-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
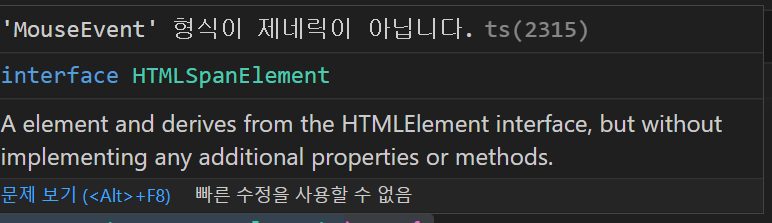
MouseEvent 형식이 제네릭이 아닙니다.
23.06.05 01:57 작성 조회수 935
0
const onClickSpan = (event: MouseEvent<HTMLSpanElement>) => {
alert(event.currentTarget.id + "번 게시물입니다.")
console.log(event.currentTarget.id)
}
const onClickDiv = (event: MouseEvent<HTMLDivElement>) => {
alert(event.currentTarget.id + "번 게시물입니다.")
console.log(event.currentTarget.id)
}
const qqq = (event: MouseEvent<HTMLSpanElement>) => {
alert("클릭 타이틀")
}
// map의 특이점 또는 callback함수의 특이점 : 중괄호{} 로 쓰면return 생략 불가능 , () 로 쓰면 return 생략 가능
return(
<>
<div>
{data?.fetchBoards.map((el: any) => ( // 함수타입은 인자 받는 곳에서 타입을 선언해주면됨
<div>
<span>
<input type='checkbox' />
</span>
<span onClick = {() => ( // 안에서 바로 지정해버리는 법
alert(el.number + "번 게시물입니다. 안에서 지정 법")
)} style = {mystyle}>{el.number}</span>
<span id = {el.number} onClick = {onClickSpan} style = {mystyle}>{el.writer}</span>
<span id = {el.number} onClick = {onClickSpan} style = {{margin: "10px"}}>{el.title}</span>
<span id = {el.number} onClick = {onClickSpan} style = {{margin: "10px"}}>{el.contents}</span>
</div>))}
</div>
<div>
{data?.fetchBoards.map((el: any) => ( // 위에서 처럼 하나하나 지정 말고 한번에 지정하는 법 (이벤트 버블링으로 클릭 이벤트 전파)
<div id={el.number} onClick={onClickDiv}>
<span>
<input type='checkbox' />
</span>
<span onClick = {qqq} style = {mystyle}>{el.number}</span>
<span style = {mystyle}>{el.writer}</span>
<span style = {{margin: "10px"}}>{el.title}</span>
<span style = {{margin: "10px"}}>{el.contents}</span>
</div>))}
</div>위 코드에서 span 태그에는 HTMLSpanElement Div 태그에는 HTMLDivElement 를 적용했는데 'MouseEvent 형식이 제네릭이 아닙니다.' 이 오류가 계속 뜹니다!

답변을 작성해보세요.
1





답변 1