-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
div에 on:click 이벤트 붙일 때 on:key와 관련된 이벤트를 같이 사용해야하나요?
23.07.10 22:15 작성 조회수 460
1
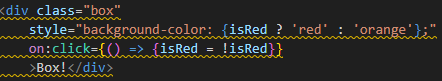
visible, non-interactive elements with an on:click event must be accompanied by an on:keydown, on:keyup, or on:keypress event
div에 on:click를 붙일 때 위와 같은 문구가 표시됩니다.
on:key와 관련된 이벤트를 붙이니까 해당 문구가 사라지던데 꼭 그렇게 사용해야 하나요? 제가 div에 onclick 이벤트를 자주 쓰는데 div가 아닌 button을 사용해야 할 까요?
답변을 작성해보세요.
1

HEROPY
지식공유자2023.07.11
웹 접근성 내용이 Svelte 문법 도구에 적용되면서 보여지는 내용 같습니다.
문법 도구를 만드는 사람들 중 누군가 추가하고, 문제가 되면 또 누군가 제거하기도 해서 버전마다 상황이 조금씩 다를 수 있는데요.
핵심은, DIV는 대표적인 비대화형(Non-interactive) 요소라 키보드 이동이나 포커스가 되지 않으니, 말씀하신 BUTTON 혹은 INPUT 처럼 대화형 요소를 사용하라는 의미입니다.
그런데 이게 웹 접근성 측면에선 중요한 부분인데, 현실적으로 적용하기 쉽지 않습니다.
그래서 꼭 대화형 요소를 사용하지 않아도 해결할 수 있는 부분은, 키보드 이동이나 포커스가 가능하도록 만드는 겁니다.
그래서 요소에 tabindex="0" role="button" 속성을 추가하시면 DIV를 그대로 사용하실 수 있을 겁니다.




답변 1