-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
스토어 json 가져올 때, '.default' 를 하는 이유?
23.05.17 16:44 작성 조회수 341
2
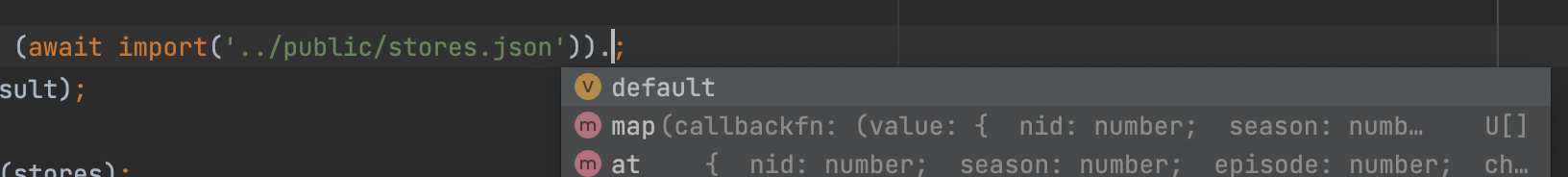
const stores = (await import('../public/stores.json')).default;라고 next api routes로 변경전에 json 파일을 가져오는데, '.default' 를 붙이는 이유가 있을까요?
정확히 무슨 의미인지 알고 싶습니다.
답변을 작성해보세요.
3

박용주
지식공유자2023.05.17
안녕하세요! 질문 감사합니다 :)
결론부터 말하면 그렇게 작성하는 것이 json 파일을 ES module로 가져오는 문법이기 때문입니다.
'js' 파일을 import할 때는 일반적으로 알려져 있듯
const {
default: defaultImport, // default import
namedExport1, // named import
namedExport2 // named import
} = await import('./mixedExportModule.js')이런식으로 간단히 작성하면 됩니다. (js파일에서 'export default'한 값은 default로, 'export'한 값은 named로 import하기)
하지만 json 파일의 경우 개발자가 default나 named를 정해줄 수 없습니다. 따라서 문법적으로 default import만을 허용하고 named import는 허용하지 않습니다.
따라서 '.default' 를 작성해야 json 파일에 해댱하는 객체를 가져올 수 있습니다.
 (IDE에서 'default'만 자동완성 해주는 모습)
(IDE에서 'default'만 자동완성 해주는 모습)
제 설명보다 더 자세한 블로그 글이 있으니 참고하시면 좋을 것 같습니다ㅎㅎhttps://ui.toast.com/posts/ko_20211209#2-json-%EB%AA%A8%EB%93%88-%EC%A0%9C%EC%95%88
감사합니다!





답변 1