-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
background 질문입니다
23.02.11 16:17 작성 조회수 183
1
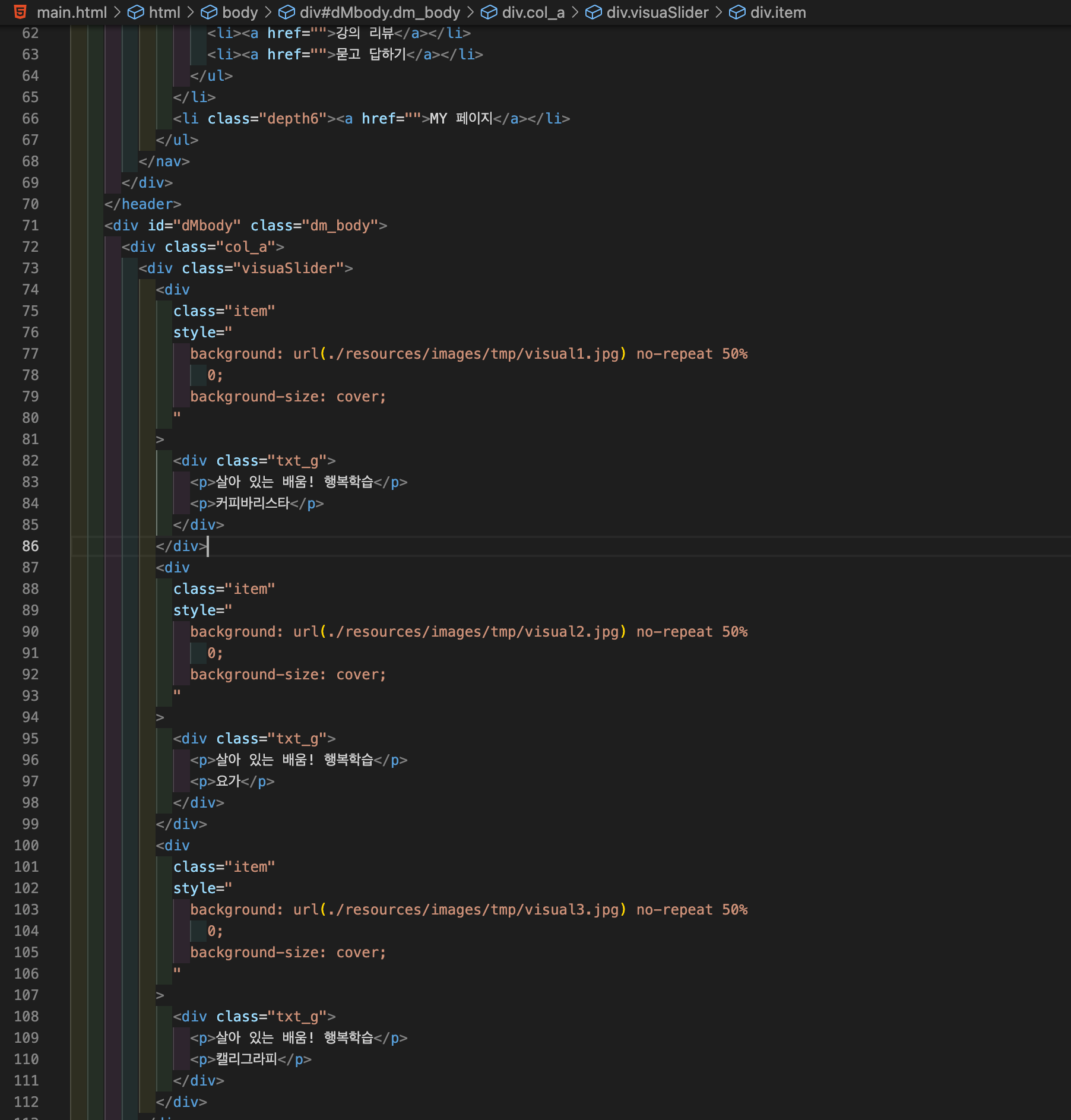
<div class="item"style="background: url(./resources/images/tmp/visual1.jpg) no-repeat 50% 0; background-size: cover;">
사진을 가운데 설정하기 위해서 no=repeat으로 반복되지 않게 설저을 하고 50% 0을 설정했는데 이거는 어떤 속성인지 알 수 있을까요? 위치를 잡아주는 건가요?
답변을 작성해보세요.
1

러빙코드
지식공유자2023.02.12
50% 0 은 이미지를
50% => 좌우 중앙정렬 , 0 => 상단에 위치 해 주는 값이에요.
적용 되는 이미지에 따라 50% 50% => 좌우/상하 중앙 정렬로 맞추어 줄 수도 있구요,
0 0 => 좌/상 으로 정렬해 줄 수도 있어요.
질문 주신 background 속성은 하기 세가지가 축약된 거라 볼 수 있습니다.
background-image
background-repeat
background-position:50% 0
감사합니다 :)



답변 1