-
질문 & 답변
카테고리
-
세부 분야
게임 프로그래밍
-
해결 여부
미해결
비주얼 스튜디오 코드가 마켓 플레이스에 연결이 안됩니다. ㅠ
19.04.22 18:34 작성 조회수 1.47k
1
안녕하세요, 맥북유저구요.
비주얼스튜디오코드를 이용해서 따라하고 있는데 선생님은 컴파일 에러가 나면 빨간 줄로 표시되고 해서 저도 그렇게 되었으면 좋겠는데, 아무것도 뜨지 않습니다.
그래서 매번 유니티 에러를 참조해서 진행하고 있는데요.
제가 프로그래밍은 완전 처음 하는 사람이라서 잘 모르지만, 아무래도 비주얼 스튜디오 코드에서 자체적으로 디버깅을 할 수 있을 것 같아서요.
인터넷에 찾아보니 이것 저것 다운 받으라고 하던데,
여기서 시키는 대로 NET SDK, 닷넷코어, 모노 최신버전은 다운 잘 받았는데, VSCode에서 C# 플러그인을 설치하라고 하는데 저는
"we cannot connect to the extensions marketplace at this time, please try again later" 라고 뜹니다.
아무래도 비주얼스튜디오가 마켓플레이스에 연결을 못한다는 것 같은데,
같은 에러를 구글에 찾아봤더니
무슨 behind proxy에서 동작하고 있는 거라고
https://code.visualstudio.com/docs/setup/network
를 참조해서 고치라는데 영어도 짧고 이 URL 허용하라는 걸 어디서 하라는 지도 모르겠고.. 시간을 엄청 날렸습니다..ㅠㅠ
정리하면, 비주얼스튜디오를 마켓플레이스에 연결하는 법을 알려주실 수 있나요? (맥 기준)
답변을 작성해보세요.
2

이제민
지식공유자2019.04.24
첫 설치라면 아무 문제없이 동작하는 것이 맞습니다. 유니티 C# 확장툴을 설치하기 위한 개발 환경용 소프트웨어의 문제는 아니며, VSCode가 마켓 플레이스 서버와 연결이되야 하는데 연결이 안된 것입니다.
프록시 뒤에 있다는 표현은 아마, 사용하는 컴퓨터가 인터넷과 직접 연결된 상태가 아니라, 다른 네트워크나 서버를 경유하여 인터넷에 연결된 상태이며, 해당 경유지에서 VSCode 마켓플레이스 서버와의 접속을 막은 상태라는 뜻일 겁니다.
1. 마이크로소프트 애저 서버가 다운 중이었다. (과거에도 간헐적으로 하루종일 다운 된적이 몇번 있었습니다. 가장 최근은 4월 19일/16일)
-> 이경우 서버가 복구되길 기다리면 해결됩니다.
2. 방화벽, 보안 네트워크 내에서의 사용 등으로 연결할 수 없다.
2.1 이 경우, 방화벽 설정에서 호스트에 대한 접근 권한을 허용해야 합니다.
아래 주소는 마켓플레이스로 연결하고 콘텐츠를 다운로드 받기 위해 접근 가능해야 하는 주소들입니다.
update.code.visualstudio.comcode.visualstudio.comgo.microsoft.comvscode.blob.core.windows.netmarketplace.visualstudio.com*.gallerycdn.vsassets.iorink.hockeyapp.netvscode.search.windows.netraw.githubusercontent.comvsmarketplacebadge.apphb.com
2.2 보안 등의 문제로 직접 연결을 할 수 없으면 프록시 서버/VPN 등을 사용합니다
프록시 서버 설정은 맥의 네트워크 환결설정에 설정된 것이 있다면 알아서 사용하게 됩니다. 단, 사용할 프록시 서버 자체는 스스로 마련해야 합니다.
0. 이외에, VSCode의 설정을 이것저것 만지다가 설정을 기본값과 다르게 망가뜨린 것 같다면, 다음 방법으로 설정을 리셋할 수 있습니다.
VSCode 설정을 전체 리셋한다고해서, 개발 환경을 준비하기 위해 설치했던 다른 프로그램들에게 영향을 주는 것은 아니니 걱정할 필요가 없습니다.
1. 상단의 Code 클릭 --> Preferences --> Settings 클릭
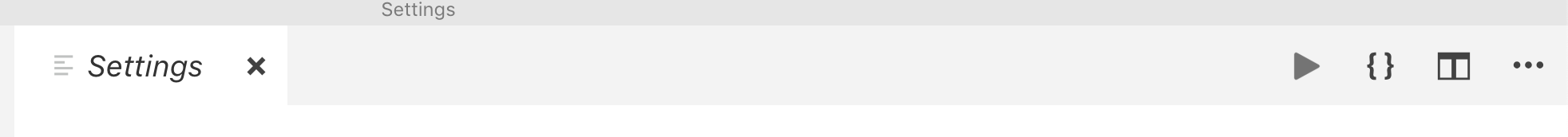
2. Settings 탭이 열렸을때 오른쪽 상단에 플레이 표시 오른쪽에 있는 { } 형태의 버튼 클릭 --> settings.json이 열림

[위 그림에서 {} 라고 적힌 버튼을 클릭하면 됩니다]
3. settings.json에는 유저가 임의로 변경한 설정들이 기록됨. 만약 내용물이 있다면 모두 지우고 저장. (없으면 임의로 수정한 설정 사항이 없다는 것)




답변 1