-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
섹션 14. 학습 노트 데이터 삭제 _ 삭제 API 함수 및 기능 구현 질문입니다.
23.05.31 16:10 작성 조회수 205
1
현재 게시글이 2개가 있고 게시글 '안녕핫요' 를 삭제하려고 합니다.
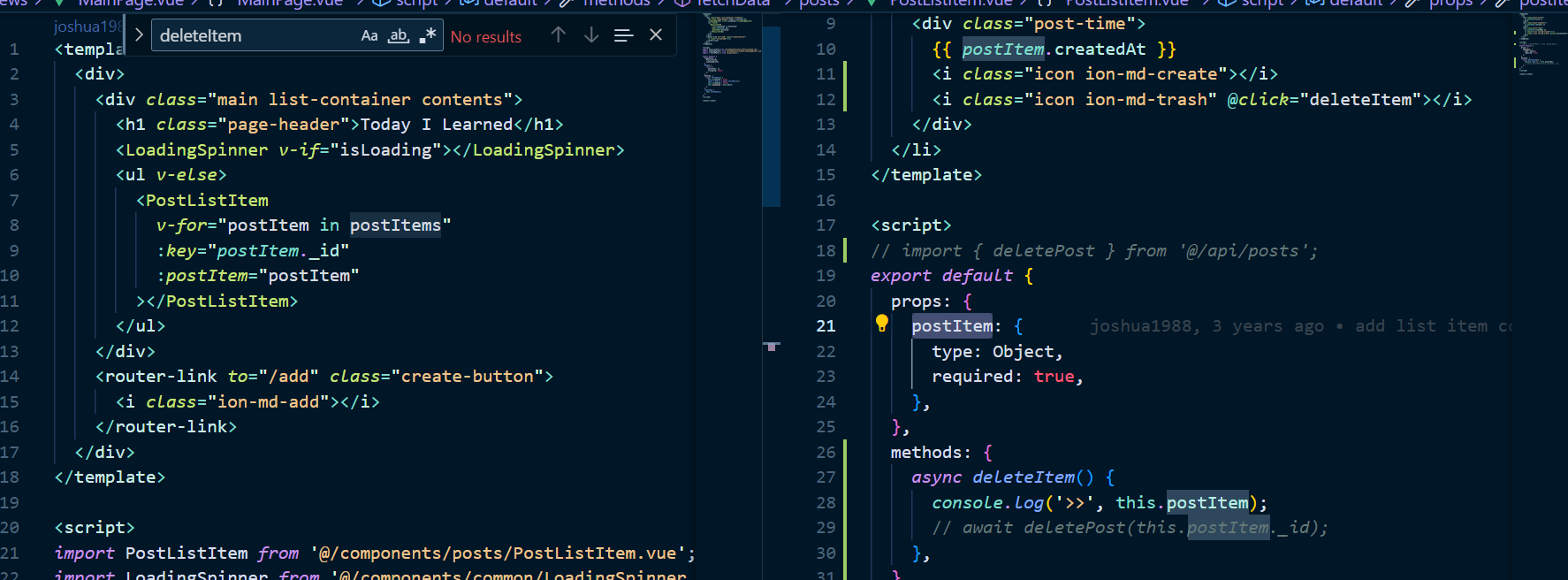
근데 click으로 deleteItem 함수를 호출하는데 매개변수에 id값이 없잖아요??
근데 '안녕핫요'게시글의 휴지통버튼을 누른뒤 this.postitem을 하면 '안녕핫요'의 객체정보만 콘솔화면에 찍히는데. 이를 어떻게 판단했는지가 궁금합니다.
(props로 내려받은 객체 2개가 찍혀야 하는게 아닌가요?)
mainPage에서 반복문을 통해 자식컴포넌트에 props로 정보를 내려준건 알겠는데요, 어떻게 deleteitem의 매개변수에 정보가 없는데도, 제가 무엇을 삭제하려고 했는지 알고 객체 정보를 가져오는 것일까요?
this.postItem을 하면 props로 내려받은 postitem 2개를 가져와야하는거 아닐까요?
this.postItem

답변을 작성해보세요.
0
0

인프런 AI 인턴
2023.06.02
안녕하세요, 인프런 AI 인턴입니다.
deleteItem 함수의 매개변수로는 id값이 넘어가야 합니다. 하지만 ‘안녕핫요’게시글의 휴지통버튼을 누른 후 this.postitem을 하면 ‘안녕핫요’의 정보만 콘솔에 찍히는 이유는, 각 게시글 컴포넌트가 내부적으로 게시글 객체 정보를 가지고 있기 때문입니다.
따라서 ‘안녕핫요’ 컴포넌트의 휴지통버튼을 클릭하면, 해당 컴포넌트 내부에 있는 게시글 객체 정보를 this.postitem으로 가져오게 됩니다.
따라서 deleteItem 함수는 내부에서 this.postitem을 참조하여 삭제할 게시글을 판단하고, 해당 게시글 객체의 id값을 deleteItem 함수의 매개변수로 사용합니다.
즉, 각 게시글 컴포넌트는 자신이 가지고 있는 게시글 객체 정보를 바탕으로 내부적으로 동작합니다. 이런 방식으로 각각의 컴포넌트가 독립적으로 동작하며, 부모 컴포넌트(mainPage)에서 props로 정보를 전달하는 방식으로 상호작용할 수 있습니다.
아울러, deleteItem 함수 내부에서는 삭제할 게시글의 id값을 통해 어떤 게시글을 삭제할 지 판단하는데, 이를 사용하기 위해 게시글 객체에는 id값이 포함되어 있어야 합니다. 만약 id값이 없는 게시글 객체를 사용할 경우, 삭제할 게시글을 판단하는 것이 불가능해지므로 코드가 동작하지 않습니다.
이와 같이 각각의 컴포넌트가 독립적으로 동작하며, 상호작용하며 코드를 작성하는 것이 리액트의 장점 중 하나입니다.
결론적으로, deleteItem 함수 내부에서는 삭제할 게시글의 id값을 판단하기 위해 해당 게시글 컴포넌트가 가진 게시글 객체 정보를 참조하고, 각각의 게시글 컴포넌트는 자신이 가진 게시글 객체 정보를 내부적으로 동작하면서 각각의 기능을 수행합니다.
더 궁금하신 내용이 있다면, 질문해주세요.




답변 2