-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
npm start
23.08.01 15:40 작성 조회수 279
1
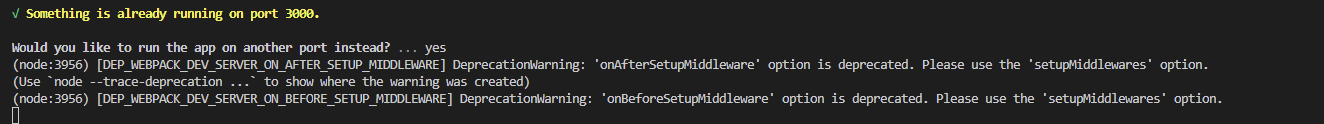
 npm start를 하면 여기서 멈추고 원하는 화면이 안나오는데 어떻게 해야하나요?
npm start를 하면 여기서 멈추고 원하는 화면이 안나오는데 어떻게 해야하나요?
답변을 작성해보세요.
0

Inje Lee (소플)
지식공유자2023.08.01
안녕하세요, 소플입니다.
첨부해주신 화면에 써있는 것처럼,
해당 메시지는 이미 3000번 포트를 다른 애플리케이션에서 사용중이라는 것입니다.
보통은 다른 터미널에서 이미 리액트 애플리케이션을 실행시켜놓았을 가능성이 높습니다.
그래서 저런 경우 다른 포트에서 애플리케이션을 시작하기 전에,
이미 애플리케이션을 실행해놓은 터미널이 없는지 확인해보시기 바랍니다.
그리고 다른 포트에서 애플리케이션을 실행한다면 localhost:<새로운 포트 번호>로 접속하셔야
정상적으로 애플리케이션이 나오게 됩니다.
감사합니다.

Inje Lee (소플)
지식공유자2023.08.01
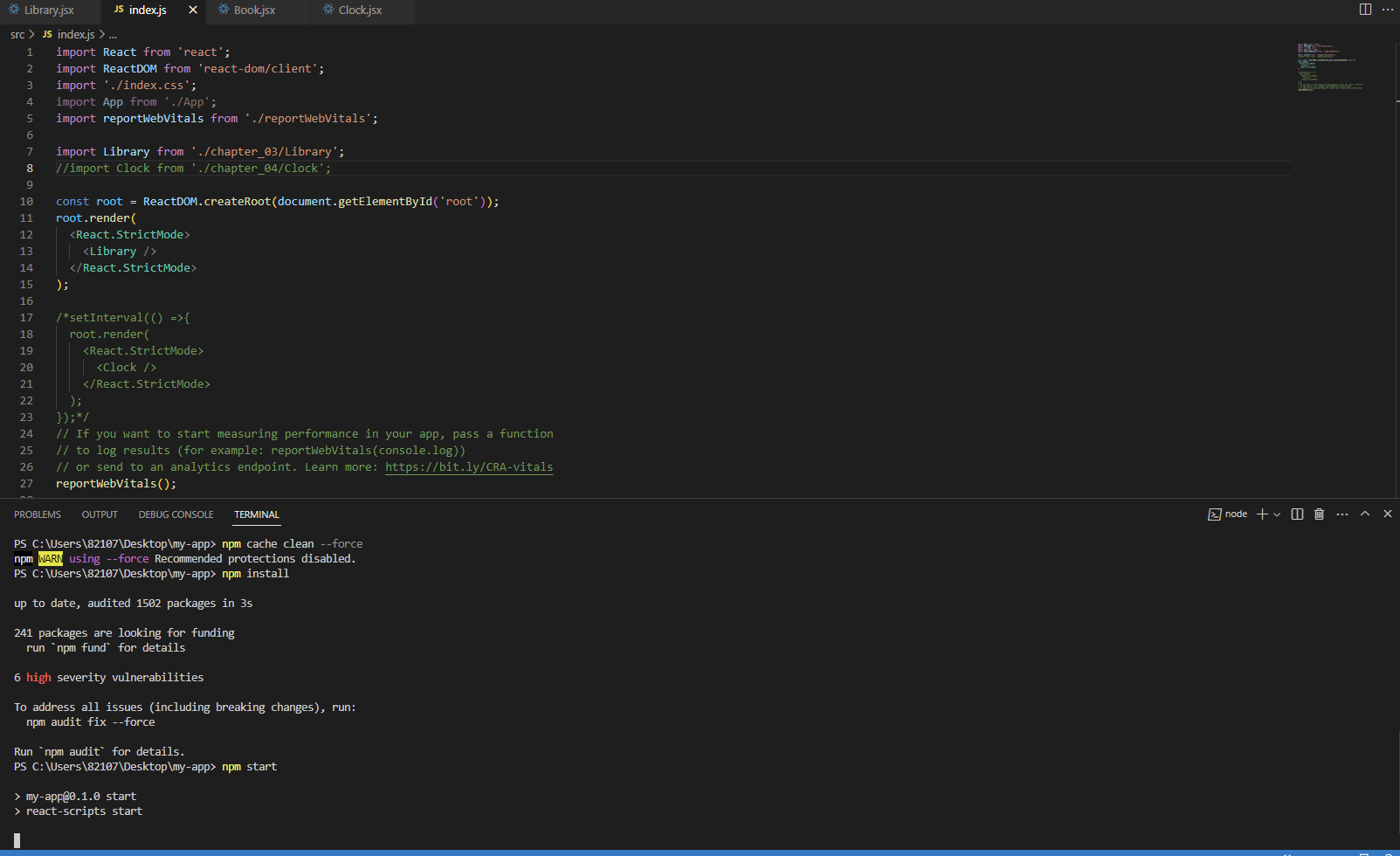
현재 VS Code를 사용중이신가요?
상단 메뉴에서 터미널을 눌러보면 현재 실행중인 터미널들이 하단에 나오게 됩니다.
그 부분을 한 번 확인해보시기 바랍니다.
그리고 터미널 종료는 각 터미널 옆에 있는 X 버튼을 누르시면 됩니다~

