-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
질문드립니다.
20.11.20 21:26 작성 조회수 511
1

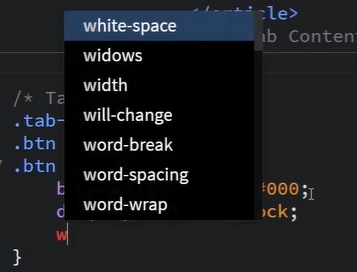
선생님, 안녕하세요. 다름이 아니라 브라켓의 emmet 기능을 설치했는데도 강의에서 선생님처럼 css 속성 앞글자만 쳐도 속성 목록이 쭉 나와야 되는데 저는 css 속성 앞 글자만 작성해도 속성 목록이 전혀 나오지 않습니다. emmet 기능 말고도 다른 확장 기능을 설치해야 되나요? 질문드립니다.
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2020.11.21
웹디자인 기능사 실기시험 연습은 꼭 블라켓으로 하셔야 하는데 피곤하시겠네요.
이참에 정히해서 강좌로 올려 놓았으니 강좌 보시면서 다시 해결 해보세요.
제가 이 문제에 대해 제시해 드릴 수 있는 모든 해결책을 정리해서 PDF 파일로 첨부했습니다.
아래 강좌로 가셔서 확인하세요.
섹션 13. 강의 관련 오류 수정 및 자주 묻는 질문들(FAQ)
[FAQ] Brackets에서 Emmet 코드힌트 안생기는 오류 해결 방법
0

조용한 치타
2020.11.21


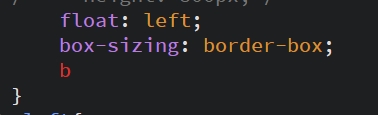
빠른 답변 감사합니다. 말씀해 주신대로 css code hints와 html code hints 둘 다 '비활성'이라고 되어 있는데도 작동이 되질 않습니다. html 태그는 Tab키만 쳐도 태그가 자동완성 되고, CSS 속성은 앞글자를 작성하고 탭 키를 누르면 그 속성이 자동완성 되긴 되는데 비주얼 스튜디오 코드처럼 앞글자만 쳐도 나오는 CSS 속성목록이 뜨질 않습니다. 구글링 해봐도 잘 안 나오네요. 브라켓을 삭제하고 재설치 해봐도 css 코드 힌트 기능이 전혀 작동되질 않습니다.
0

코딩웍스(Coding Works)
지식공유자2020.11.20
emmet 기능만 설치하면 되는 기능입니다.
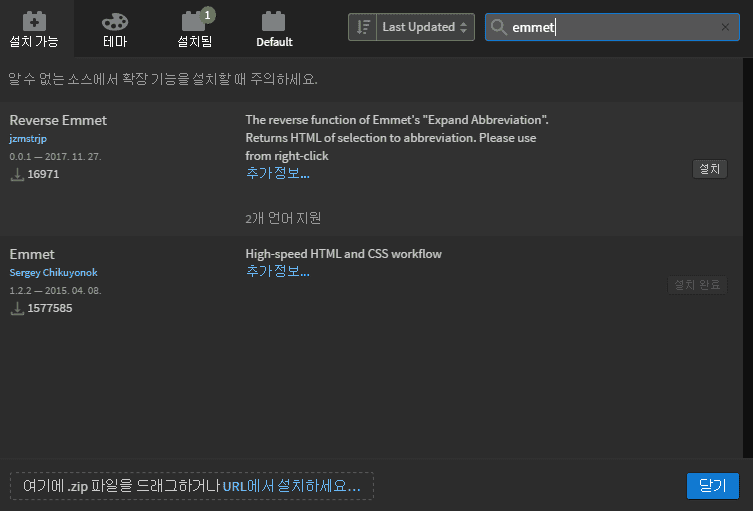
어떤 에밋을 설치했는지 모르겠는데 블라켓에서 설치 가능 탭에서 에밋 emmet 검색하면 검색결과가 아래처럼 2가지 나옵니다.
2가지 중에 아래 있는 것을 설치하시면 됩니다.
혹시나 해서 알려드리면 에밋기능을 비활성화할 수 있는데 그렇게 되어 있는지 보세요.
에밋은 기본이 활성화 되어 있어서 만지지 않으면 비활성화되지는 않거든요.
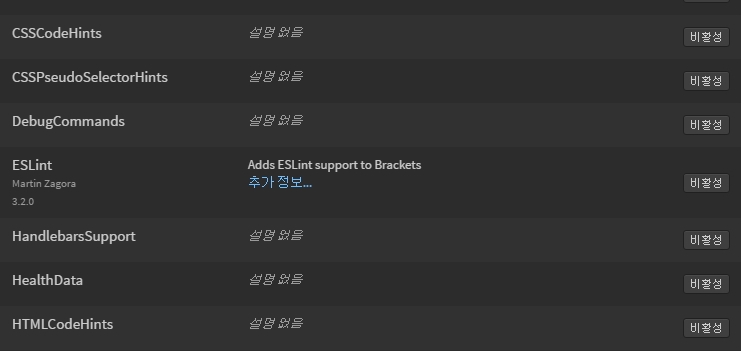
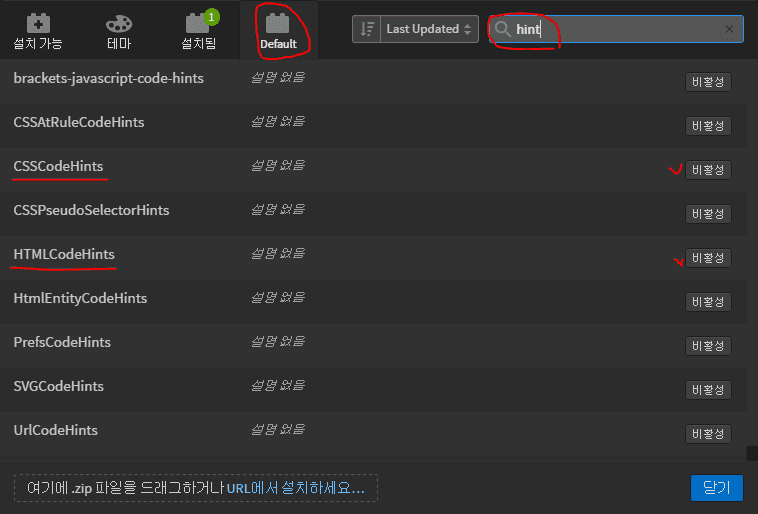
위의 사진처럼 CSS 힌트와 HTML 힌트가 '비활성'으로 되어 있으면 활성화 되어 있는 거에요.
만약 두가지가 '활성' 이라고 되어 있는지 체크해보세요. 위 이미지 처럼 힌트가 비활성으로 되어 있어야 합니다.





답변 3