-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
eslint 규칙 적용 관련 질문입니다.
23.06.18 19:59 작성 23.06.18 21:00 수정 조회수 522
0
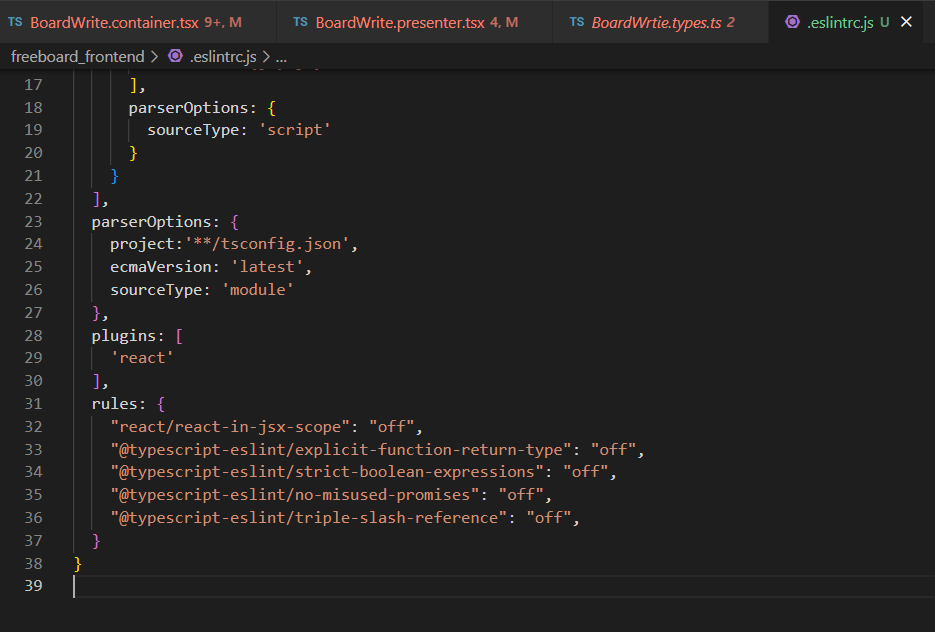
 사진처럼 eslint js 파일에 rules 설정을 마쳤는데도 npx eslint .을 하면 여전히 문제가 100개 이상 발생하고 있습니다. 하지만 강의 내용에는 저 5개의 규칙만 적용해도 발생하는 문제가 없다고 뜹니다. 뭐가 문제인가요?
사진처럼 eslint js 파일에 rules 설정을 마쳤는데도 npx eslint .을 하면 여전히 문제가 100개 이상 발생하고 있습니다. 하지만 강의 내용에는 저 5개의 규칙만 적용해도 발생하는 문제가 없다고 뜹니다. 뭐가 문제인가요?
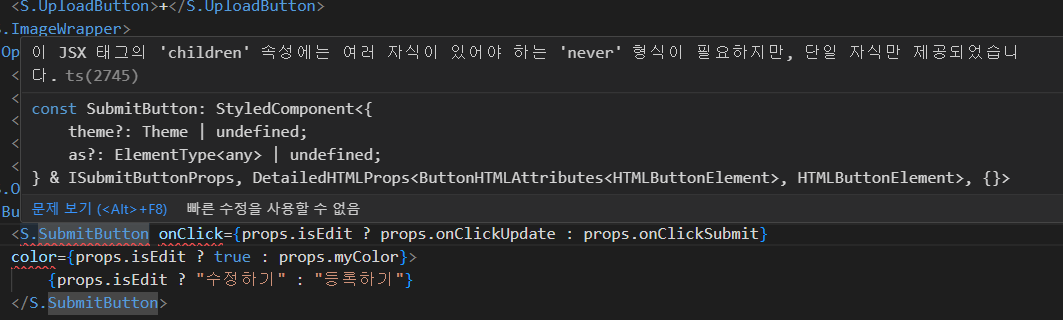
빠른 수정 방식으로 새로운 규칙을 지정하는 등의 문제 해결은 가능하나 현재 강의 내용과 보여지는 에러가 달라서 질문 남깁니다. 빨간 줄이 쳐저 있는 부분은 import하는 부분과 코드 내부에서는 router 기능을 사용하는 곳에 표시됩니다.
답변을 작성해보세요.
0

노원두
지식공유자2023.06.19
안녕하세요! 현정님!
eslint, typescript 등의 버전이 달라지면서 이전에 잡히지 않던 내용들이 잡히게 되는 경우가 자주 있습니다!
이번에도 역시 마찬가지 상황인 것 같아요!
에러 메시지를 따로 보여주지 않으셔 확신을 드리긴 어렵지만, 아무래도 import type이 아닐까 하는 생각이 드네요!
기존과는 다르게 버전이 올라가면서, 기능 import와 타입 import가 구분되도록 업데이트 되었답니다. 따라서, 타입을 import하는 경우에는 import type이라고 명시해 주셔야해요!

현정
질문자2023.06.19
알겠습니다! 그리고 router 에러의 경우 해당 오류가 뜹니다
Promises must be awaited, end with a call to .catch, end with a call to .then with a rejection handler or be explicitly marked as ignored with the void operator.eslint@typescript-eslint/no-floating-promises
(method) push(url: Url, as?: Url | undefined, options?: TransitionOptions | undefined): Promise<boolean>

노원두
지식공유자2023.06.20
안녕하세요! 현정님!
관련 메시지를 보니 현재 ver1을 듣고 계신 것 같아요! ver2를 듣게 되시면 import type과 void router에 관해 함께 진행 됩니다!^^

노원두
지식공유자2023.06.21
네! 현정님!
음...! 지금 이 내용들은 ver1에도 있어요!
1번째 내용은 emotion에 props 넘기는 부분이 수업때 나와요!
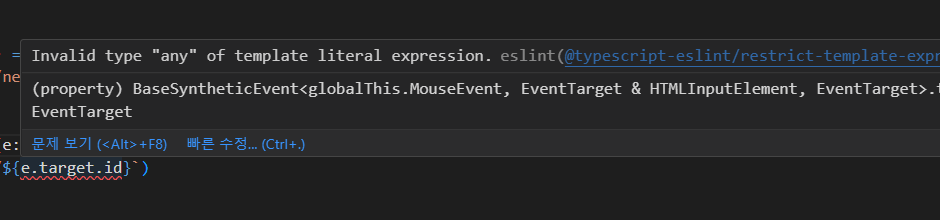
2번째 내용은 target 대신 currentTarget을 사용하는 부분이 수업때 나옵니다!
하지만, void router와 import type은 eslint 버전이 올라가면서 standard-with-typescript를 사용하게 되어, ver1 당시에는 존재하지 않았던 부분이라 ver2에 추가되었어요!



 혹시 해당 오류도 ver2를 적용하면 해결될까요?
혹시 해당 오류도 ver2를 적용하면 해결될까요? 

답변 1