-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
이미지 블렌딩 에러
20.10.22 11:22 작성 조회수 121
0
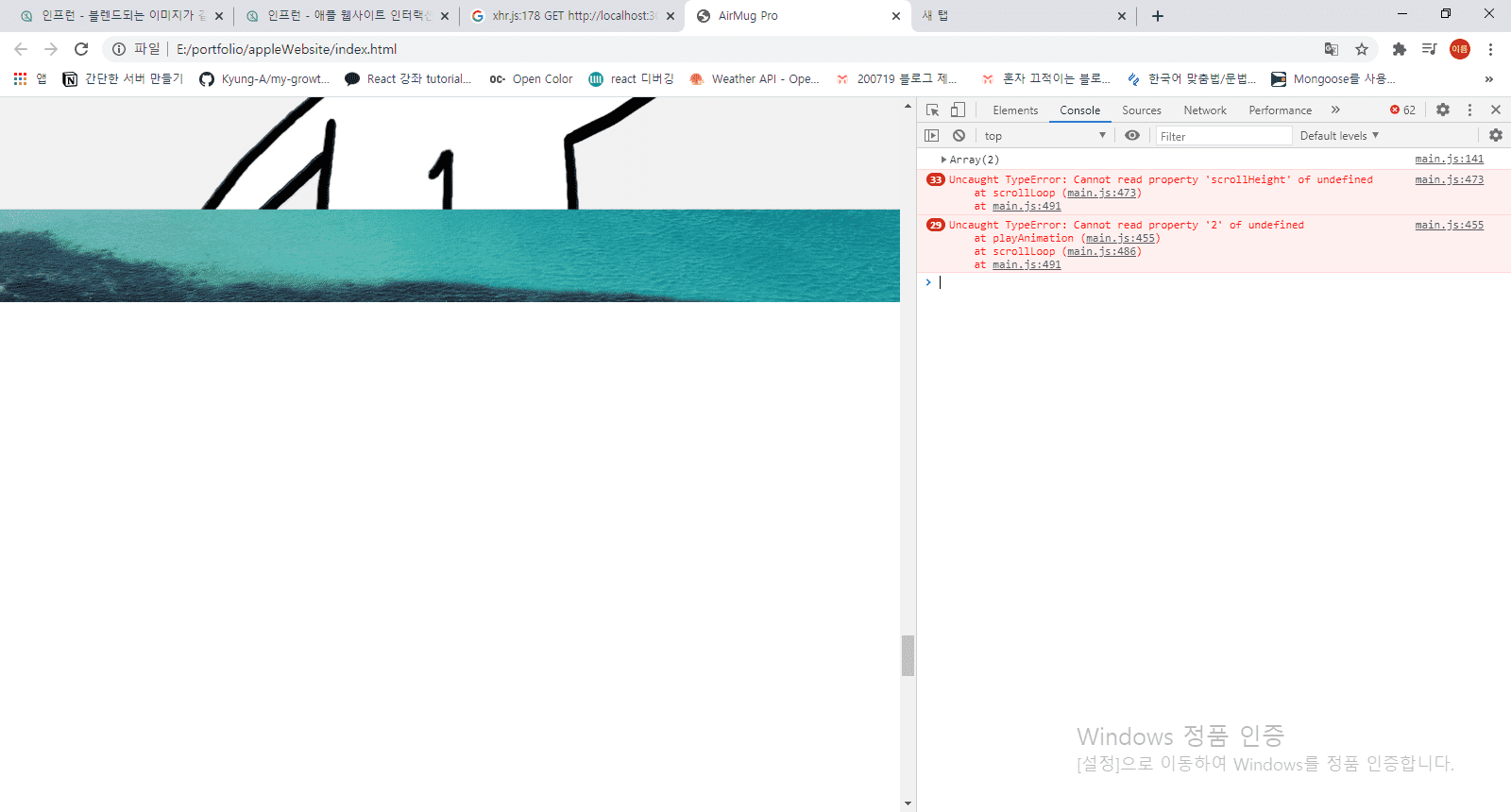
두번째 블렌딩되어 위로 올라가져야할 이미지가
찔끔 보이면서 위로 같이 따라 올라갑니다.
콘솔 에러는 이렇게 떠요 ㅠ
답변을 작성해보세요.
1
0

1분코딩
지식공유자2020.10.29
먼저 캔버스가 위로 잘려보이는 이유는,
이미지 블렌딩이 시작되는 시점에 top 계산하는 부분의 괄호 위치가 잘못 들어갔기 때문입니다.
// 이 부분을
objs.canvas.style.top = `${-(objs.canvas.height - objs.canvas.height * canvasScaleRatio / 2)}px`;
// 이렇게 바꾸어 주세요
objs.canvas.style.top = `${-(objs.canvas.height - objs.canvas.height * canvasScaleRatio) / 2}px`;그리고 에러가 나는 이유는, sceneInfo에 canvasCaption_opacity와 canvasCaption_translateY를 설정하는 부분이 빠져 있습니다^^
// 이 부분을
values: {
rect1X: [ 0, 0, { start: 0, end: 0} ],
rect2X: [ 0, 0, { start: 0, end: 0} ],
blendHeight: [ 0, 0, { start: 0, end: 0} ],
canvas_scale: [ 0, 0, { start: 0, end: 0} ],
rectStartY: 0
}
// 이렇게 바꾸어주세요
values: {
rect1X: [ 0, 0, { start: 0, end: 0} ],
rect2X: [ 0, 0, { start: 0, end: 0} ],
blendHeight: [ 0, 0, { start: 0, end: 0} ],
canvas_scale: [ 0, 0, { start: 0, end: 0} ],
canvasCaption_opacity: [ 0, 1, { start: 0, end: 0 } ],
canvasCaption_translateY: [ 20, 0, { start: 0, end: 0 } ],
rectStartY: 0
}0





답변 3