-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
섹션28 오류 질문
23.07.31 21:32 작성 23.07.31 21:37 수정 조회수 192
0
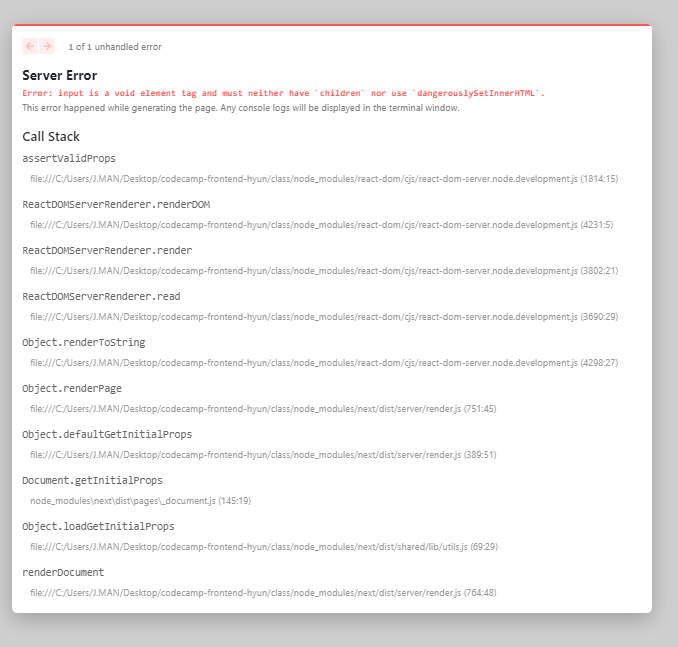
검색 해보니까 input태그에 자식을 넣어서 발생하는 에러라고 하는데 코드에는
input태그에 props를 넣은것 빼곤 그럴만한 에러사항이 없습니다. 무엇이 문제인가요..?ㅠ
index.js
import BoardWrite from "../../../src/components/units/board/write/BoardWrite.container";
export default function GraphqlMutationPage() {
// 한 줄일 땐 괄호() 필요 없음
return (
<div>
<div>########## 여기는 페이지입니다.####### </div>
<BoardWrite />;<div>########## 여기는 페이지입니다.####### </div>
</div>
);
}
BroadWrite.container.js:
import { useMutation } from "@apollo/client";
import { useState } from "react";
import BoardWriteUI from "./BoardWrite.presenter";
import { 나의그래프큐엘셋팅 } from "./BoardWrite.queries";
export default function BoardWrite(props) {
const [writer, setWriter] = useState();
const [title, setTitle] = useState();
const [contents, setContents] = useState();
const [나의함수] = useMutation(나의그래프큐엘셋팅);
const onClickSubmit = async () => {
const result = await 나의함수({
variables: {
// variables 이게 $ 역할을 함
writer: writer,
title: title,
contents: contents,
},
});
console.log(result);
};
const onChangeWriter = (event) => {
setWriter(event.target.value);
};
const onChangeTitle = (event) => {
setTitle(event.target.value);
};
const onChangeContents = (event) => {
setContents(event.target.value);
};
return (
<div>
<div>$$$$$$$$$여기는 컨테이너입니다.$$$$$$$$</div>
<BoardWriteUI
aaa={onClickSubmit}
bbb={onChangeWriter}
ccc={onChangeTitle}
ddd={onChangeContents}
/>
<div>$$$$$$$$$여기는 컨테이너입니다.$$$$$$$$</div>
</div>
);
}
BroadWrite.presenter.js
import { RedInput, BlueButton } from "./BoardWrite.styles";
export default function BoardWriteUI(props) {
return (
<div>
<div>@@@@@@@@@@@여기는 프리젠터입니다.@@@@@@@@@@</div>
<div>
작성자: <RedInput type="text" onChange={props.bbb} />
제목: <input type="text" onChange={props.ccc} />
내용: <input type="text" onChange={props.ddd} />
<BlueButton onClick={props.aaa}>GRAPHQL-API 요청하기</BlueButton>;
</div>
<div>@@@@@@@@@@@여기는 프리젠터입니다.@@@@@@@@@@</div>
</div>
);
}
BroadWrite.styles.js
import styled from "@emotion/styled";
export const RedInput = styled.input`
border-color: red;
`;
export const BlueButton = styled.input`
background-color: blue;
`;
답변을 작성해보세요.
1

노원두
지식공유자2023.08.01
안녕하세요! 현욱님!
검색 해보니까 input태그에 자식을 넣어서 발생하는 에러라고 하는데 코드에는
input태그에 props를 넣은것 빼곤 그럴만한 에러사항이 없습니다. 무엇이 문제인가요..?ㅠ
현욱님께서 말씀주신 내용처럼 input태그에는 props밖에 없네요!
따라서, 현재 input태그들은 문제가 될 것이 없습니다!
<RedInput /> 1개, <input /> 2개 모두 문제가 없어요!
무엇이 문제냐면, 버튼이 문제네요!
<BlueButton />이 버튼이 아닌 input으로 만들어져 있습니다!






답변 1