-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
애니메이션 움직임 도중에 색깔 바꾸기
20.11.13 10:00 작성 조회수 262
0
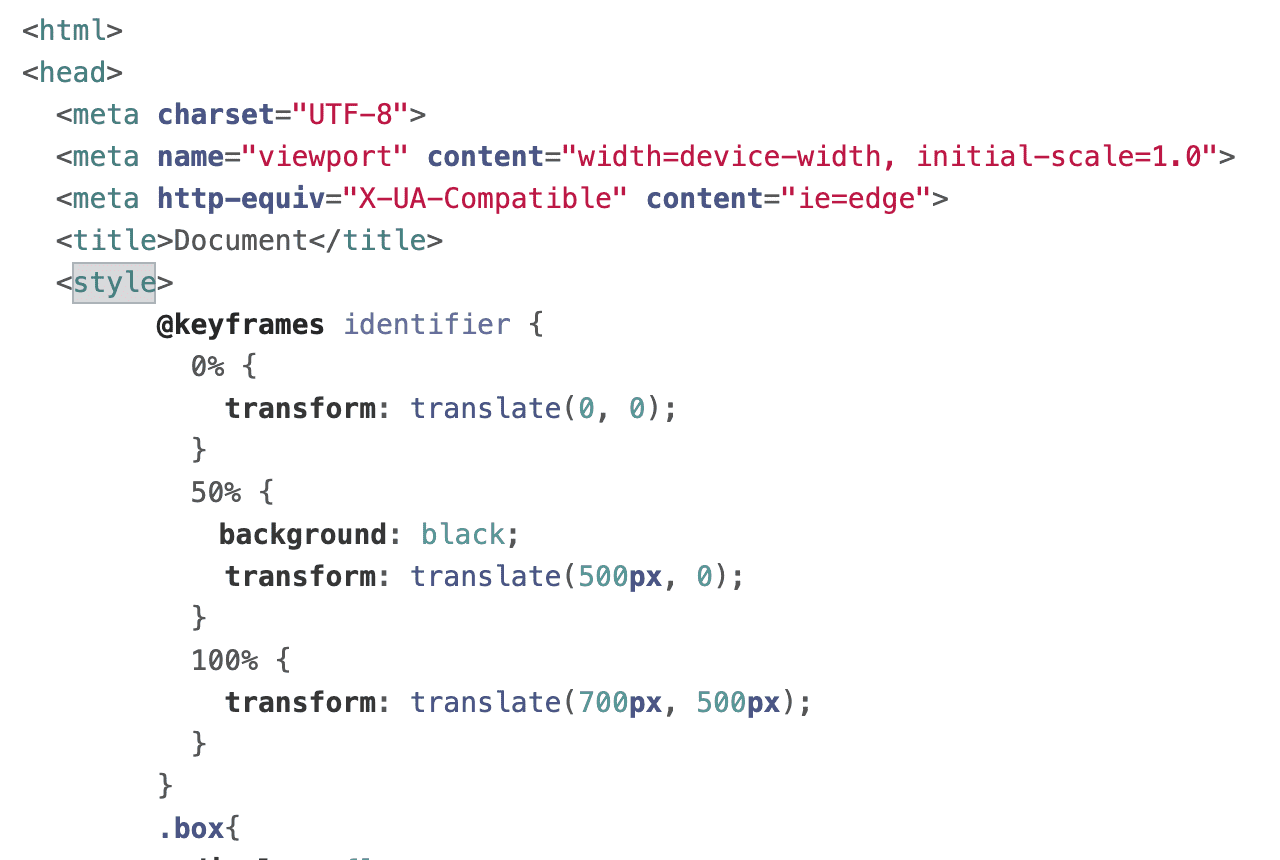
저번에 질문감사했습니다. 실은 이번에 중간에는 색갈을 바꾸기를 시도해봤는데 검정이 인식이전혀안되네요 어떻게해야하죠?

