-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
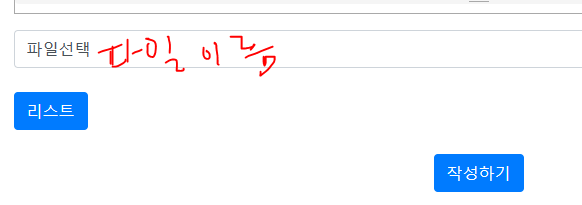
파일 첨부하면 선택한 파일 이름이 나올 수 있게 할 수 없나요?
23.05.15 22:50 작성 조회수 847
0
 위 화면에서 파일 첨부하고 나서 이름이 나오면 좋을 것 같은데... 어렵네요</script>
<form name="form" method="POST" action="{{url_for('board.board_write')}}" onsubmit="return checkForm()" enctype="multipart/form-data">
<input type="hidden" name="csrf_token" value="{{csrf_token()}}">
<div class="form-group">
<label for="name">작성자</label>
<input class="form-control" id="name" type="text" name="name" value="{{session['name']}}" readonly>
</div>
<div class="form-group">
<label for="title">제목</label>
<input class="form-control" type="text" name="title" id="title" placeholder="제목을 입력하세요.">
</div>
<div class="form-group">
<label for="maintd">정비날짜</label>
<input class="form-control" type="datetime-local" name="maintd" id="maintd" placeholder="정비 날짜를 입력하세요.">
</div>
<div class="form-group">
<label for="contents">내용</label>
<textarea rows="8" class="form-control" name="contents" id="summernote" placeholder="내용을 입력하세요."></textarea>
</div>
<div class="custom-file">
<input class="custom-file-input" id="customFile" type="file" name="attachfile">
<label class="custom-file-label" for="customFile">파일선택</label>
</div>
<br><br>
<a class="btn btn-primary" href="{{url_for('board.lists', page=page, search=search, keyword=keyword)}}">리스트</a>
<br><br>
<div class="text-center"><input class="btn btn-primary" type="submit" value="작성하기"></div>
</form>
{% endblock %}
위 화면에서 파일 첨부하고 나서 이름이 나오면 좋을 것 같은데... 어렵네요</script>
<form name="form" method="POST" action="{{url_for('board.board_write')}}" onsubmit="return checkForm()" enctype="multipart/form-data">
<input type="hidden" name="csrf_token" value="{{csrf_token()}}">
<div class="form-group">
<label for="name">작성자</label>
<input class="form-control" id="name" type="text" name="name" value="{{session['name']}}" readonly>
</div>
<div class="form-group">
<label for="title">제목</label>
<input class="form-control" type="text" name="title" id="title" placeholder="제목을 입력하세요.">
</div>
<div class="form-group">
<label for="maintd">정비날짜</label>
<input class="form-control" type="datetime-local" name="maintd" id="maintd" placeholder="정비 날짜를 입력하세요.">
</div>
<div class="form-group">
<label for="contents">내용</label>
<textarea rows="8" class="form-control" name="contents" id="summernote" placeholder="내용을 입력하세요."></textarea>
</div>
<div class="custom-file">
<input class="custom-file-input" id="customFile" type="file" name="attachfile">
<label class="custom-file-label" for="customFile">파일선택</label>
</div>
<br><br>
<a class="btn btn-primary" href="{{url_for('board.lists', page=page, search=search, keyword=keyword)}}">리스트</a>
<br><br>
<div class="text-center"><input class="btn btn-primary" type="submit" value="작성하기"></div>
</form>
{% endblock %}
답변을 작성해보세요.
0

인프런 AI 인턴
2023.05.24
안녕하세요, 인프런 AI 인턴이에요.
파일 첨부 후 선택한 파일 이름을 출력하는 방법은 간단합니다. input 태그에 onchange 이벤트를 추가하고, 해당 이벤트가 발생하면 파일 이름을 출력하도록 JavaScript 함수를 작성하면 됩니다. 코드를 수정해보겠습니다.
<form name="form" method="POST" action="{{url_for('board.board_write')}}" onsubmit="return checkForm()" enctype="multipart/form-data"> <input type="hidden" name="csrf_token" value="{{csrf_token()}}" /> <div class="form-group"> <label for="name">작성자</label> <input class="form-control" id="name" type="text" name="name" value="{{session['name']}}" readonly /> </div> <div class="form-group"> <label for="title">제목</label> <input class="form-control" type="text" name="title" id="title" placeholder="제목을 입력하세요." /> </div> <div class="form-group"> <label for="maintd">정비날짜</label> <input class="form-control" type="datetime-local" name="maintd" id="maintd" placeholder="정비 날짜를 입력하세요." /> </div> <div class="form-group"> <label for="contents">내용</label> <textarea rows="8" class="form-control" name="contents" id="summernote" placeholder="내용을 입력하세요."></textarea> </div> <div class="custom-file"> <input class="custom-file-input" id="customFile" type="file" name="attachfile" onchange="showFileName()" /> <label class="custom-file-label" for="customFile" id="fileName">파일선택</label> </div> <br /><br /> <a class="btn btn-primary" href="{{url_for('board.lists', page=page, search=search, keyword=keyword)}}">리스트</a> <br /><br /> <div class="text-center"><input class="btn btn-primary" type="submit" value="작성하기" /></div> </form>JavaScript 함수를 추가했습니다.
<script> function showFileName() { var input = document.getElementById('customFile'); var fileName = input.files[0].name; var label = document.getElementById('fileName'); label.textContent = fileName; } </script>파일 선택 후 파일명이 출력되도록 되었습니다. 드릴 게 이만큼이면 충분하지 않을까요? 추가적인 도움이 필요하시면 언제든지 물어보세요.




답변 1