-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
질문 여러개 드립니다 !
23.06.15 19:29 작성 23.06.15 19:32 수정 조회수 390
0
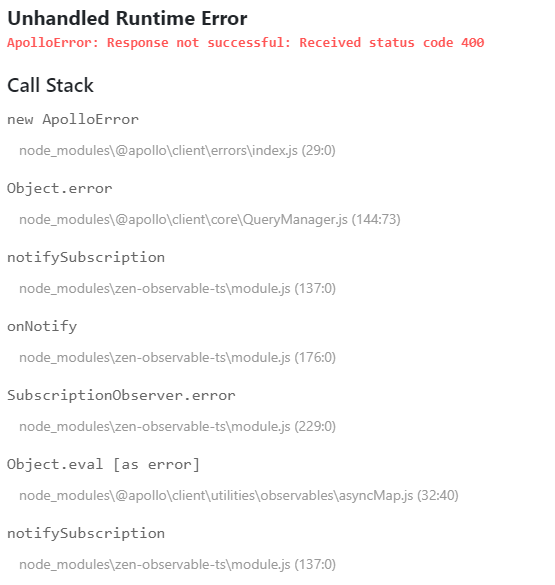
섹션 26 포트폴리오 깃허브 코드를 그대로 가져가서 썼는데도 오류가 나네요 전송할때 400오류가 납니다.


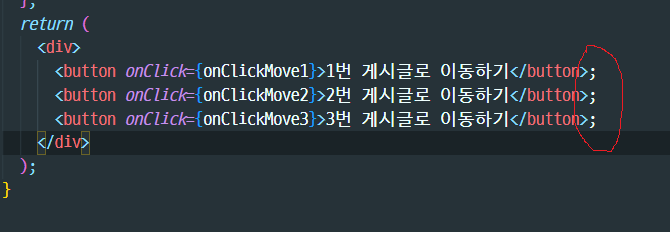
return() 부분이 HTML코드가 작성되는곳인데 파일저장할때 프리티어 때문에 ; 가 붙어서 문서에 자꾸 ;가 작성되는데 안되게 하는법없을까요?

