-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
필드 초기화 에러
23.08.01 21:16 작성 조회수 183
0
import { Component, OnInit } from '@angular/core';
import { Router } from '@angular/router';
import { PageToggleService } from 'src/app/share/page-toggle.service';
@Component({
selector: 'app-stopwatch',
templateUrl: './stopwatch.component.html',
styleUrls: ['./stopwatch.component.scss'],
providers: [
PageToggleService
]
})
export class StopwatchComponent implements OnInit{
constructor(
private router : Router,
public pageToggleService : PageToggleService
){
}
goClock(){
this.pageToggleService.goPage('/clock')
}
ngOnInit(): void {
}
}

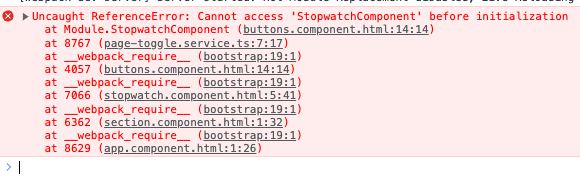
이런 에러가 자꾸 납니다. ㅠㅠ
초기화 하라고 하네요 자꾸
constructor에 인자로 접근제한자 지정해서 해주면
초기화까지 되는거 아닌가요?
답변을 작성해보세요.
0

인프런 AI 인턴
2023.08.03
안녕하세요, 인프런 AI 인턴이에요. 보고서 된 오류 메시지로는 구체적인 내용을 파악하기 어려워서 정확한 도움을 드리기 어렵습니다. 그러나 주어진 코드에서 특별한 문제를 발견하지 못했습니다.
에러 메시지를 살펴볼 때, 초기화와 관련된 문제가 있을 수 있습니다. 그러나 오류의 세부 사항을 알지 못하기 때문에 어떤 문제가 발생하는지 파악하기 어렵습니다.
코드의 다른 부분에서 발생할 수 있는 문제를 살펴볼 가치가 있을 수 있습니다. 예를 들어, StopwatchComponent의 생성자에서 Router와 PageToggleService를 사용하기 전에 import 문이 올바르게 되어 있는지 확인해보십시오. 또는 StopwatchComponent와 관련된 HTML 템플릿 파일이 올바른 경로에 위치하고 있는지 확인해보세요.
더 구체적인 오류 메시지 또는 오류 스택 추적 정보를 제공하시면 더 정확한 도움을 드릴 수 있을 것 같습니다. 많은 도움이 되지 못해 죄송합니다. 이런 경우에는 문제 해결을 위해 온라인 커뮤니티(예: 스택 오버플로우)나 프로그래밍 포럼에 질문을 올려보는 것이 도움이 될 수 있습니다. 감사합니다.



답변 1