' // 타입스크립트 사용시, tsconfig.json의 // compilerOptions에 추가 설정 요함 //jsxImportSource:"@emotion/react" const 나의스타일 = css` background-color: red; `; export default function MyPage(){ return <div css={나의스타일}>안녕하세요</div> }
styled 태그를 활용
import styled from '@emotion/styled' const 나의컴포넌트 = styled.div` font-size: 30px; `; export default function MyPage(){ return <나의컴포넌트>안녕하세요</나의컴포넌트> }위 1번과 2번을 결합
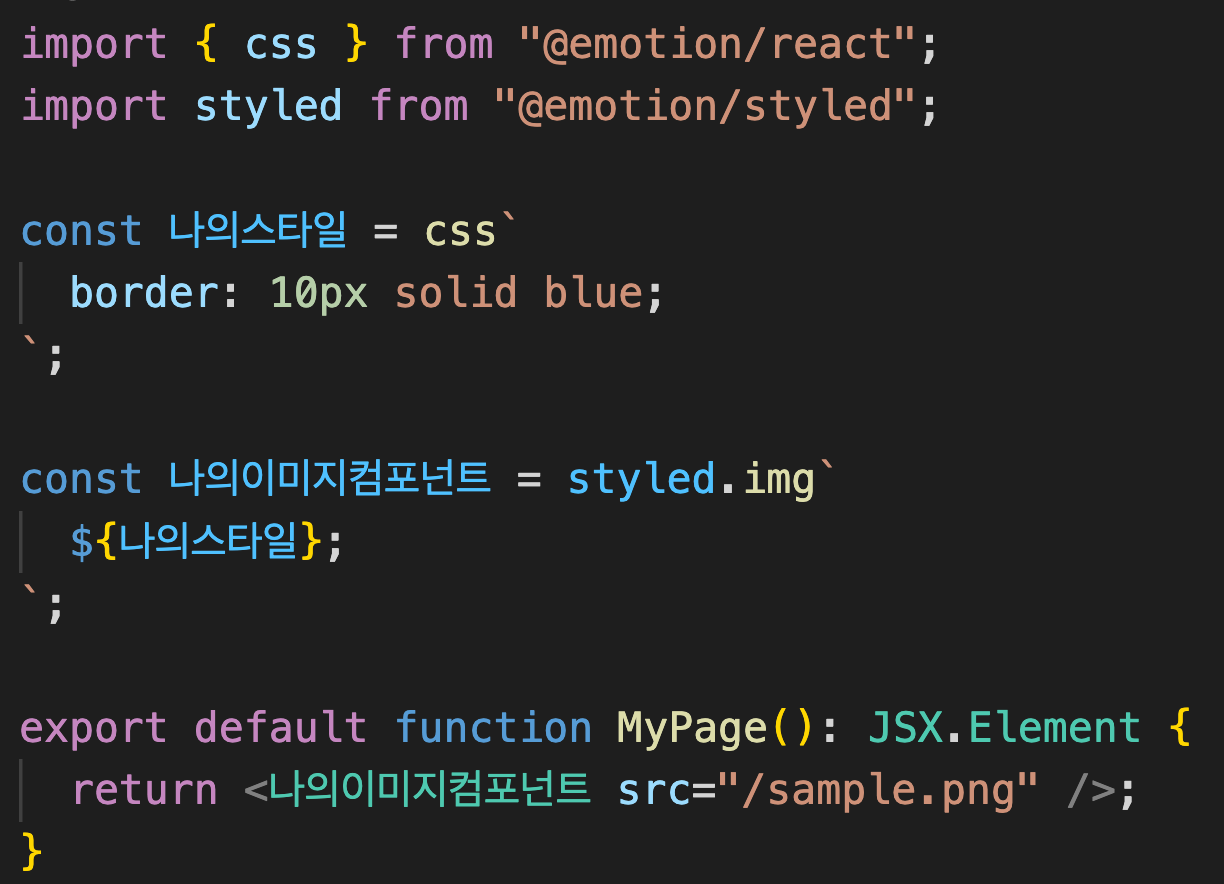
import { css } from '@emotion/react' import styled from '@emotion/styled' const 나의스타일 = css` background-color: red; `; const 나의컴포넌트 = styled.div` font-size: 30px; ${나의스타일}; `; export default function MyPage(){ return <나의컴포넌트>안녕하세요</나의컴포넌트> }
따라서, 위 3번 예시를 적용 및 응용하시면 원하시는 결과를 얻을 수 있을 것 같네요!^^







답변 1