-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
글꼴설정 NanumSquare css는 되고 html style로 표기가 안되요
23.02.20 23:41 작성 조회수 208
0

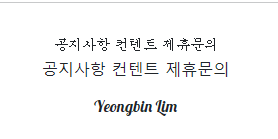
현재 사이트 상태 입니다. html에서는 안먹고 css만 font가 먹네요 ㅜㅜ
footer.html
<div style="TEXT-ALIGN: center;">
<div class="pragmatic_footer_button">
<span>공지사항</span>
<span>컨텐트</span>
<span>제휴문의</span>
</div>
<div style="font-family: 'NanumSquareB'">
<span>공지사항</span>
<span>컨텐트</span>
<span>제휴문의</span>
</div>
<div style= "margin-top: 1rem">
<h6 class="pragmatic_footer_logo">Yeongbin Lim</h6>
</div>
</div>
base.css
.pragmatic_footer_logo {
font-family: 'Lobster', cursive;
}
.pragmatic_footer_button {
font-family: 'NanumSquareB', cursive;
font-size: 0.9rem;
margin-top: 2rem;
}
.pragmatic_header {
TEXT-ALIGN: center;
margin: 3rem 0;
}
답변을 작성해보세요.



답변 0