답변을 작성해보세요.
1

1분코딩
지식공유자2020.11.15
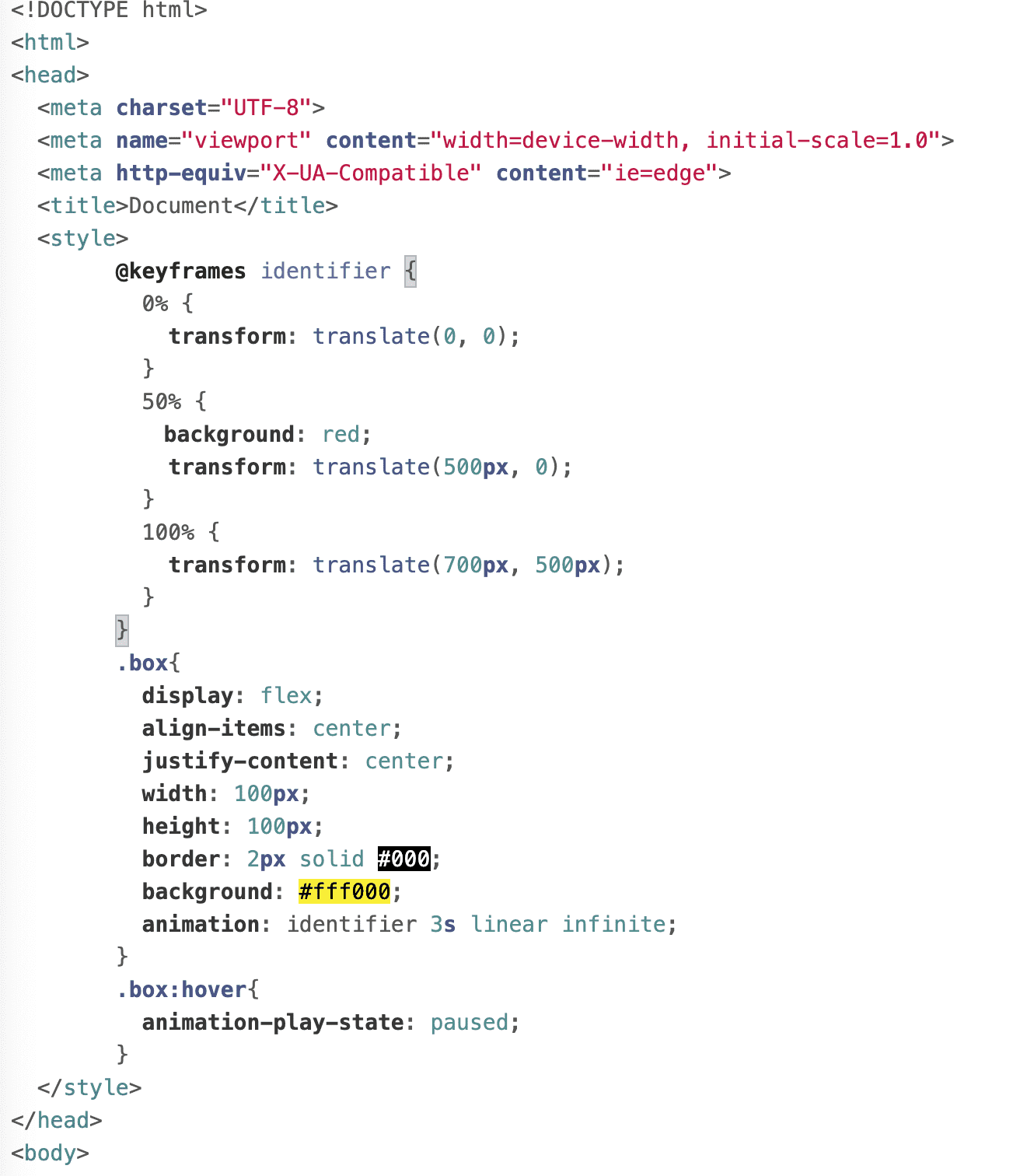
아래 코드로 한번 테스트 해보시겠어요?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes identifier {
0% {
transform: translate(0, 0);
}
50% {
background: red;
transform: translate(500px, 0);
}
100% {
transform: translate(700px, 500px);
}
}
.box {
width: 100px;
height: 100px;
background: #fff000;
animation: identifier 3s linear infinite;
}
.box:hover {
animation-play-state: paused;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>1

1분코딩
지식공유자2020.11.13
0%와 100%에도 원하시는 background값을 넣어줘보세요~
어떤 색에서 검은색으로 변할지 지정이 안되어서 동작을 안하는 것으로 보입니다^^
0
0





답변 4