graphql 연습용과 포트폴리오용의 차이가 뭔가요?
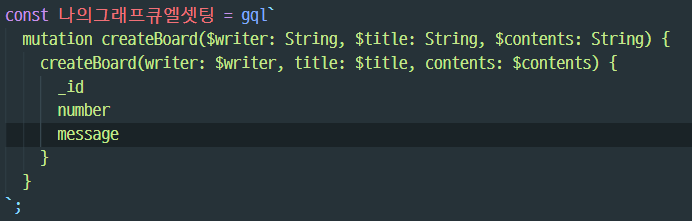
또 VSCODE에서 graphql으로 Mutation을 작성할때 연습용 , 포트폴리오용 중에 어떤 방식으로 작성해야하나요?
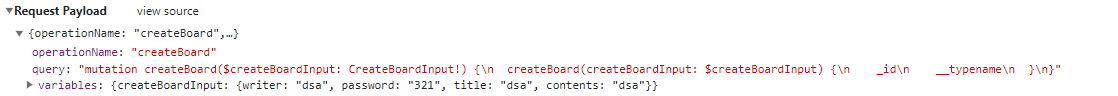
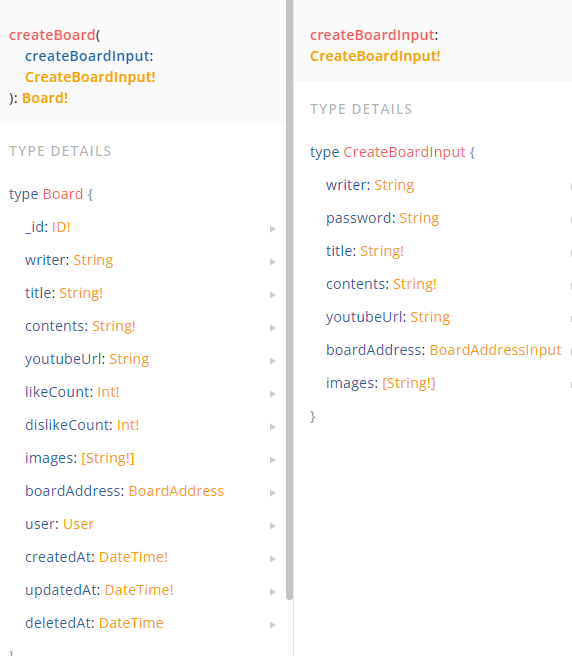
createBoardInput: CreateBoardInput! 이런식으로 되어있는 Mutation에서 CreateBoardInput! 이런형태는 무조건 객체로 작성해주어야 하나요?
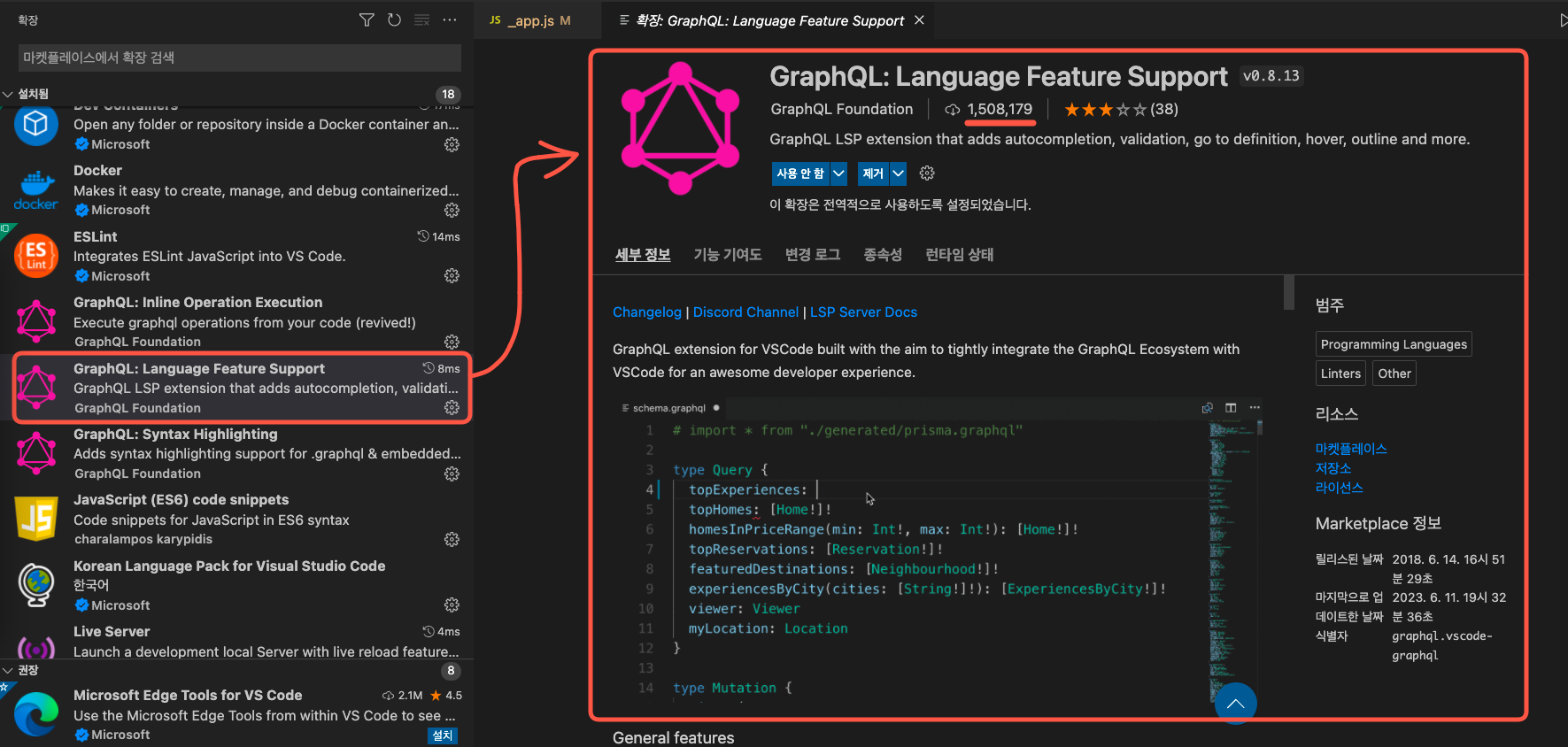
 5. 쿼리 작성할때 강사님처럼 저는 색깔이 안바뀌는데 왜그런가요? 다른 익스텐션을 설치해주어야하나요?
5. 쿼리 작성할때 강사님처럼 저는 색깔이 안바뀌는데 왜그런가요? 다른 익스텐션을 설치해주어야하나요?

답변을 작성해보세요.
0

노원두
지식공유자2023.06.16
안녕하세요! 진혁님!
먼저, 많은 질문 중 대부분이 연습용과 포트폴리오용의 구분에서 발생하는 문제들인 것 같아요!
포트폴리오용에서 사용되는 백엔드 주소는 backend-practice.codebootcamp.co.kr/graphql 입니다! 그리고, 연습용에서 사용되는 백엔드 주소는 backend-example.codebootcamp.co.kr/graphql 이예요! 두 API 자체가 완전히 다르기 때문에, 포트폴리오에서 사용된 코드를 그대로 다운받아서 연습용에 붙여넣기 하더라도 작동하지 않습니다. 백엔드 API 주소 설정부분까지 맞춰 주셔야해요!(_app.js 에서 설정하는 부분을 다시 한 번 복습해 주세요!)
prettier 또는 vscode의 문제인 것 같아요!
예를 들면, vscode의 버전을 업데이트 한다던지, prettier 익스텐션을 아무거나 설치하지 마시고 검증된 3300만 공식 prettier를 설치하시는 등 확인을 해보셔야 할 것 같습니다!
뒤에서 prettier 설치하는 방법이 상세하게 나옵니다! 지금은 삭제하시고, 이후 수업을 따라갈 것을 권장드려요!연습용은 기초용으로 페이지네이션 처리하기 수업 이전까지만 사용되는 주소예요!
따라서, 현재 진혁님의 수업 진도에서는 연습용을 사용하셔야 API가 정상 작동합니다!
페이지네이션 수업 부터는 더 실무적으로 진행하기 위해서 포트폴리오용으로 사용합니다.
또한, 포트폴리오과제에서는 처음부터 포트폴리오용으로 사용하구요!네 맞아요! 객체로 작성해 주셔야 합니다!
이후 백엔드 체험형 수업이 있는데, 이 시간에 위 객체를 백엔드개발자 입장에서 어떻게 만들게 되는지도 배우게 되실거예요!vscode에서 익스텐션을 설치해 주시면 좋을 것 같아요!






답변 1