Inje Lee (소플)
지식공유자2023.08.02
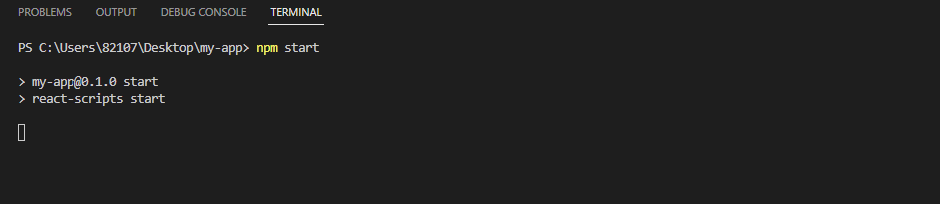
저 상태에서 계속 기다려도 반응이 없나요?
이 부분은 제가 직접 컴퓨터를 볼 수가 없어서 정확한 원인 해결이 어려운데,
아래 명령어들을 순서대로 실행해서 다시 해보시기 바랍니다.
npm cache clean
npm install
npm start
Inje Lee (소플)
지식공유자2023.08.02
아무래도 제가 직접 볼 수 없어서 어떤 문제인지 파악이 힘드네요.
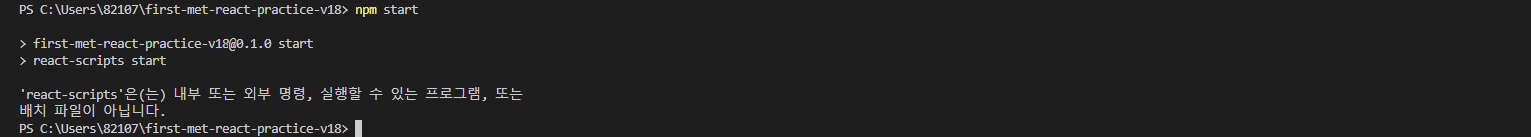
아래 repository를 clone해서 npm install 후 실행해도 동일한 문제가 발생한다면,
사용하시는 컴퓨터 개발 환경 설정에 문제가 있어 보입니다.
https://github.com/soaple/first-met-react-practice-v18
그래도 계속해서 동일한 오류가 발생한다면,
Node.js, npm까지 모두 다 삭제하고 재설치 해보는 방법을 시도해보셔야 할 것 같습니다.

wldnjs
2023.08.06
계속 똑같이 나와서 create react app 말고 create vite@latest로 했더니 실행되었습니다!이 상태로 나머지 강의 똑같이 듣고 실습해도 되는건가요?

Inje Lee (소플)
지식공유자2023.08.06
vite 기반으로 생성한 앱으로 실습하셔도 무방하지만,
강의의 실습은 create-react-app을 기반으로 하고 있어서
아마 중간중간에 환경이 달라서 생기는 문제가 있을 수 있습니다.
어떤 문제인지 정확이 파악은 안되지만 create-react-app은 계속 실패하니
우선 vite app으로 진행해보시고 궁금한 점은 질문 남겨주시기 바랍니다!


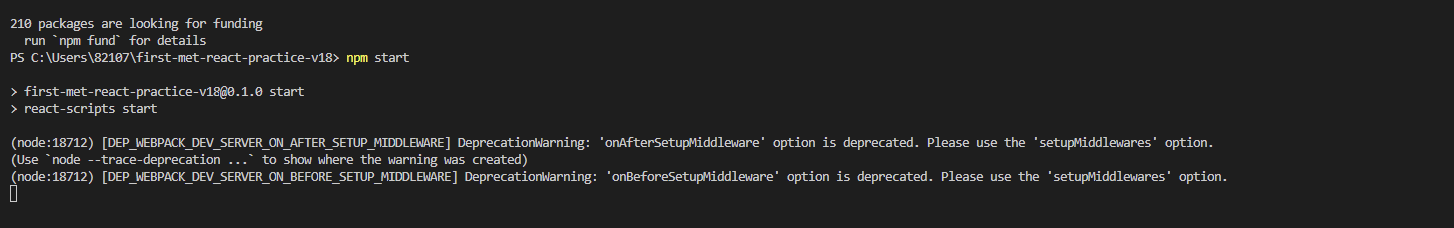
 구글링해서 고친후 npm start 실행하니 여기서 아무것도 안뜨고 끝입니다..
구글링해서 고친후 npm start 실행하니 여기서 아무것도 안뜨고 끝입니다.. 계속 이렇게 뜹니다.
계속 이렇게 뜹니다.  이렇게 나오는데 어떻게 하는건가요?
이렇게 나오는데 어떻게 하는건가요? 같은 반응이네요,,
같은 반응이네요,,
답변 1