-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
Input UI 스타일링 부분에서 icon 버튼이 뜨지 않습니다.
20.10.26 22:21 작성 조회수 284
1
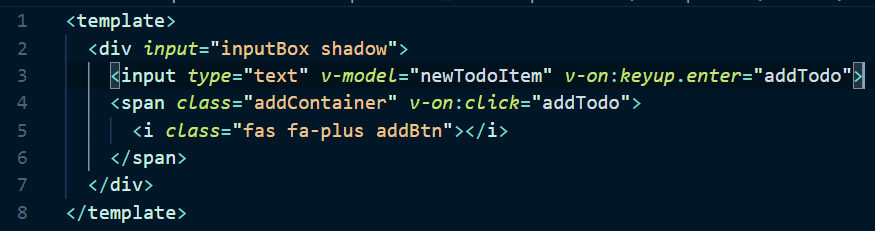
input UI 쪽에서 button 지우고 span에 awesome font icon 집어넣으면
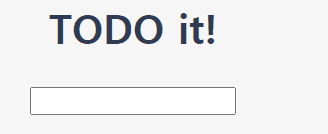
input box 는 보이는데 icon 들어간 버튼은 보이지않습니다.
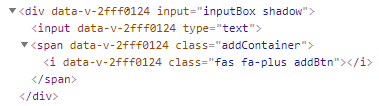
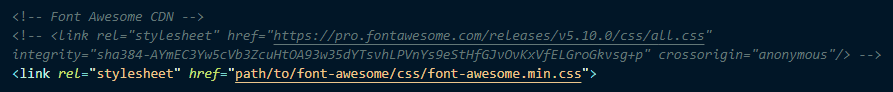
CDN을 다른걸 가져왔는 확인했는데 뜨운 상태에서 개발자 도구 Elements에는 icon code 가 보입니다.
혹시 버전이 바뀌어선가 생각했는데 그건 혼자 확일을 못했습니다.
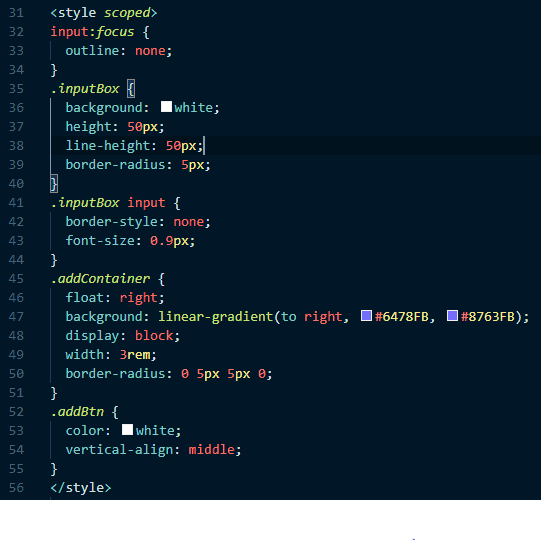
아래 TodoInput.vue 에 template와 style을 우선 캡쳐는 해봤습니다.
elements와
현재 npm 버전은 6.14.8 이고 node 는 12.19.0 LTS , Vue-Cli 는 4.5.8 입니다.

답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2020.10.27
안녕하세요 nicolas님, 강의를 촬영했을 당시의 폰트 어썸 아이콘 버전과 현재 버전이 맞지 않아 제대로 아이콘이 표기가 안되는 것 같습니다. 아래 링크로 최신 버전 설치해주시고, "+" 아이콘 클래스도 다시 적용해 보시면 좋을 것 같아요 :)







답변 1