-
질문 & 답변
카테고리
-
세부 분야
프로그래밍 언어
-
해결 여부
미해결
제시어 실행이 안돼요
23.03.07 13:31 작성 조회수 364
0
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>끝말잇기</title>
<style></style>
</head>
<body>
<div><span id="order">1</span>번째 참가자</div>
<div>제시어:<span id="word"></span></div>
<input type="text">
<button>입력</button>
<script>
const number = parseInt(prompt("몇명이 참가하나요?"));
const $button = document.querySelector("click");
const $input =document.querySelector("input");
const $word =document.querySelector('#word');
let word; //제시어
let newWord; //새로 입력한 단어
const onInput = (event) => {
newWord =event.target.value;
}
const onClickButton = () => {
if(!word) {
word=newWord;
$word.textContent =word; //date 바꾸고 화면도 바꾸고
$input.value = '';
} else {
//비어있지않다
}
};
$button.addEventListener('click', onClickButton);
$input.addEventListener('input', onInput);
</script>
</body>단어를 작성해서 입력 버튼을 눌렀을 때 제시어에 단어가 나오질 않아요 ..
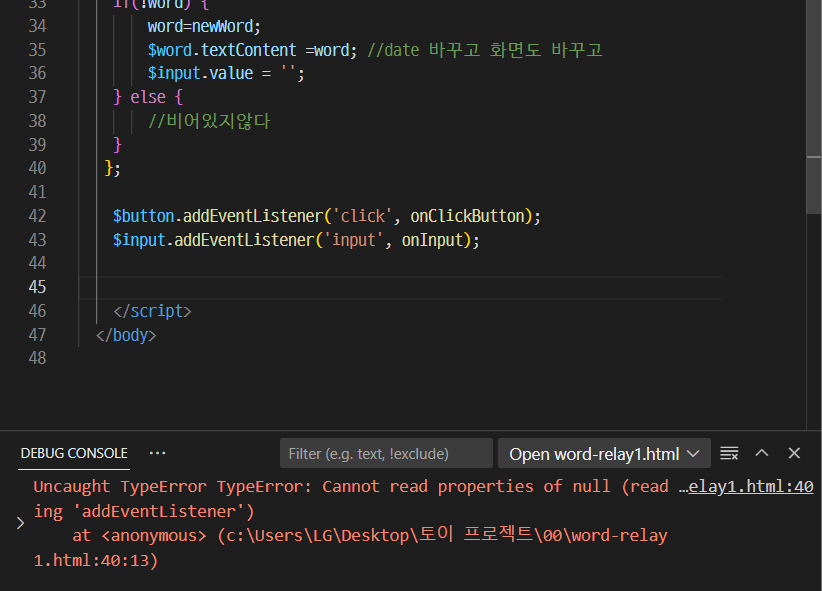
 이런 오류가 떠서 찾아보니까 addEventListener 함수가 실행이 안되어서 오류가 난다고 해서 해결책으로body태그 안에 script 를 넣어주면 된다고 하는데 계속 오류가 나네요 ,,
이런 오류가 떠서 찾아보니까 addEventListener 함수가 실행이 안되어서 오류가 난다고 해서 해결책으로body태그 안에 script 를 넣어주면 된다고 하는데 계속 오류가 나네요 ,,
답변을 작성해보세요.
0
조현영
지식공유자2023.03.07
const $button = document.querySelector("click");
const $input =document.querySelector("input");
const $word =document.querySelector('#word');
이상한 게 안 보이시나요!





답변 1